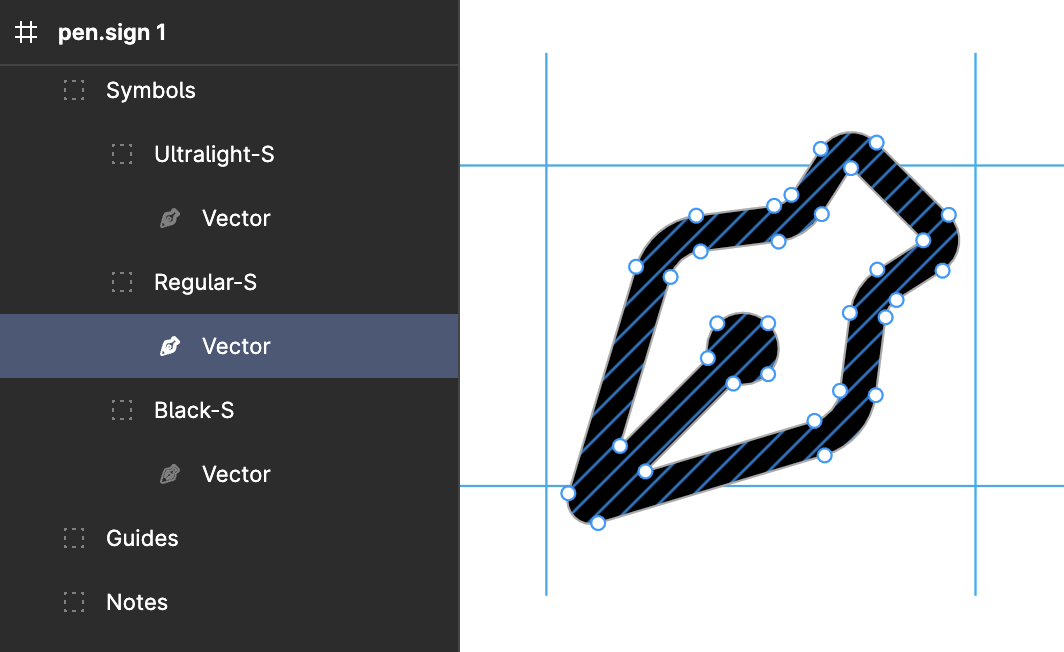
Hi there, I need help, I try to create CUSTOM SF Symbol in Figma using SF Variable Template.
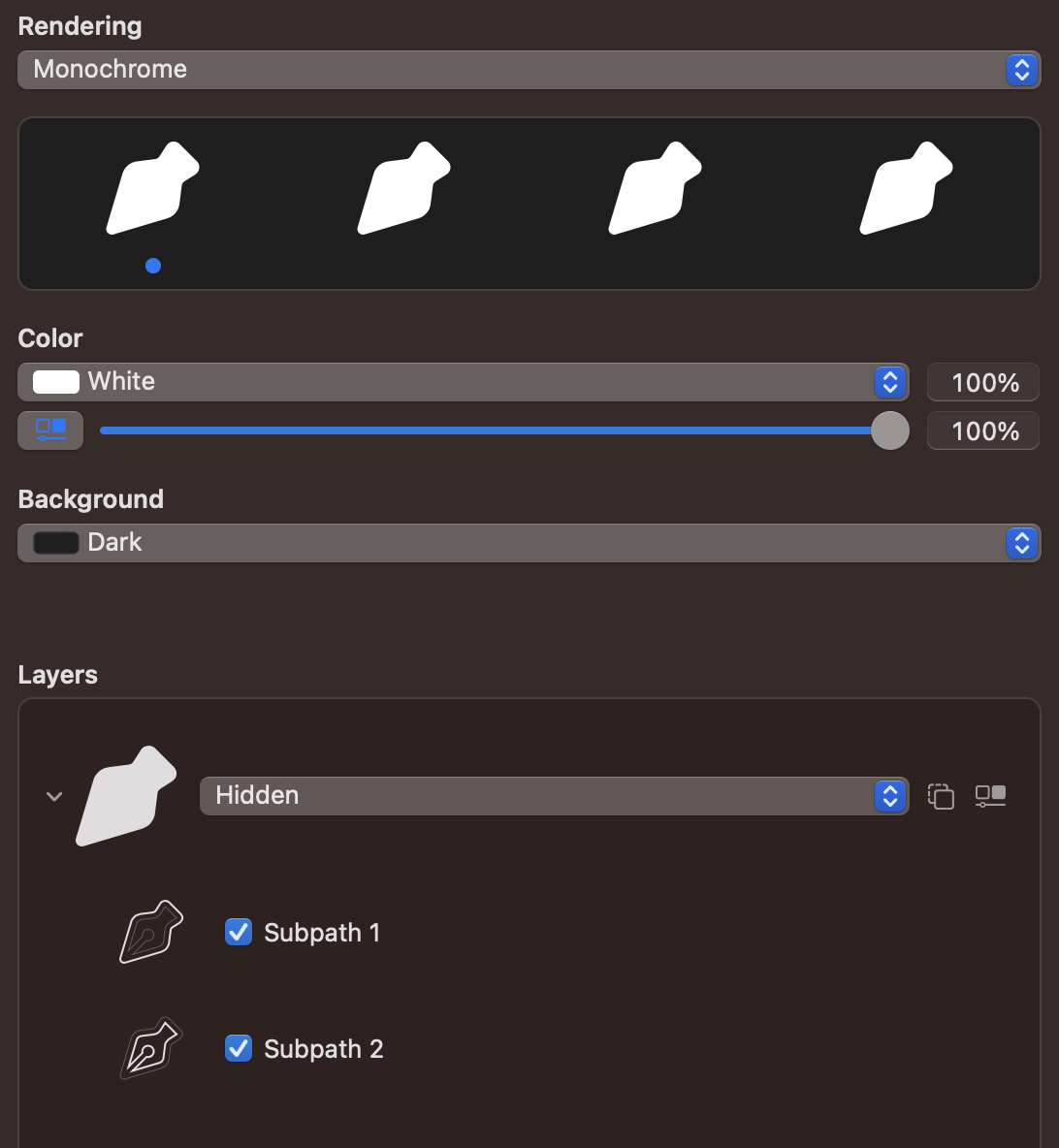
After importing my custom symbol to SF symbol custom folder, icon looks filled with one solid color.
Do you have idea what I’m doing wrong? Or do you know some better tool or workflow? thanks
Using SF Symbol template Variable, made 3-Small: Ultralight, Regulas, Black icon, Regular scale up and down to make other, no vertex count changes. Naming and guides are the same as in template.