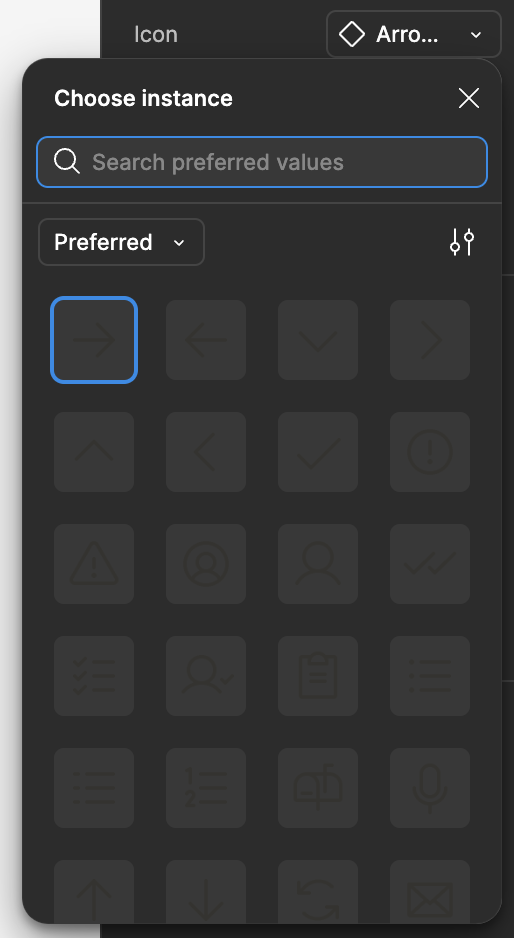
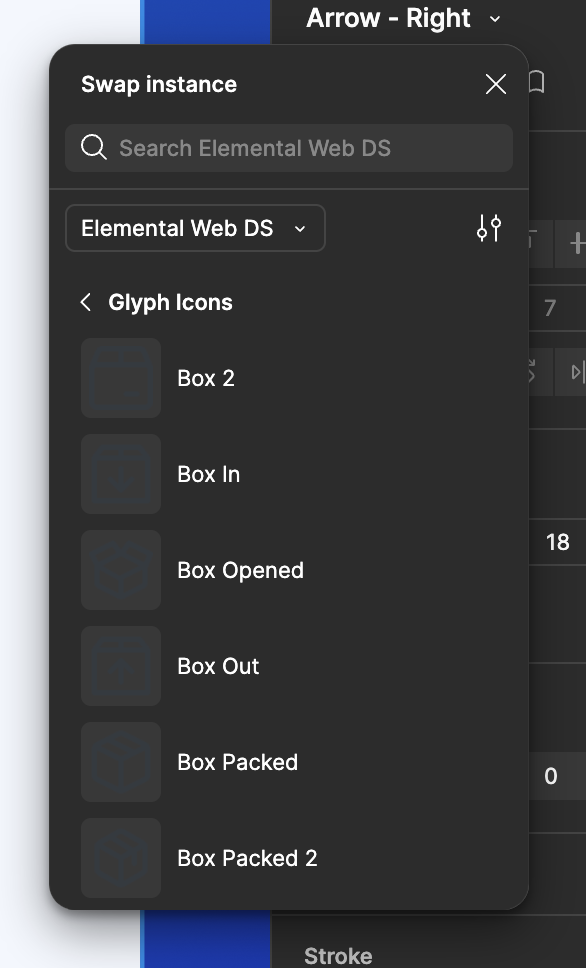
My team has noticed that Icons in our design library no longer update their color (in the Figma UI component picker) when the Figma UI is in dark-mode. Prior to the new UI update, the icons would show up as white here so they were easy to see. Now our black icons show up on a dark grey background, making them hard to find.
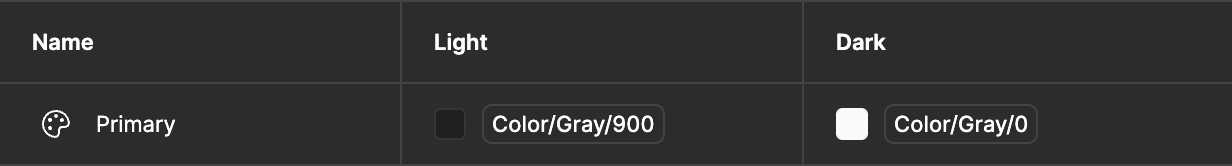
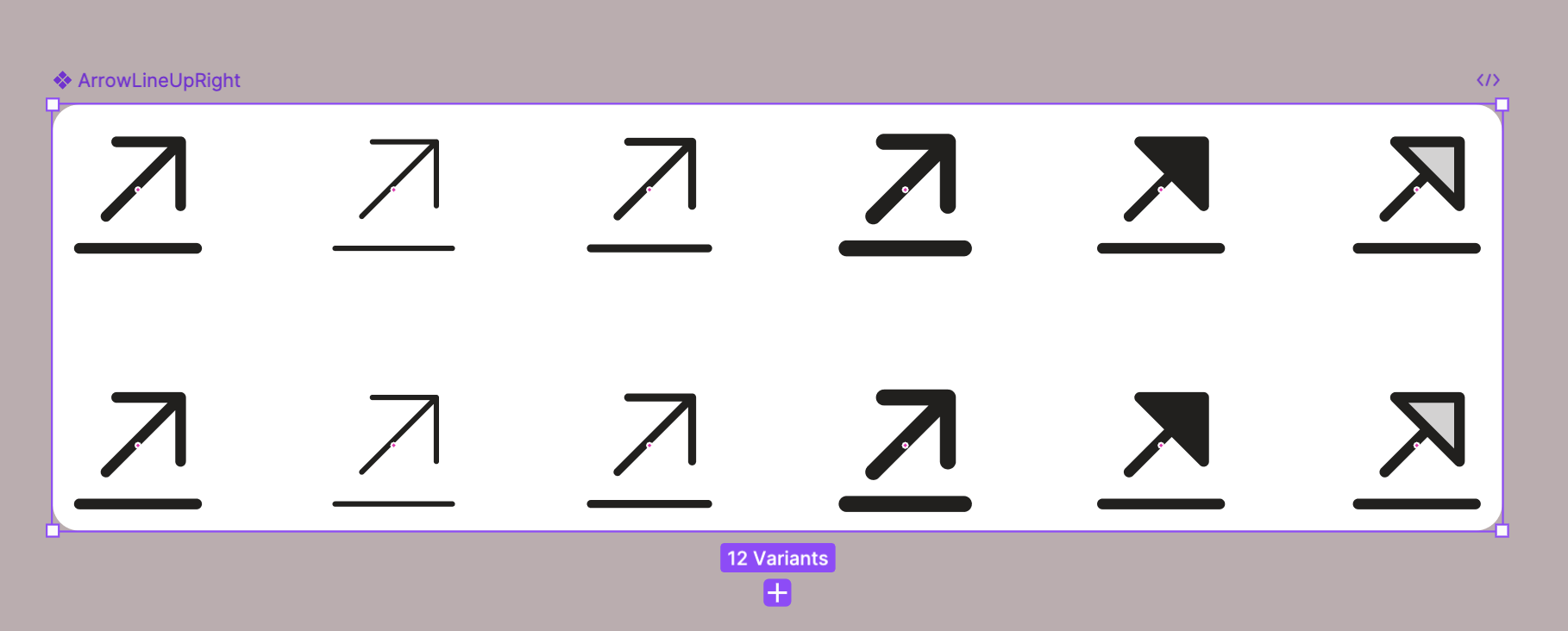
I’m hoping to not have to update our design system to make all the icons white so I can find them, and then manually change them back to black when ever I place them on the art board. Not sure if it helps/hurts, but we have light and dark colors assigned to these icons in our library.