I am making a dropdown menu with an animation that triggers on mouse enter. I have been able to design my animation that works well and also the drop-down menu. My only problem is attaching the animated drop-down menu to the nav bar. I want the drop-down to animate in on mouse enter and animate out on mouse leave.
Solved
Making a dropdown with Animation on mouse enter trigger
Best answer by tank666
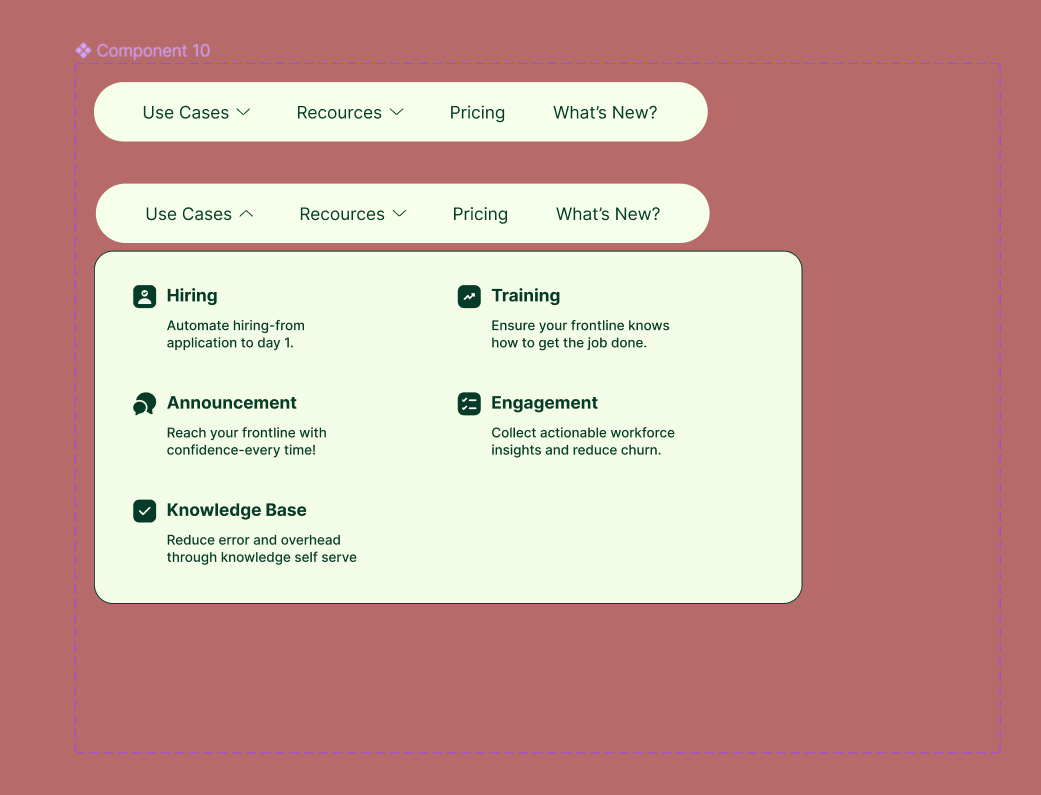
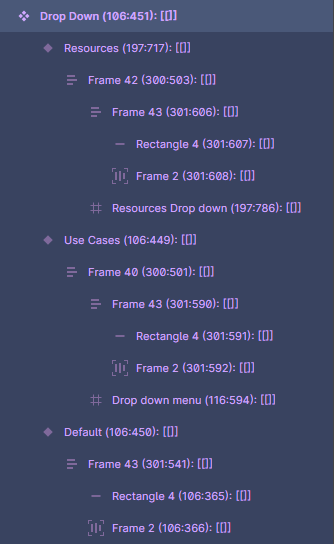
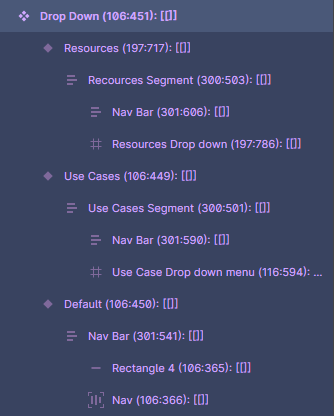
I still see different structure of variants.

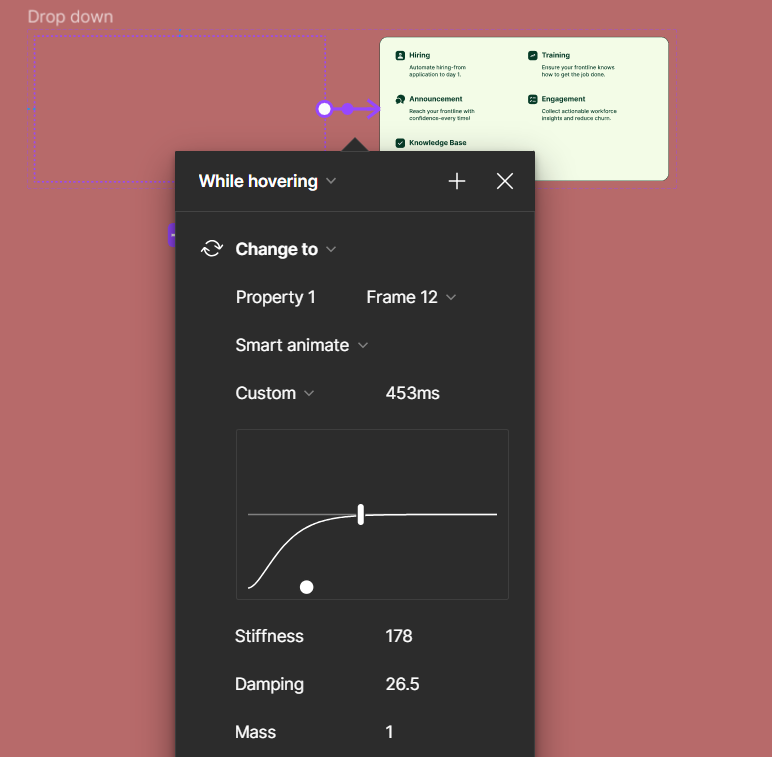
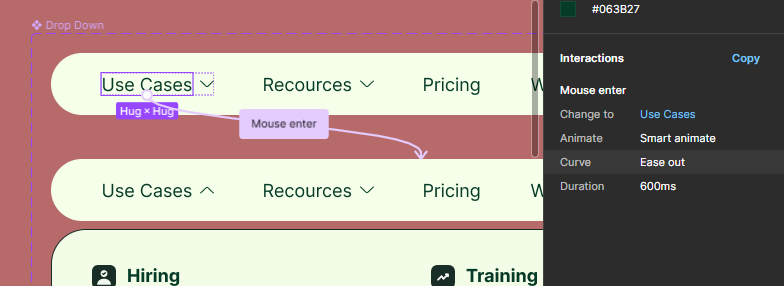
And different animation.
Change the structure of the variants so that it is the same, adding all the missing objects. For example:
Variant 1
Container
Nav bar
Dropdown 1 (height: 0)
Dropdown 2 (height: 0)
Variant 2
Container
Nav bar
Dropdown 1 (height: 100%)
Dropdown 2 (height: 0)
Variant 3
Container
Nav bar
Dropdown 1 (height: 0)
Dropdown 2 (height: 100%)
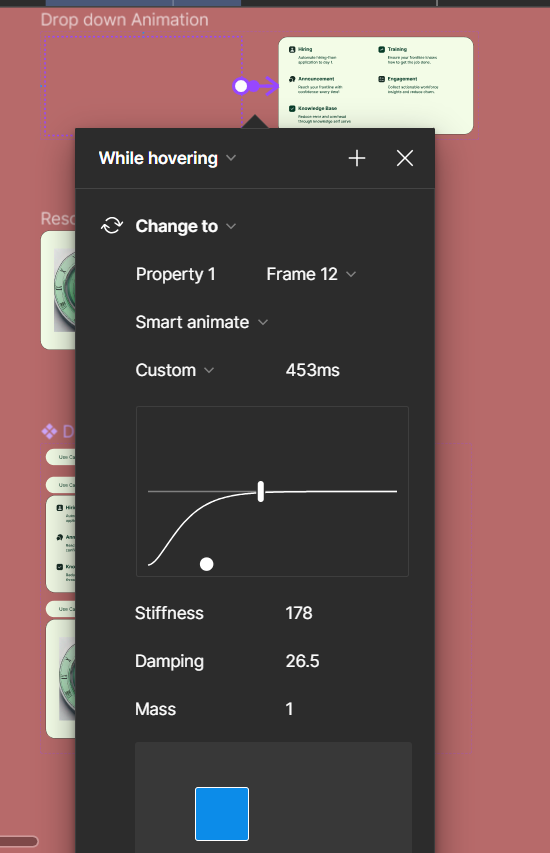
Change the animation settings to what you want.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.