I wanted to make a read more section where when you click on read more, the text pushes the other elements down, and when you click to read less, the elements return to their original placement. I followed the steps similarly to an accordion feature but with text, no arrows or lines. I auto-adjusted the frame, but everything got jumbled up soon after that. Link
Solved
How do I make the elements around my text automatically go down instead of the text running into the other elements?
Best answer by Nate_G
Ok, thanks for sharing.
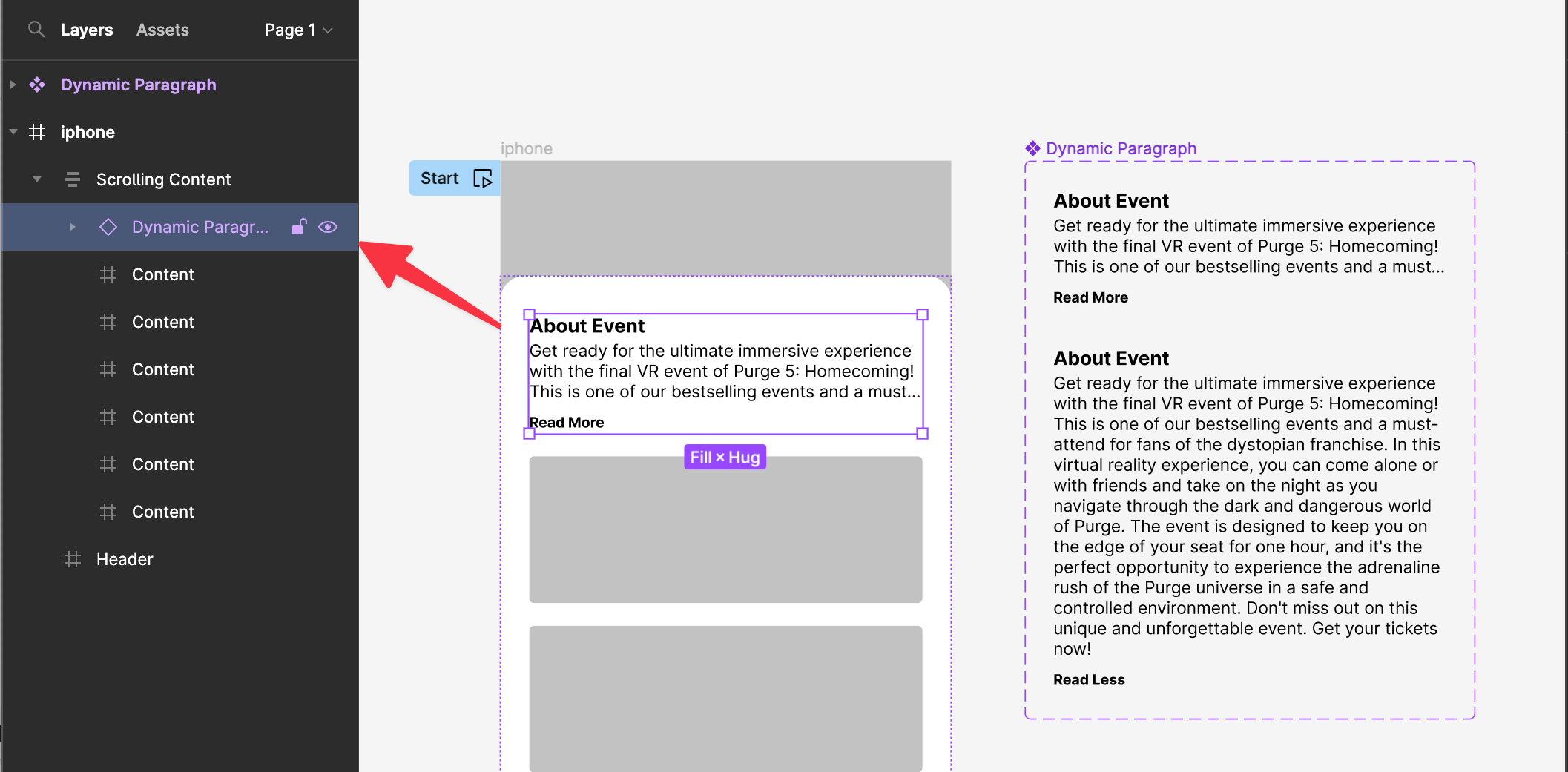
It looks like you have a few elements set to “Absolute Positioning”, which will not move as you expand or collapse your About section.
So you’d need to turn off “Absolute Positioning” for those elements you want to move with the About section. And then put all that content in an auto-layout frame, so as the About section expands/collapses the content will move accordingly.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.