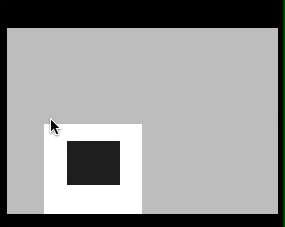
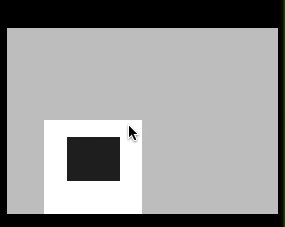
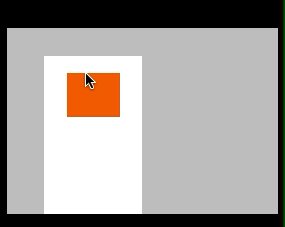
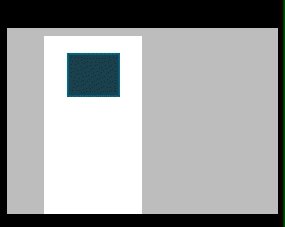
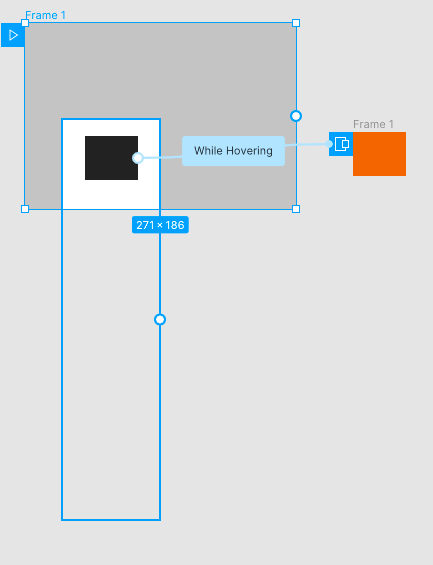
I have a feed view with vertical scrolling. One of the cards has a hover effect - displaying overlay (orange). My problem is that when the overlay is displayed the scrolling stops. To continue scrolling i need to move the mouse out, to hide the overlay and then I can continue.
I have tried playing with overlay settings but sounds like there is nothing Figma can do here to allow scrolling the main form while overlay is still displayed? The only way is to create a full copy of the whole page with that overlay present on it and preserve scrolling position while switching to it?
Cheers