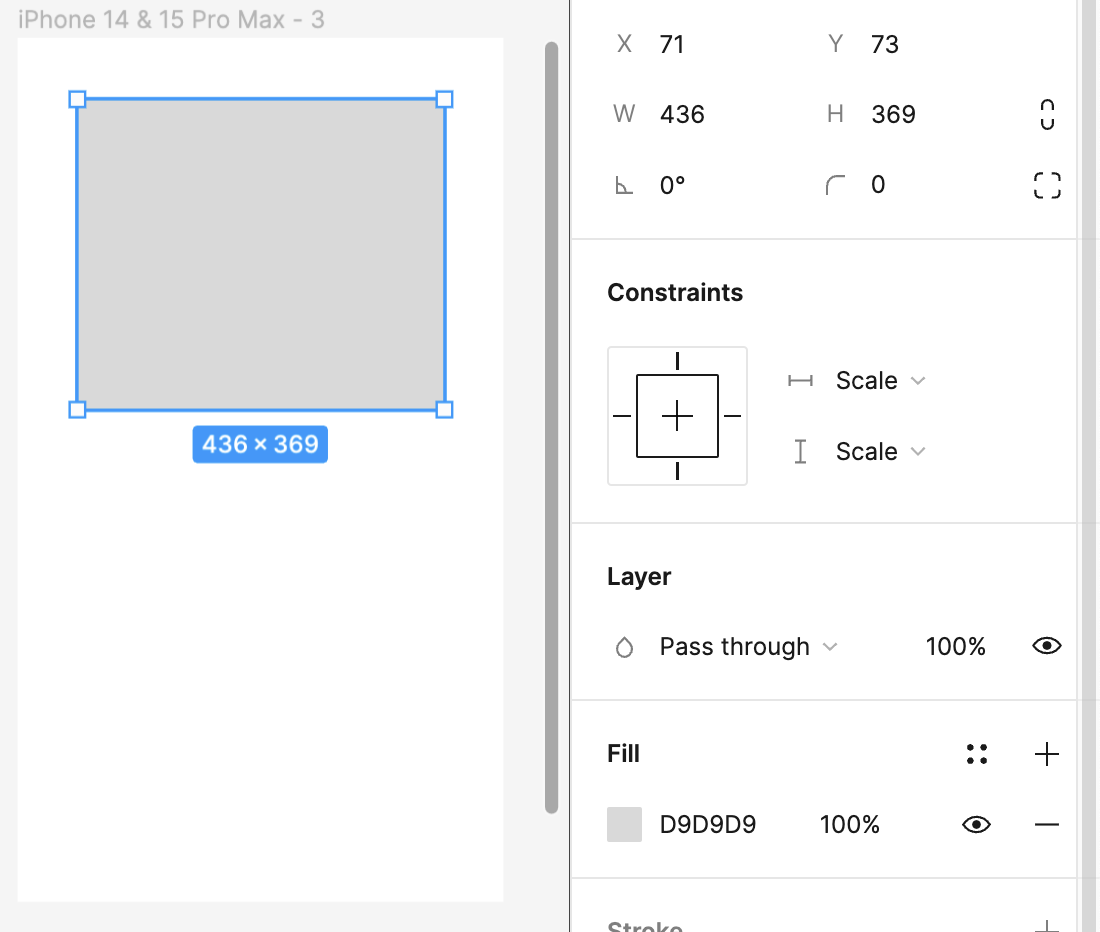
I often run into the problem that I would like to have the following properties for an image in a component:
width: 100%
height: auto
This would be good if images have different aspect ratios to be able to place them anyway. Currently I can’t make a component out of it, because I can only replace the fill here and then the height always remains the same as defined in the component.