Hi folks!
Currently we use FlowMapp to map all our sitemap and user flows.
FlowMapp connects the sitemap with the user flows. First you create your full product sitemap and then, when creating a new user flow, it’ll bring your screens mapped on the sitemap and you’re able to insert them into the user flow you’re creating.
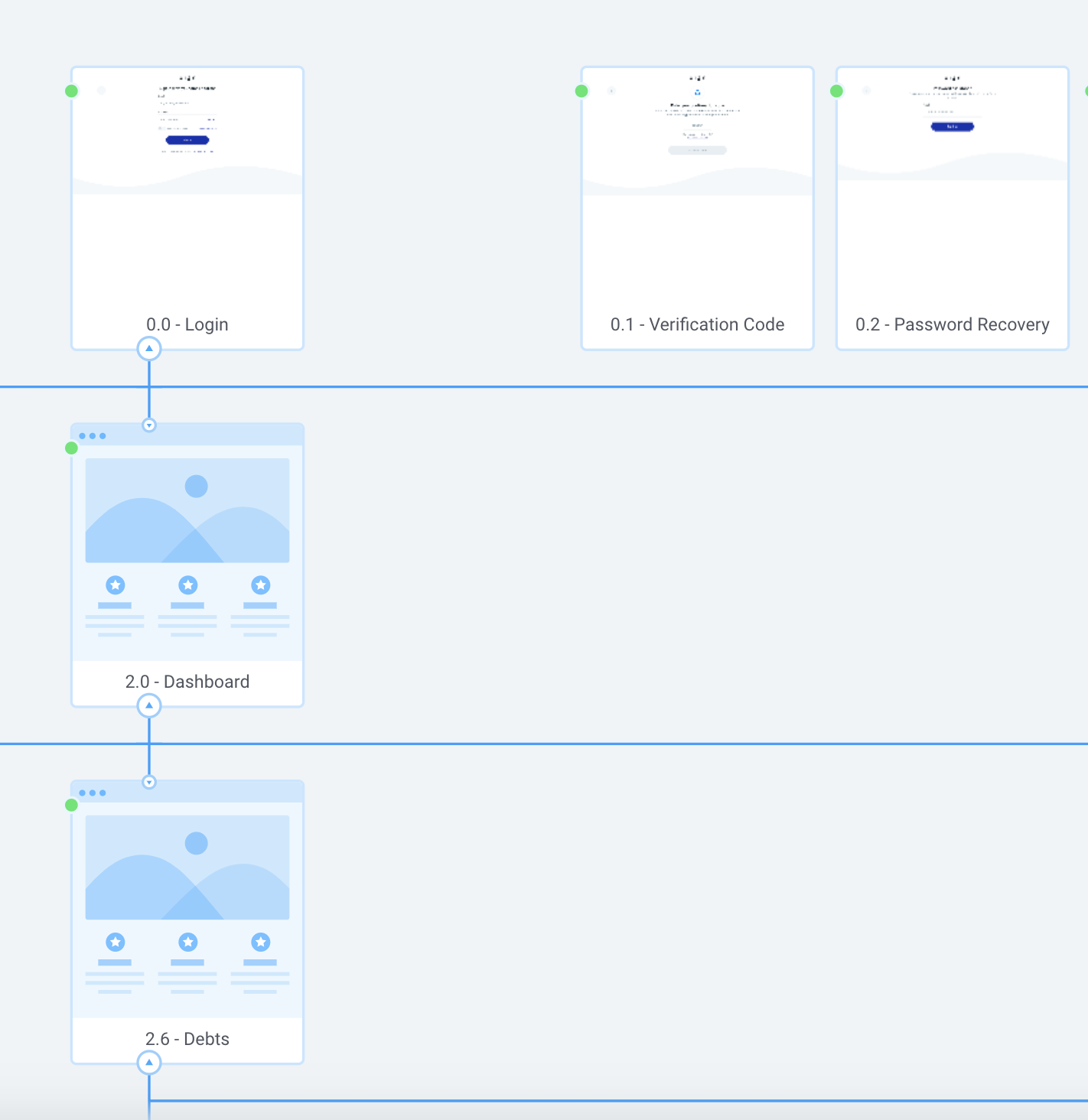
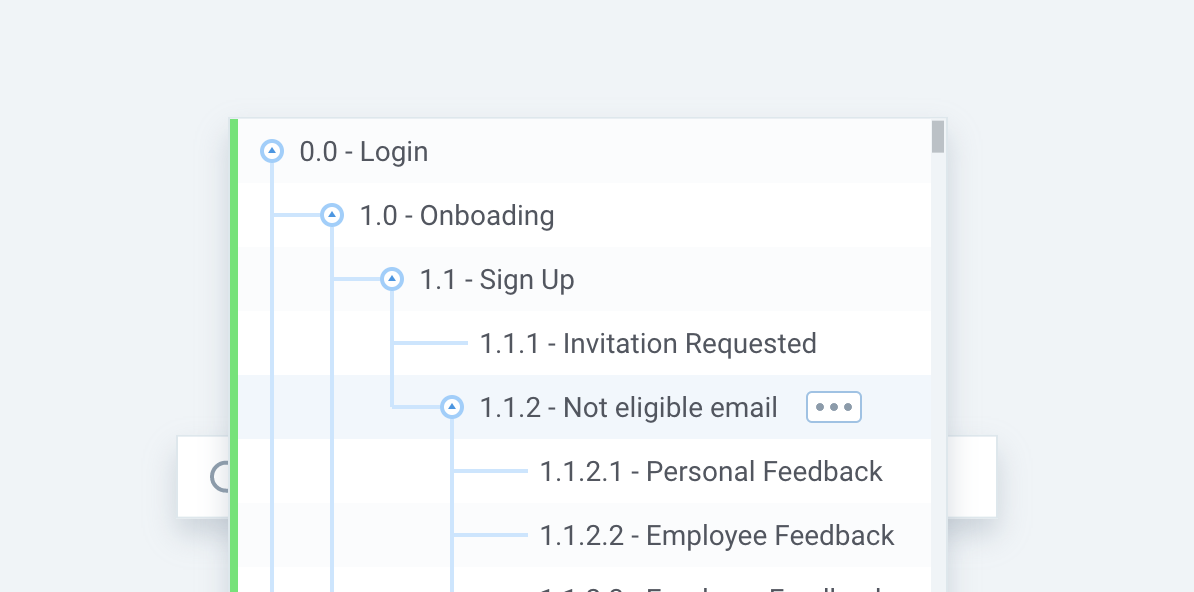
FlowMapp sitemap reference
FlowMapp user flow creation, selecting existing pages added to the sitemap
Cool features:
- Connect sitemap to user flow creation
- You can browse sitemap screen while creating a user flow
- FlowMapp can automatically create the screen name, based on its hierarchy, so it creates screen names like 1.0, 1.1, 1.1.0, 1.1.0.1 etc. Each point is a lower level on the navigation.
Why migrate to Figma?
There’s no connection between Figma artboards and FlowMapp screens. So, every time I create a new screen on Figma, I need to go to FlowMapp, create it manually and also create a new name for the screen - because the auto-naming feature of FlowMapp works only when you export everyting as PDF. We also need to export Figma screen in PNG and import it to FlowMapp to create a cover image.
So we need to duplicate our work, switching between Figma and FlowMapp.
What do I want to figure out on Figma?
-
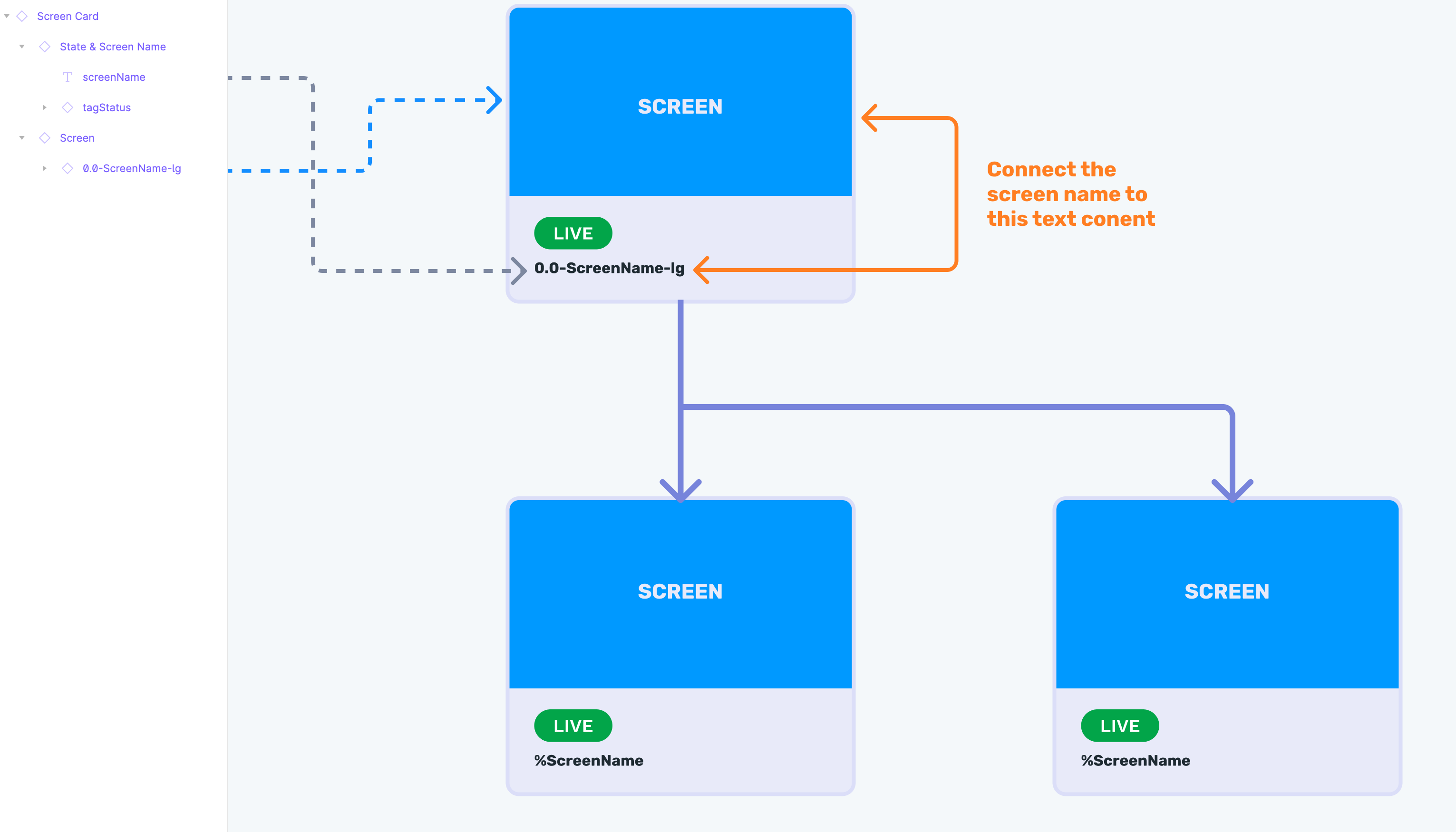
Is there any plugin you know that can fill a text content layer with the same name of another layer?
-
Is there any plugin which automatically rename artboards based on its positions? So that we can make sure the artboards will follow the patterns 1.0, 1.1, 1.2, 1.2.1, 1.2.1.1, etc - depending of its hierarchy position at the canvas.
-
Any other tip to mimic the FlowMapp’s features only using Figma files & libraries?
The ideal workflow I wanna do is:
- Create the full sitemap again on Figma.
- When creating a new screen on Projects Files, I convert it to component and I add it to the Sitemap File and also creating the related user flows at User Flows File.
- Then, all the original screens, sitemap, and user flows will be all connected.
- Ideally I’d love to get the layer’s names automatically(or running some plugin) being updated . Because, sometimes, we add a new screen at the beginning of some subpage and, currently, we need to rename ALL the following screens increasing +1 at its codes names 😅
So, that’s it! Feel free to suggest different approaches!
Thanks in advance!