There are no built-in methods of staging and testing unreleased versions of the plugins. However, there are a couple workarounds you can use.
Test in the browser
If you want to check how your plugin works in the browser (e.g. Safari) without releasing it to the public yet, you can publish your plugin to the review process but in the title of the plugin write something like “Don’t approve yet” or “Don’t publish”. Once the plugin is in review, you can install it to your account and test it in the browser for as long as necessary.
Beta test with users / Internal plugin
There are multiple ways you can set up an internal only plugin (without the Figma Organization plan) or beta testing with a limited amount of users.
1. Manual installation
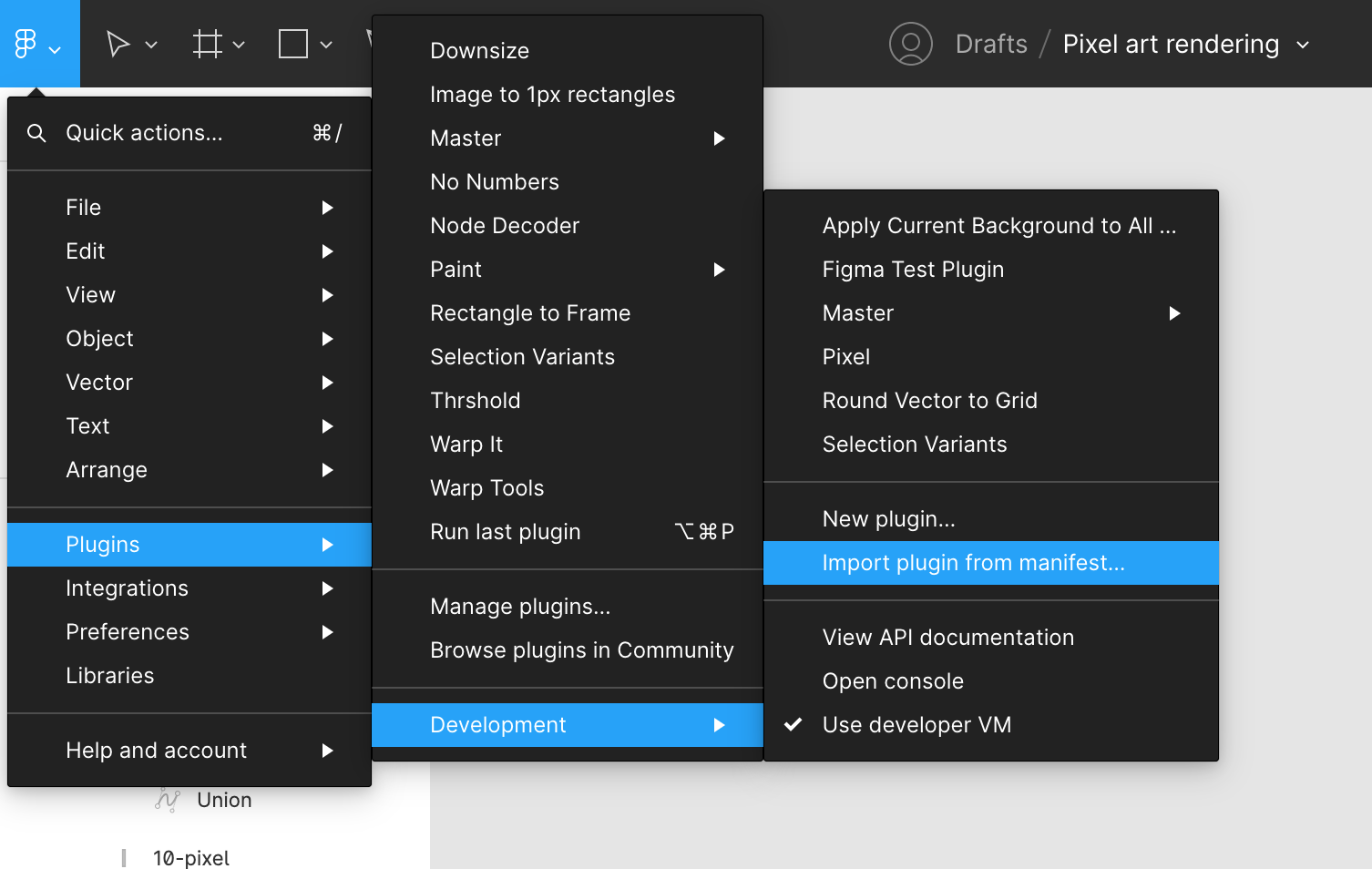
Publish your plugin code or zip somewhere like GitLab or Google Drive. Send a link to your users. Give them installation instructions like this screenshot and that they need to select a manifest.json file in the unzipped folder:
2. Published protected
You can publish the plugin to Figma Community and implement some kind of login mechanic or password protection so only specific users can use your plugin. You’ll probably need to give the Figma team a password too so they can test, review and approve your plugin to be published. Once the beta period is over, simply publish and update to the plugin that removes the authentication and makes it usable by everyone.