I’m trying to nest an icon-wrapper in a button with multiple states, however when i’m swapping my icons the variant color doesn’t override the icon color.
I’ve been using nested icon instance swaps in variants without any problems, however if i’m applying the icon-wrapper method to my icons, the color change doesn’t happen.
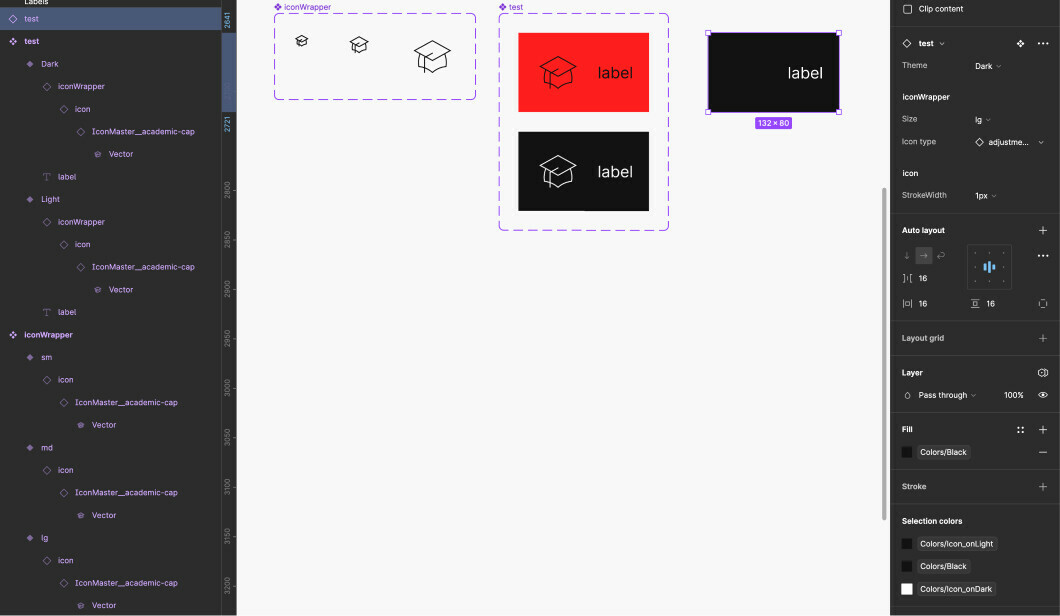
As an example: I have a button with 2 states. If i add an icon and instance swap, it works no problem. If i replace the icon with an icon-wrapper (to accommodate for different icon sizes), when changing component variants, the variant color doesn’t override the icon color.
I’ve been following the naming and structure conventions for the icons (same # of layers and all named “vector”).
Has anyone experimented with this?