My plugin UI currently displays a bunch of layers & instances. When I select a layer in my UI, I want to zoom in to the page and highlight the layer with selection controls like so:
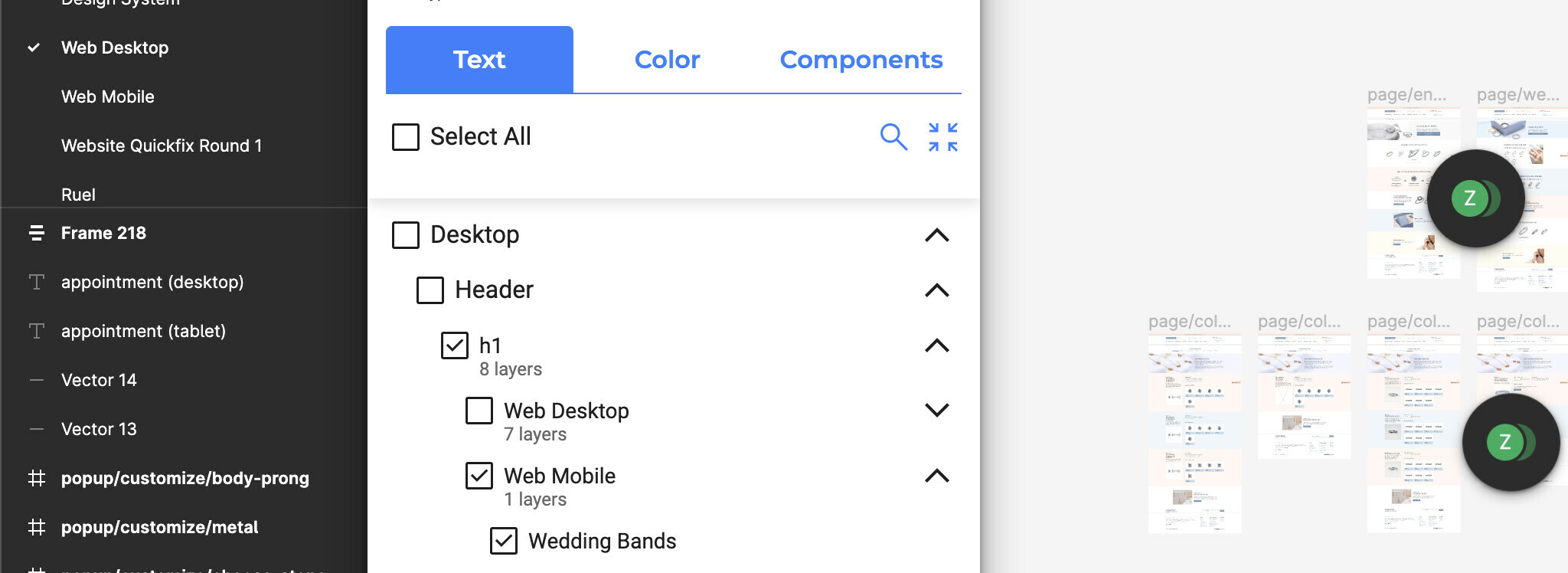
Before: I’m currently at Web Mobile page and I select “Wedding Bands” which is in Web Mobile
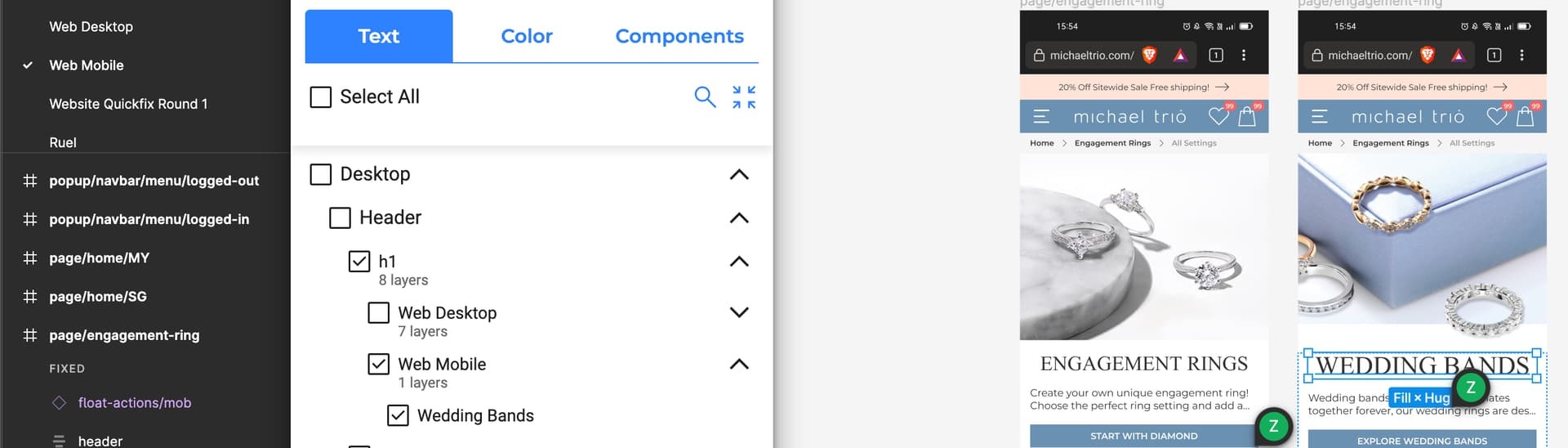
After: I’ve navigated to Web Mobile page, and I’m selecting the “Wedding Bands” layer in Figma
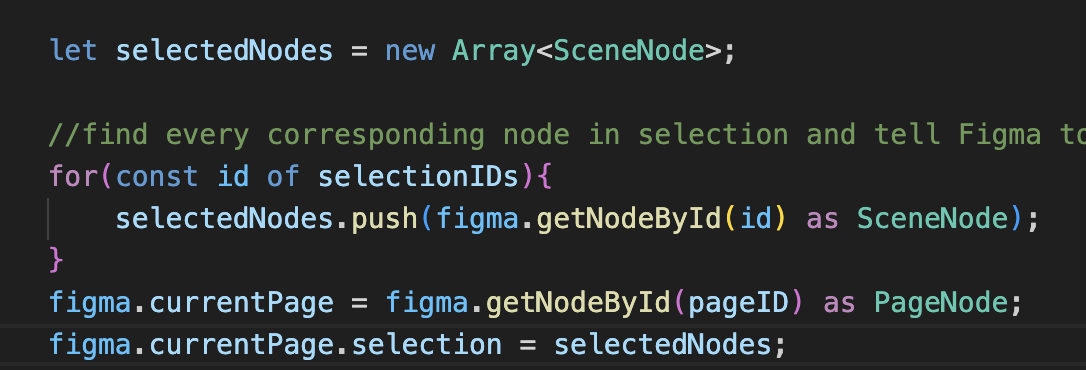
I’m able to jump to my target by setting Figma.currentPage, but I can’t figure out how to set the selection via code. I tried reassigning the current page selection with a new SceneNode like so:
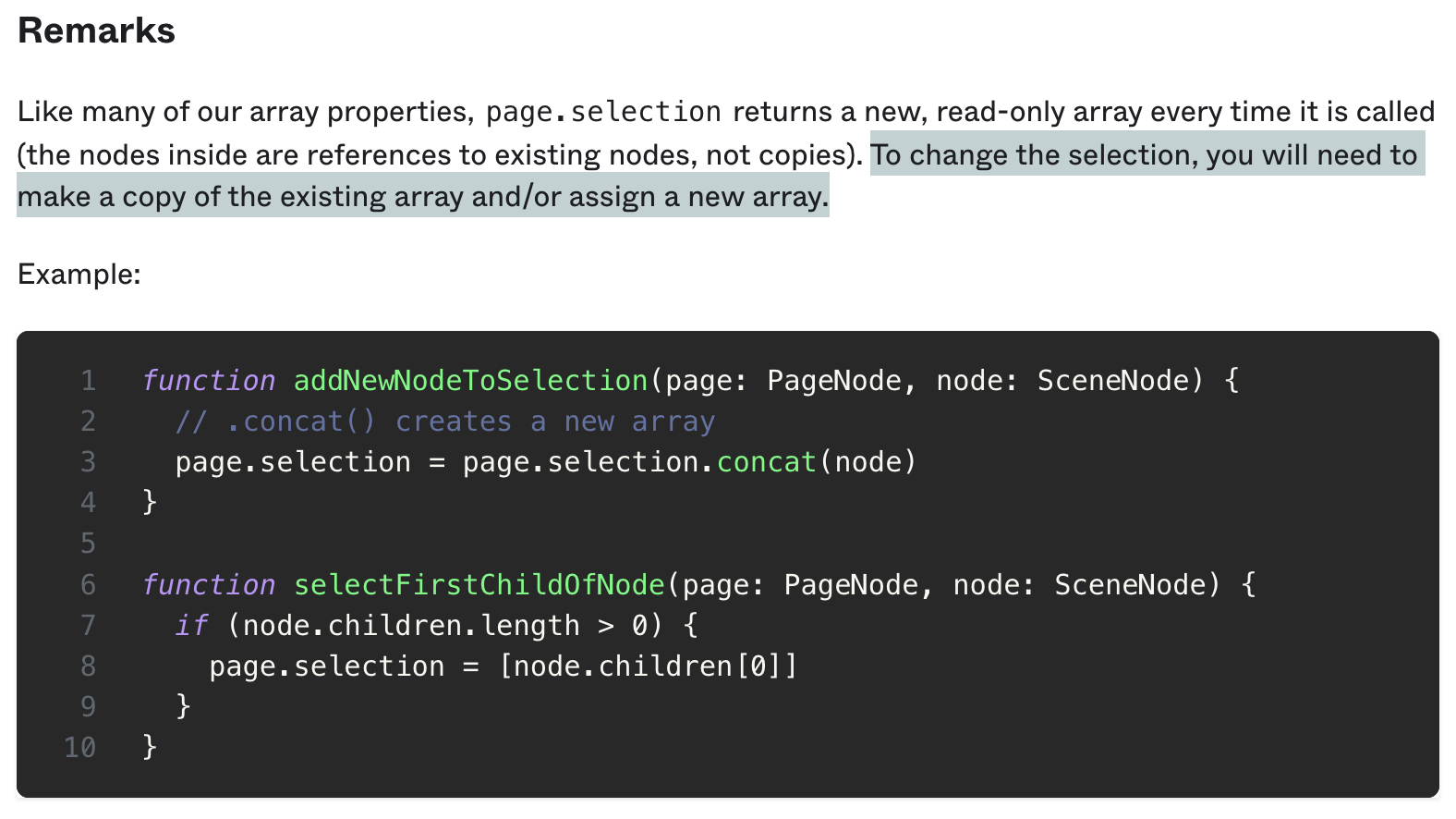
but that doesn’t seem to work. Which is confusing because the documentation seems to say that reassigning is the way to go:
In that case, how do I set a page’s selection to my input selection of nodes?