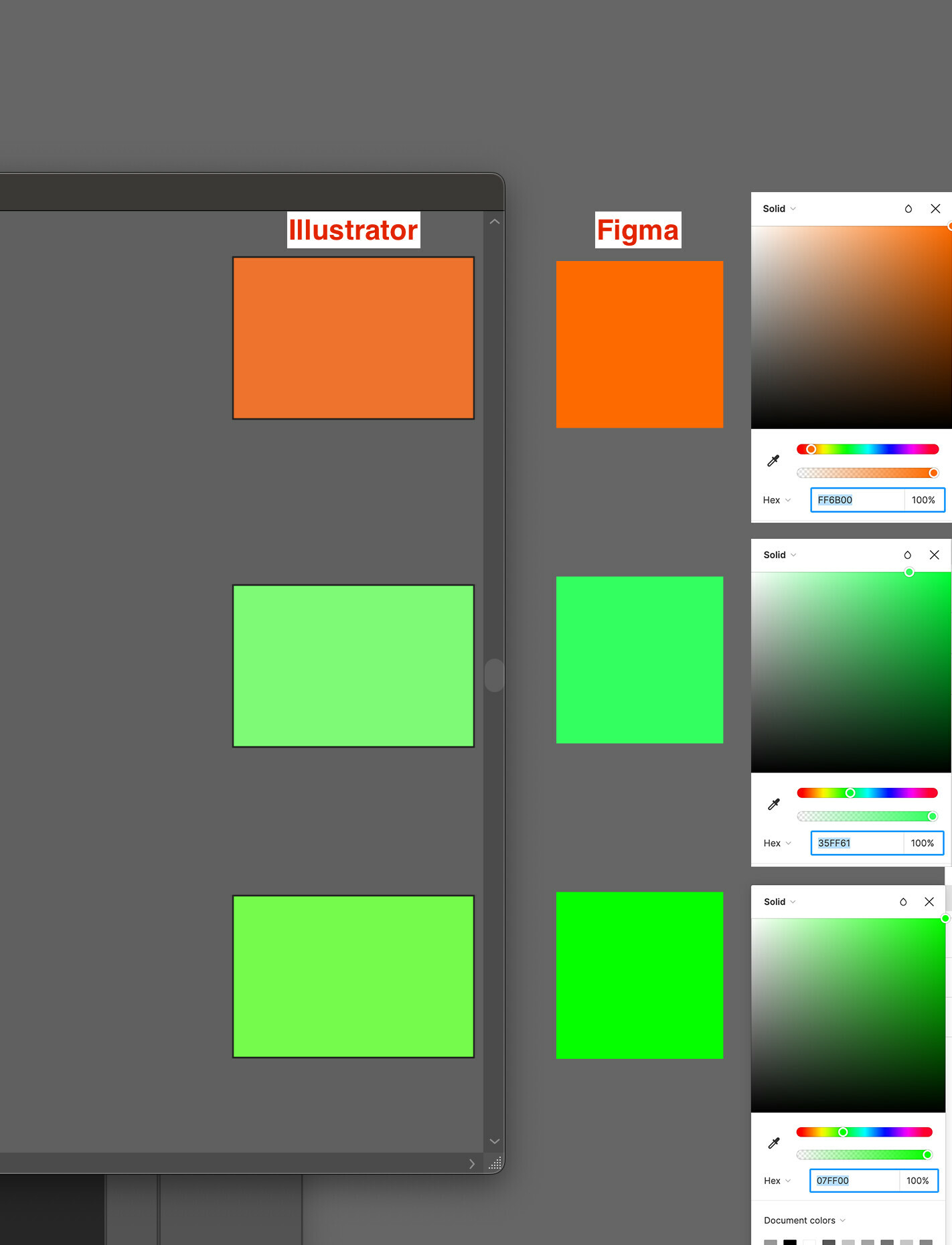
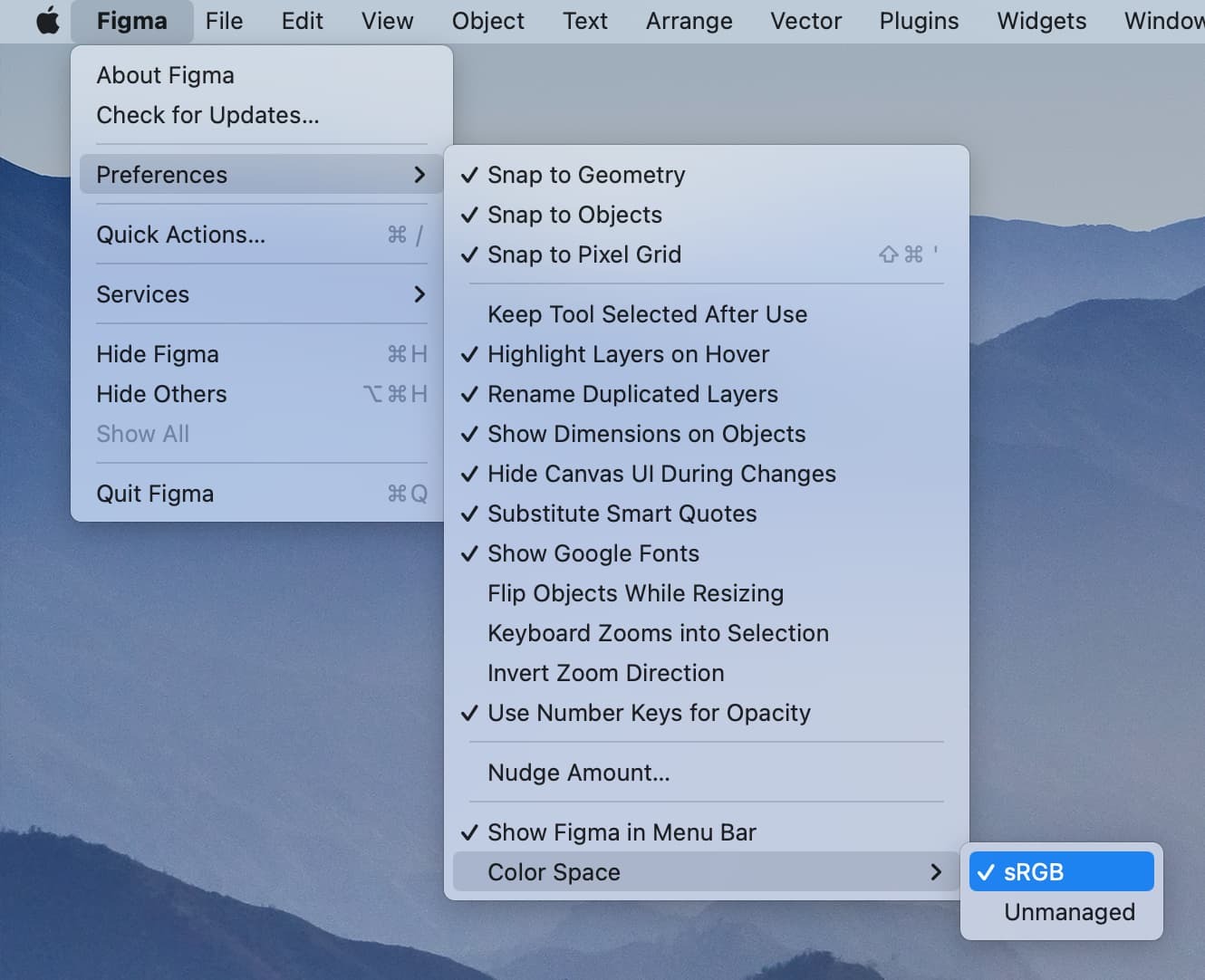
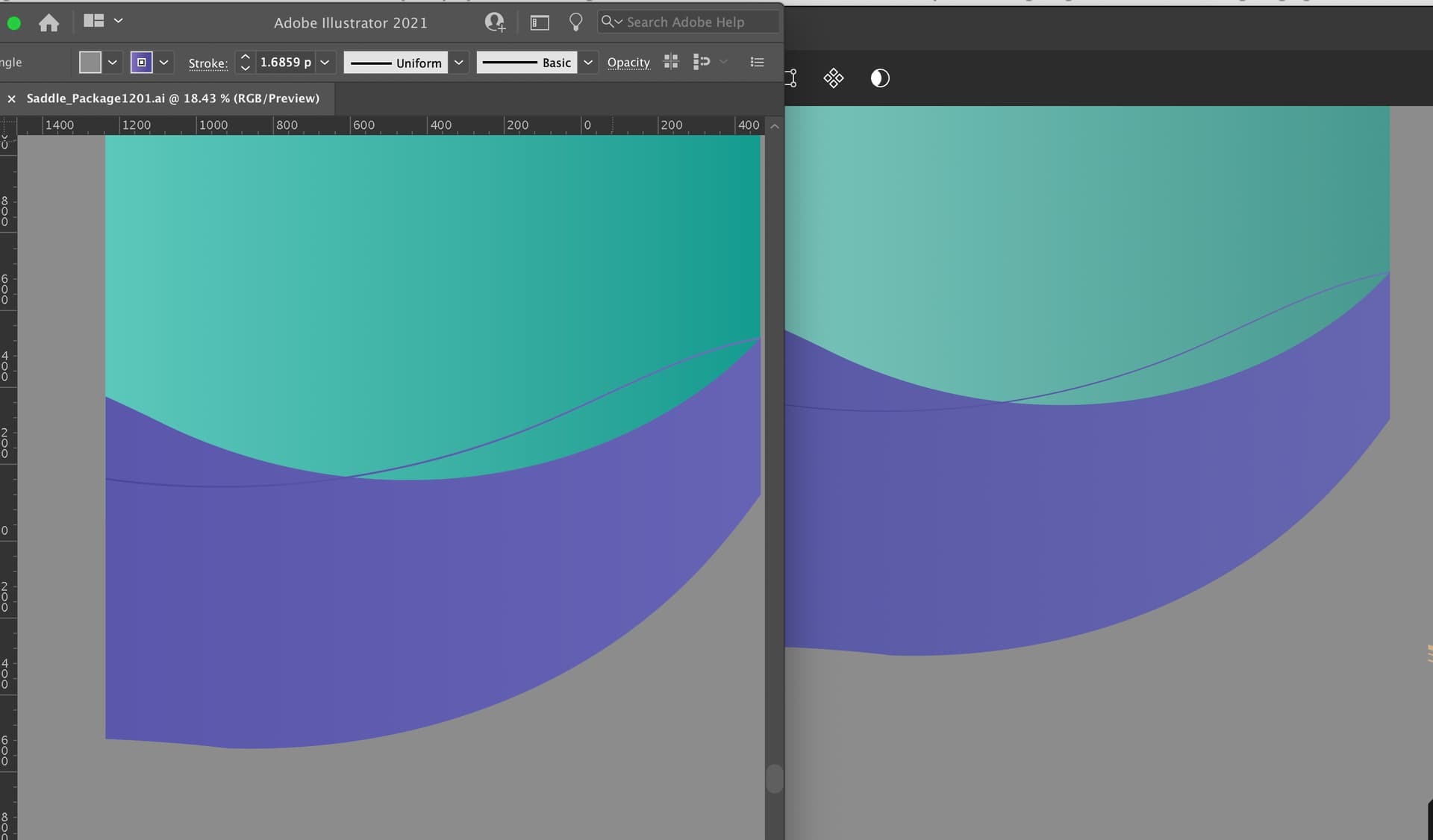
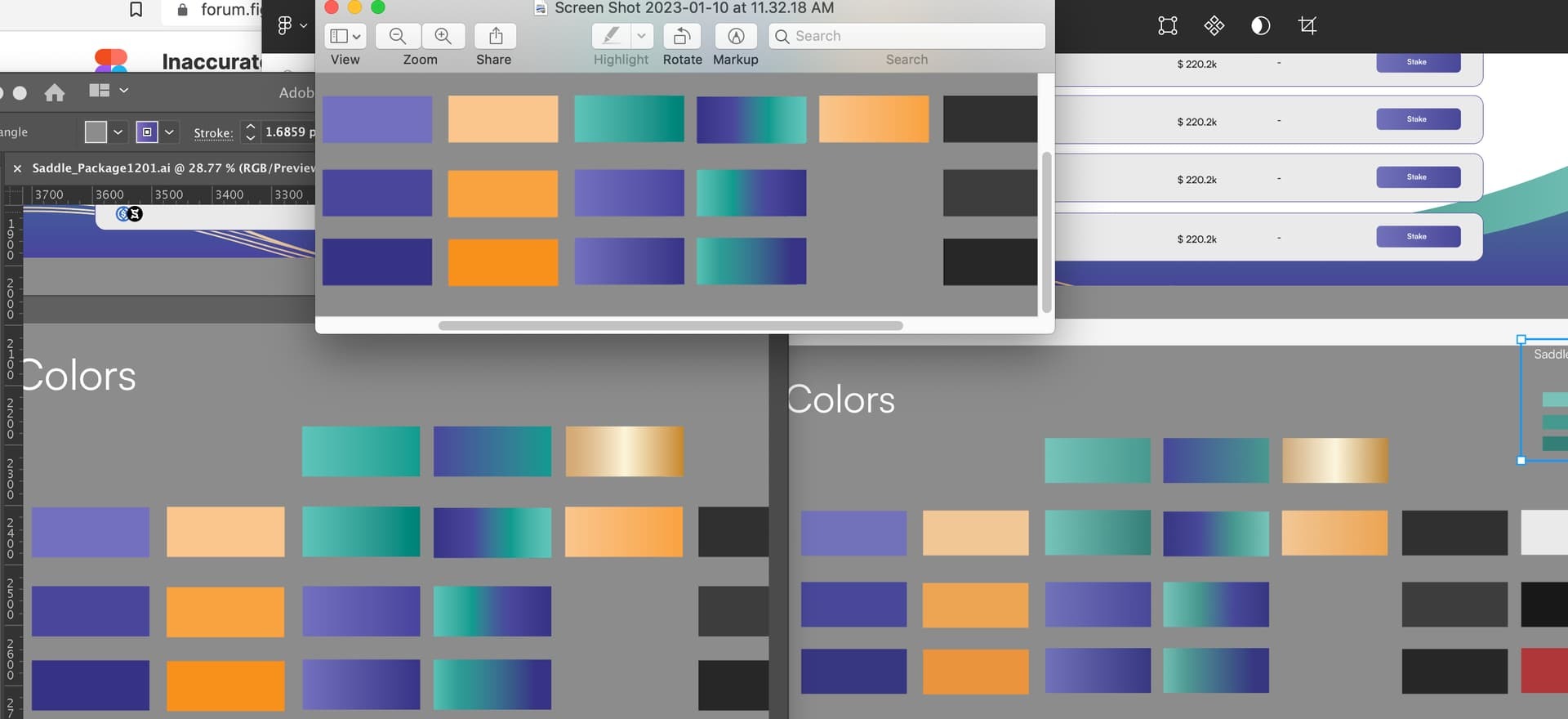
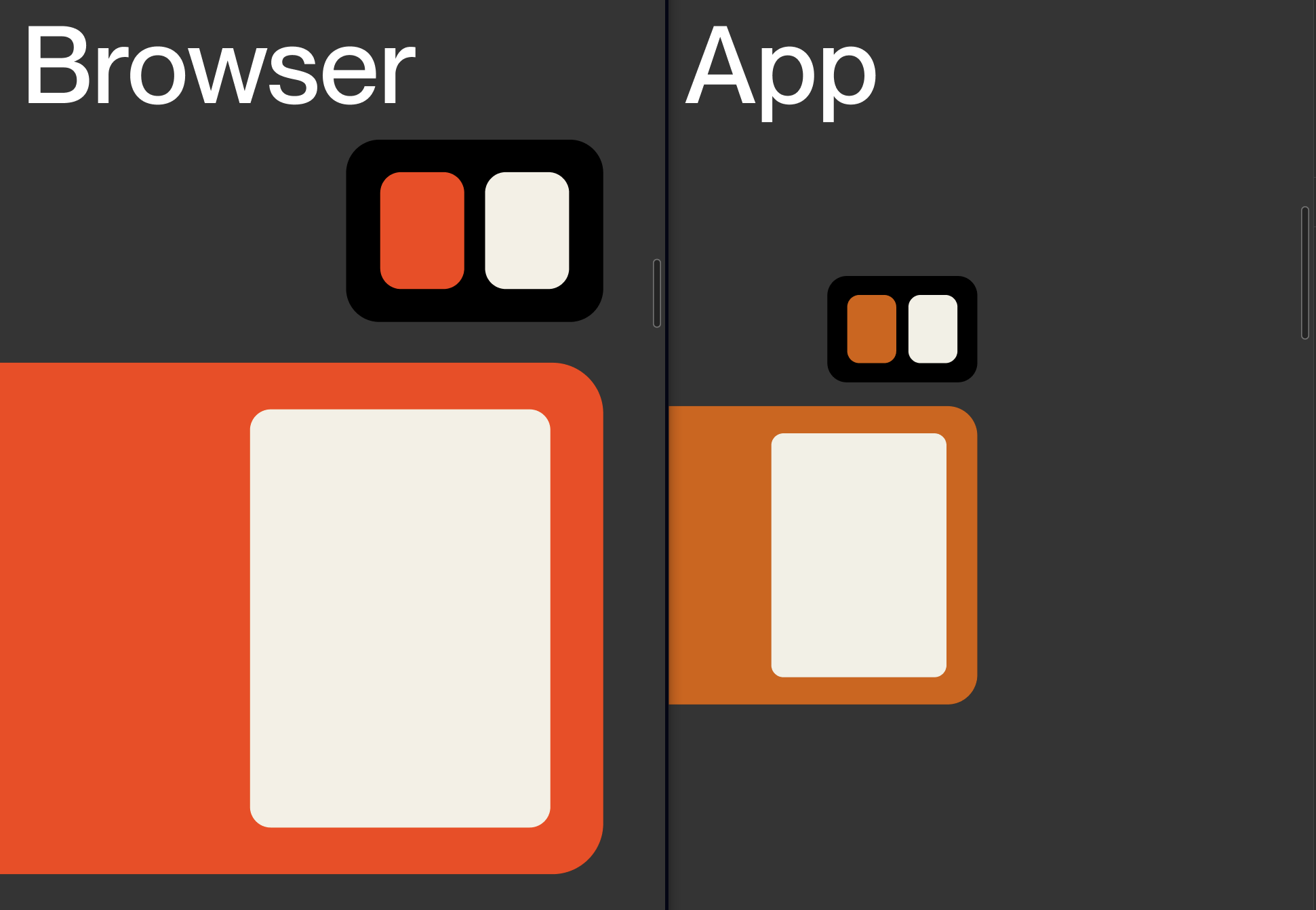
Hello guys. After the implementation of figma design my dev returned to me with this bug – colors seems a bit desaturated somehow. I’ve checked it in illustrator screen in attachment (both spaces are RGB). Also have checked Figma app and browser ver – same situation both. How can I maintain this situation in future? Illustrator shows colors exactly as I see it in Chrome after implementation in css.
Solved
Inaccurate colors bug
Best answer by zachtalogy
View originalThis topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.