I’ve been working on this project but while making the dropdown menu I ran into an issue.
It seems like when the dropdown menu opens it is good but when I tried to do the prototyping to close it, I ran into some issues.
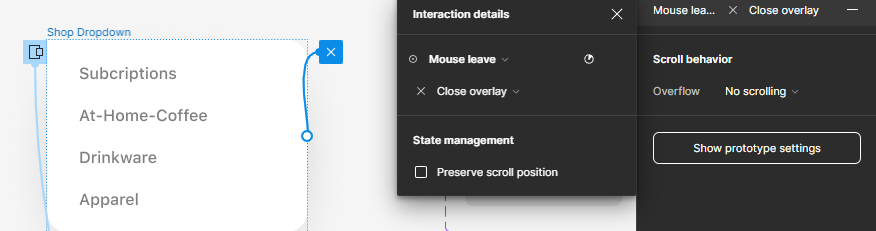
Here is what i did
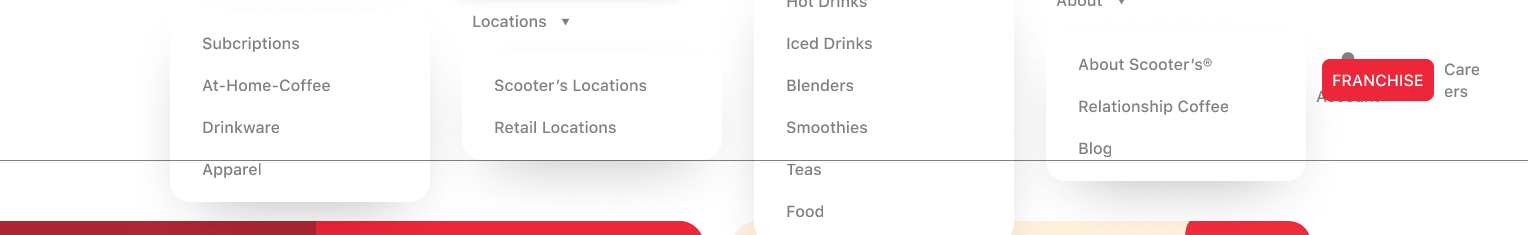
Everything seemed good but when I tried to preview it, it would keep opening and closing rapidly as I moved my mouse over the selected navigation title “Shop”
Here is the link to the file (https://www.figma.com/file/OdjhVT0GmbxnFST234Kg7e/Scooter’s-Coffee-2?type=design&node-id=127%3A36&t=vGV8Uh7DO68X9KUT-1)
Thanks for the help guys!