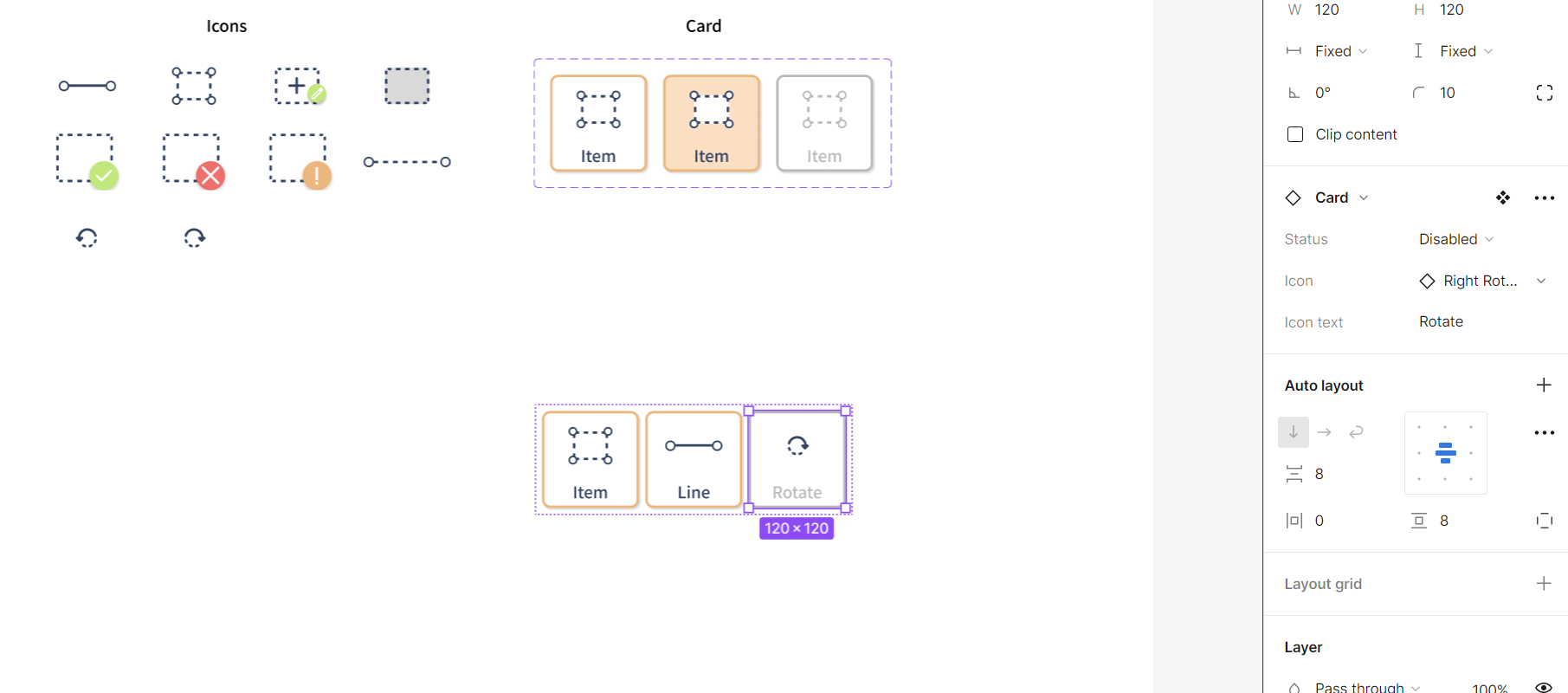
I have been trying to solve a problem but need help figuring out what I missed. I created components for icons and also designed a card with three variant statuses: default, selected, and disabled. I applied properties to the icon and text. These components are used in the card. However, the color of the components does not change when I switch to other variants, although the text does change.
Thanks in advance!