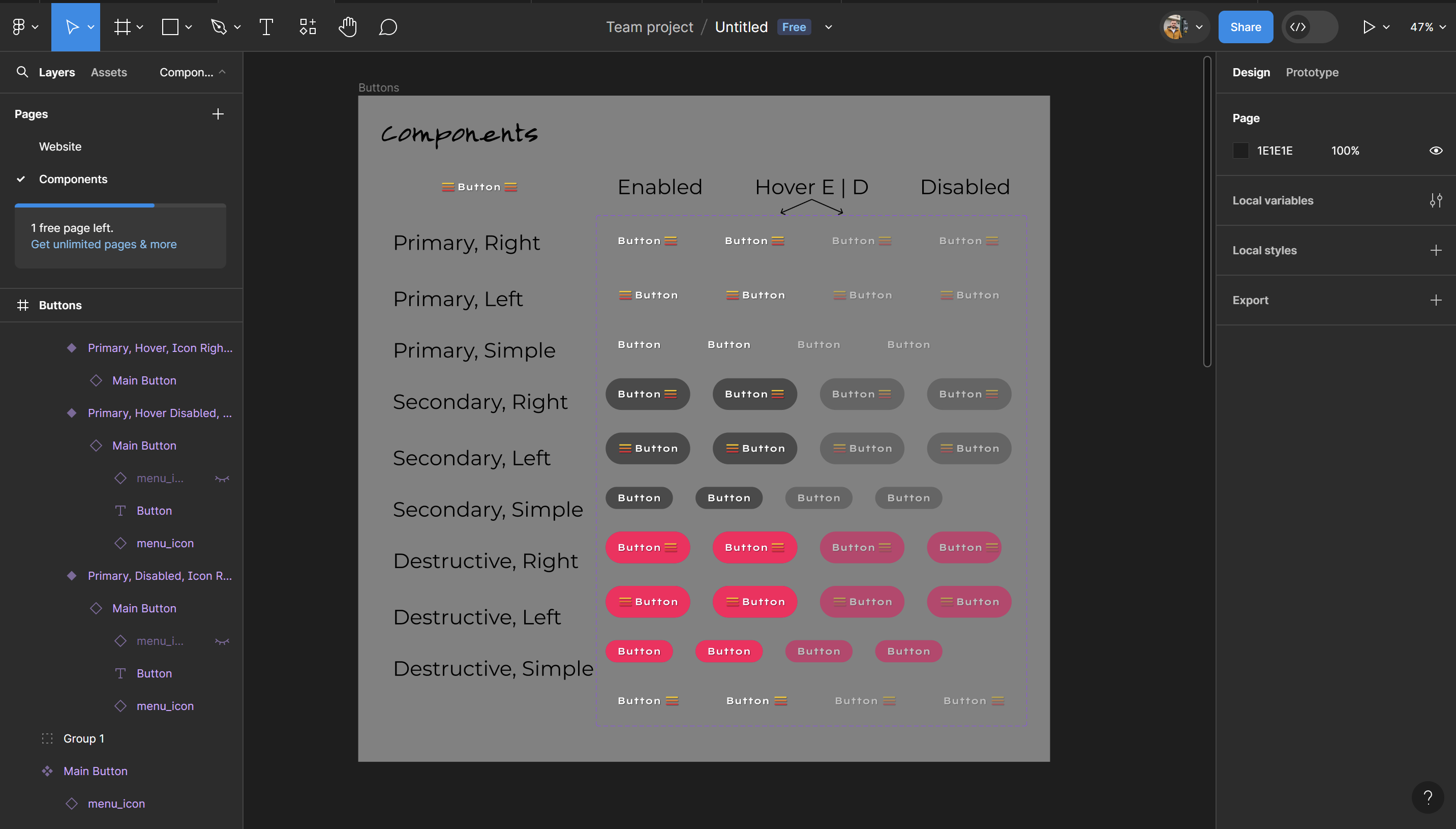
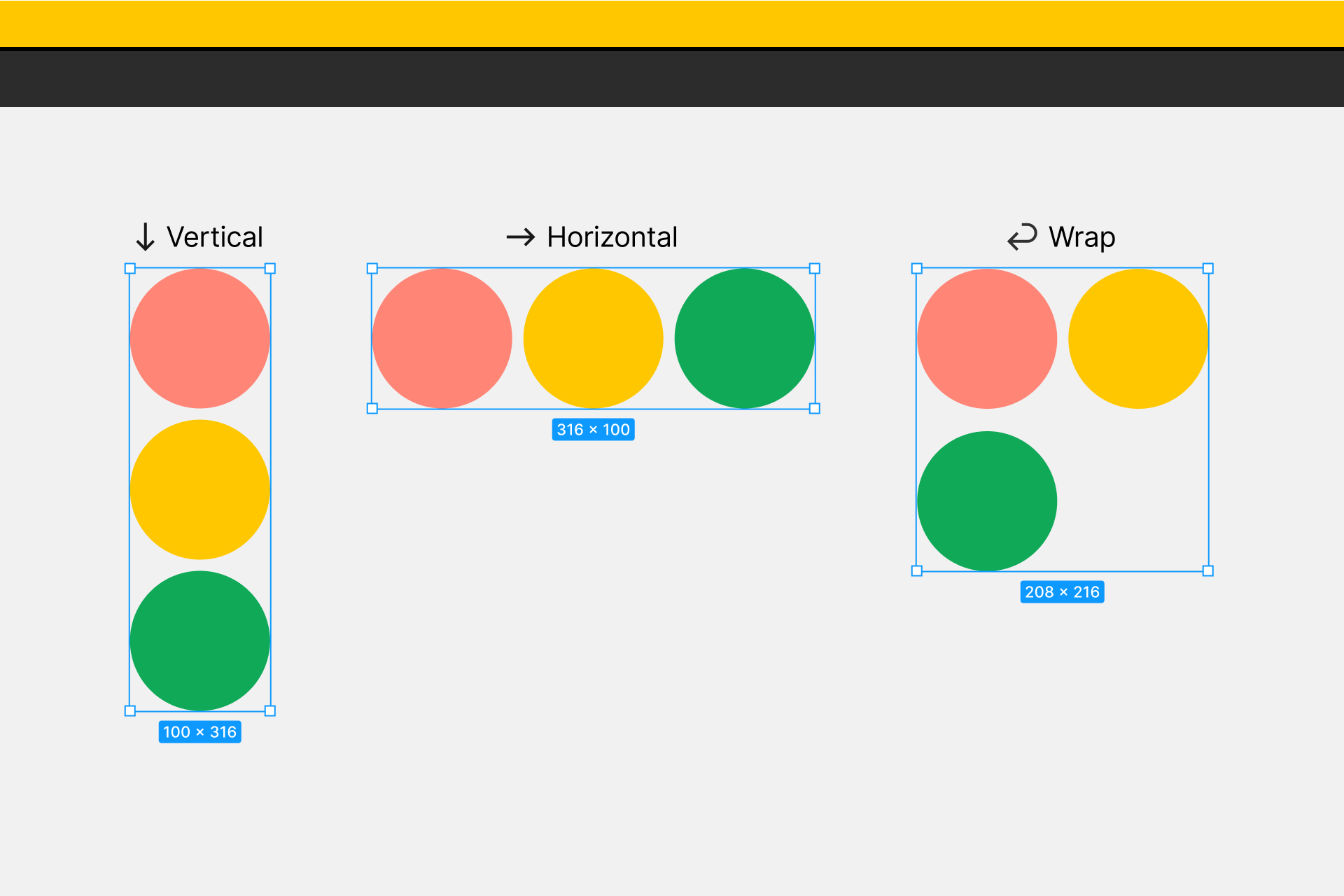
I have a main component called “button” and the variants. The main component has horizontal layout icon on the right and left side and the text in the middle. i would like to create a variant with vertical layout where the icon is above or under the text.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.