- This issue occurs only in mac os Big-sur.(In the same situation, Catalina has no problem.)
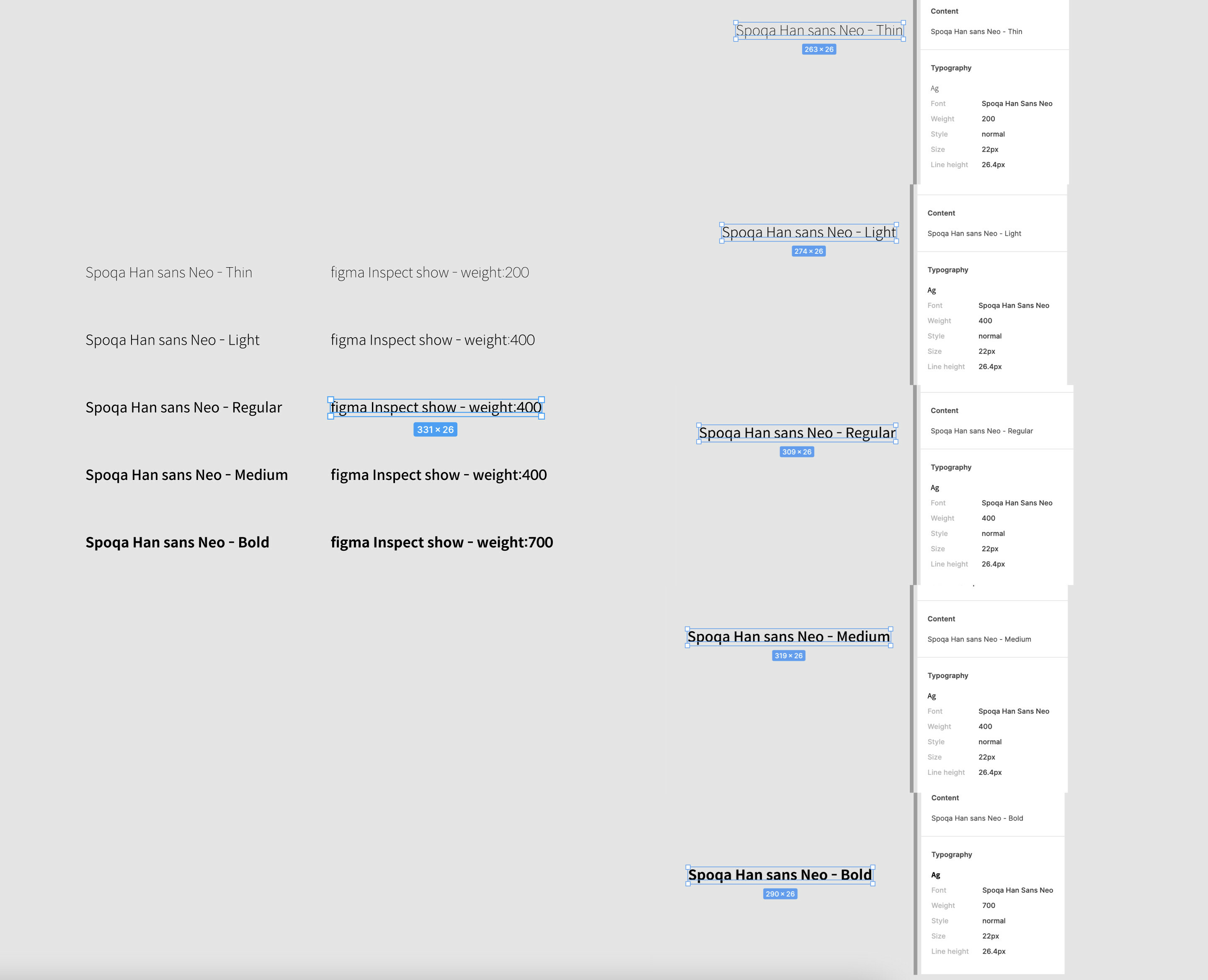
- It does not recognize a particular font-weight of the local font.
(Video attached) - There is no problem with the web font provided by figma.
- I installed the latest font from Git-Hub.
- I contacted Apple but couldn’t solve it.
- This problem occurred three months ago, and I inquired, but I still haven’t received an answer.
- Identified in at least 4 Macs that the same problem.
Question
I have font weight issue on Big-sur
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.