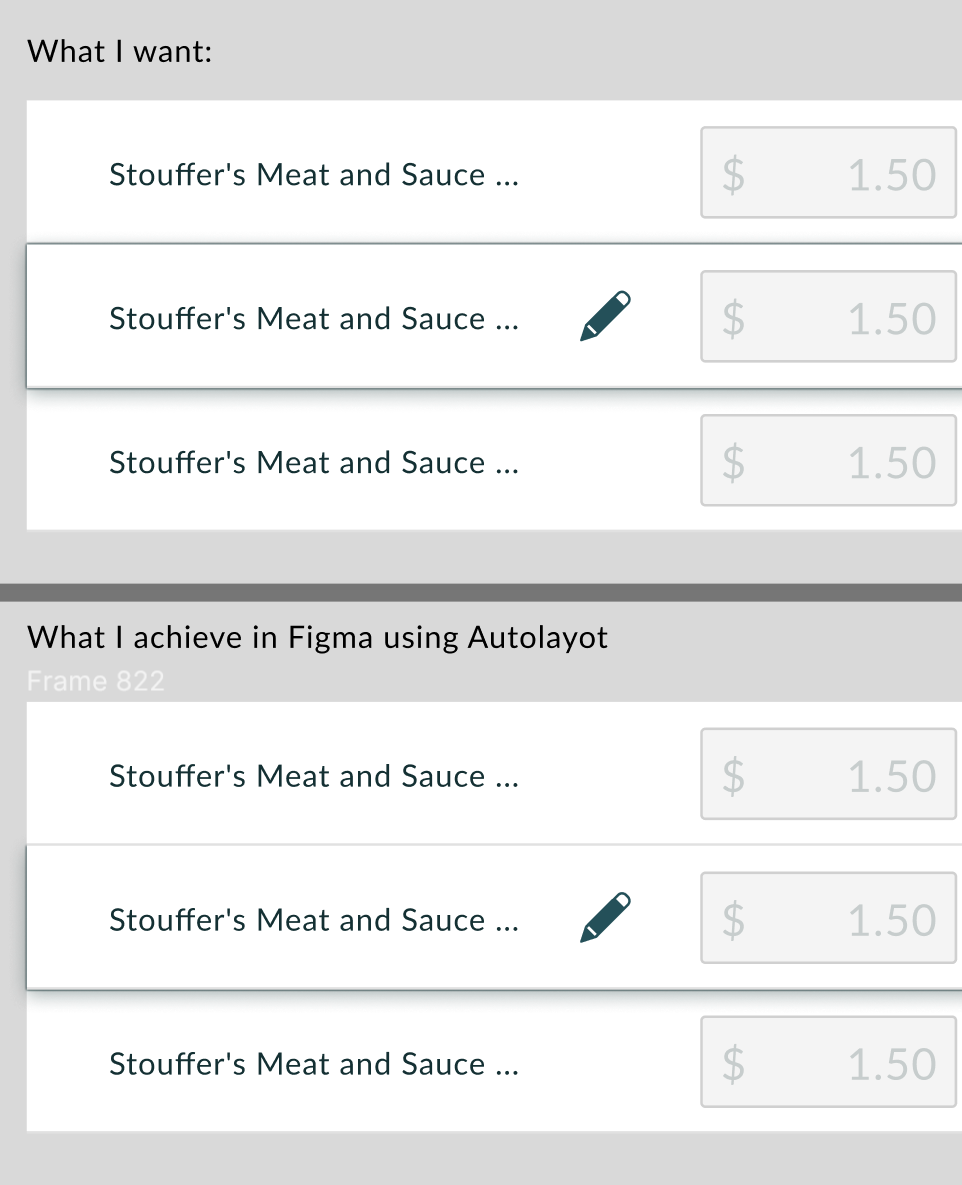
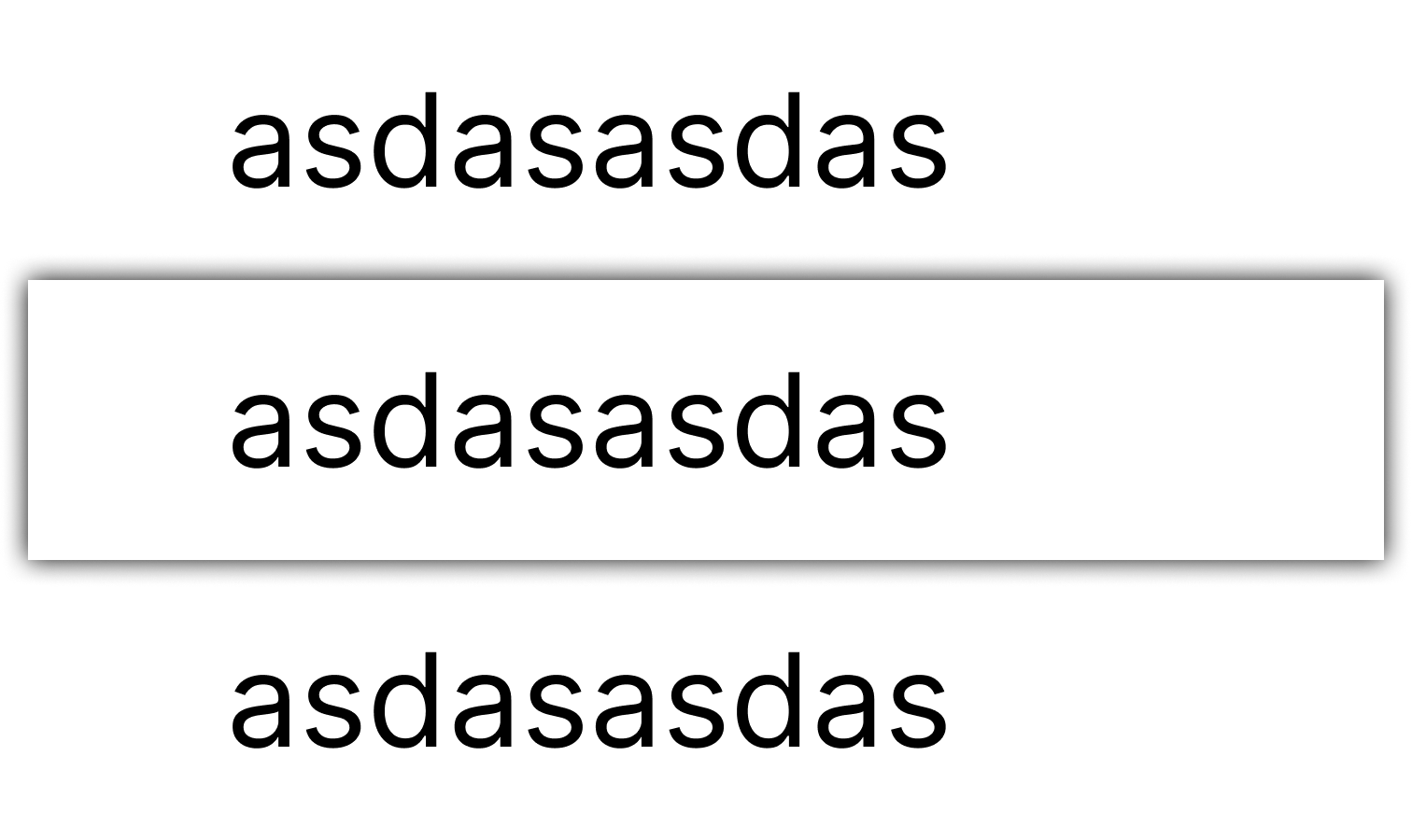
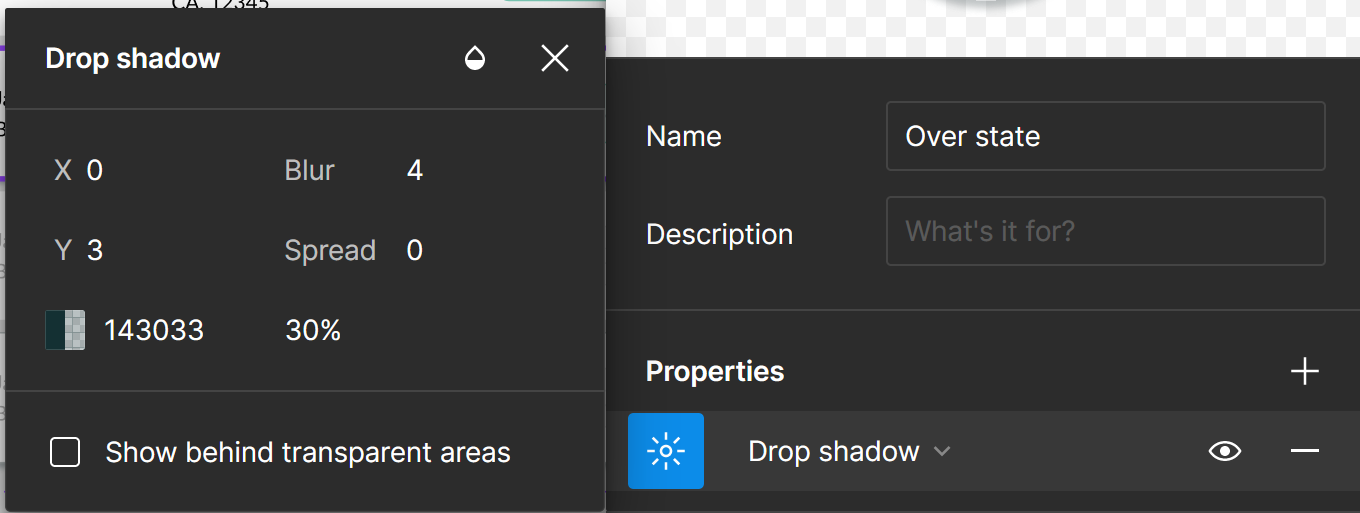
I’m trying to replicate the Gmail hover effect where an email gets a shadow and appears to be in front of other emails when you hover over it. In Figma, however, the hover shadow appears behind the above buttons, making it semi invisible. Is there a way to achieve this effect using Autolayot?
Here is my example:
Question
How can I do a shadow effects while hovering on consecutive buttons
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.