I’m writing to express my deep frustration with the current limitations of Figma’s Slide Deck feature. As a tool celebrated for its UI/UX capabilities, it’s astonishing that Figma lacks fundamental functionalities that are already included in other design platforms.
Key Issues:
-
Absence of Interactive Buttons for Non-Linear Navigation: The inability to create buttons within slides that link to other slides severely restricts the creation of dynamic, user-driven presentations. This is a basic feature in tools like Canva, which allows for interactive menus and branching scenarios.
-
Smart Animation for Linked Slides: Once non-linear navigation is added, Smart Animate should apply smoothly across these links to keep animations consistent. This avoids disrupting animations when navigating non-linearly, ensuring a seamless experience.
-
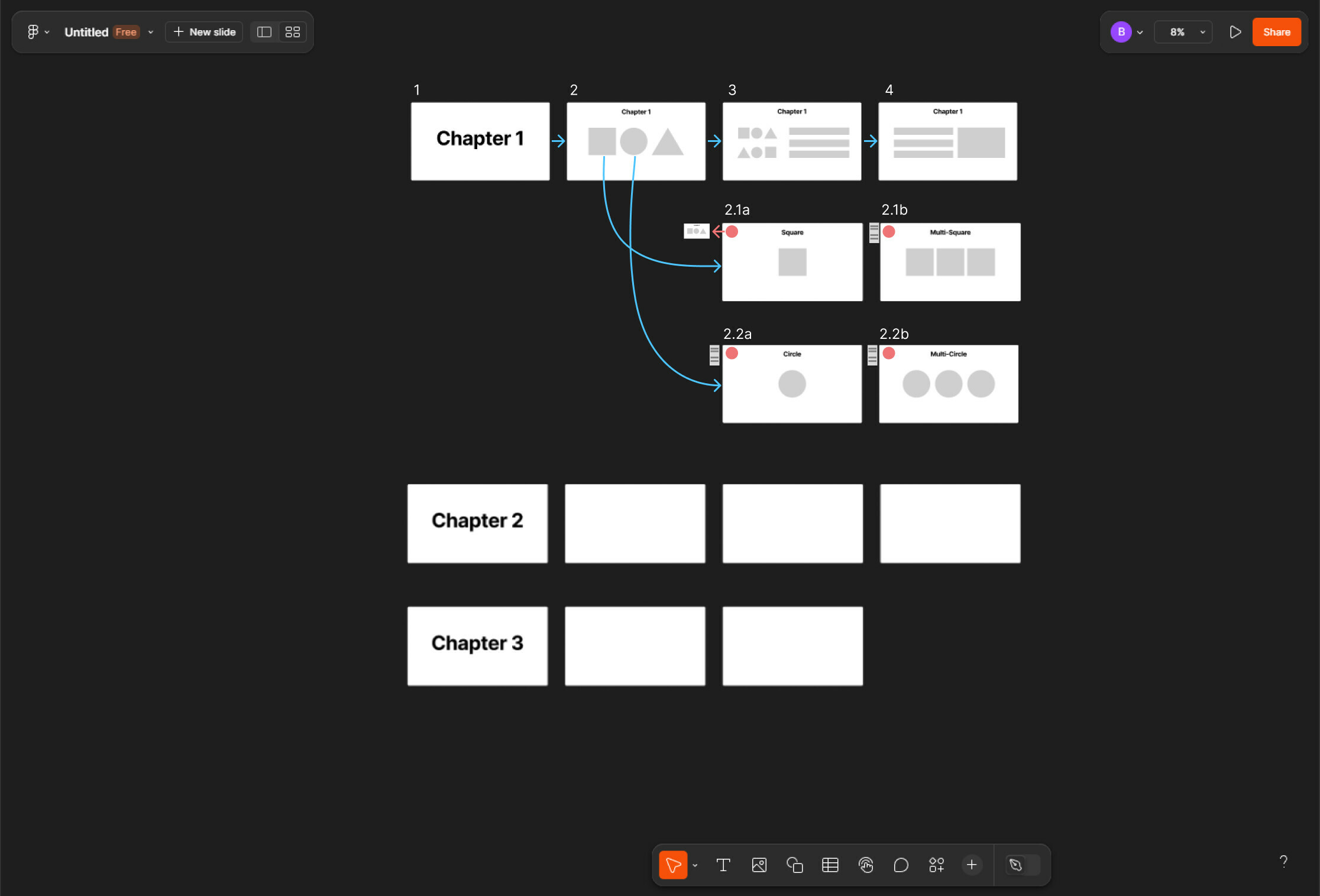
Enhanced Linking Visualization in Grid View: The Grid View is a great feature, but to avoid the mess of overlapping arrows like in Figma’s Prototype mode, we could add a side panel next to each slide. This panel would display a clear view of which elements link to other slides (see the red arrow in the example).
I’ve attached a simple prototype image to demonstrate how these features could work within Grid View— This is a starting idea, but it could be developed further to make slide linking much clearer.
Team Figma, please prioritize these updates to make Slide Deck as powerful, flexible, and user-friendly as your community deserves!