Hi,
I am trying to create an image (in black and white) by using an array of pixels from a JSON file, but I get the error: ‘Image type is unsupported’. Here is the code I used:
const dimensions = [imageArray.length, imageArray[0].length];
var width = dimensions[1],
height = dimensions[0],
buffer = new Uint8ClampedArray(width * height * 4); // have enough bytes
for(var y = 0; y < height; y++) {
for(var x = 0; x < width; x++) {
var pos = (y * width + x) * 4; // position in buffer based on x and y
buffer[pos] = imageArray[y][x]; // some R value
buffer[pos+1] = imageArray[y][x]; // some G value
buffer[pos+2] = imageArray[y][x]; // some B value
buffer[pos+3] = 255; // set alpha channel
}
}
const image = figma.createImage(Uint8Array.from(buffer));
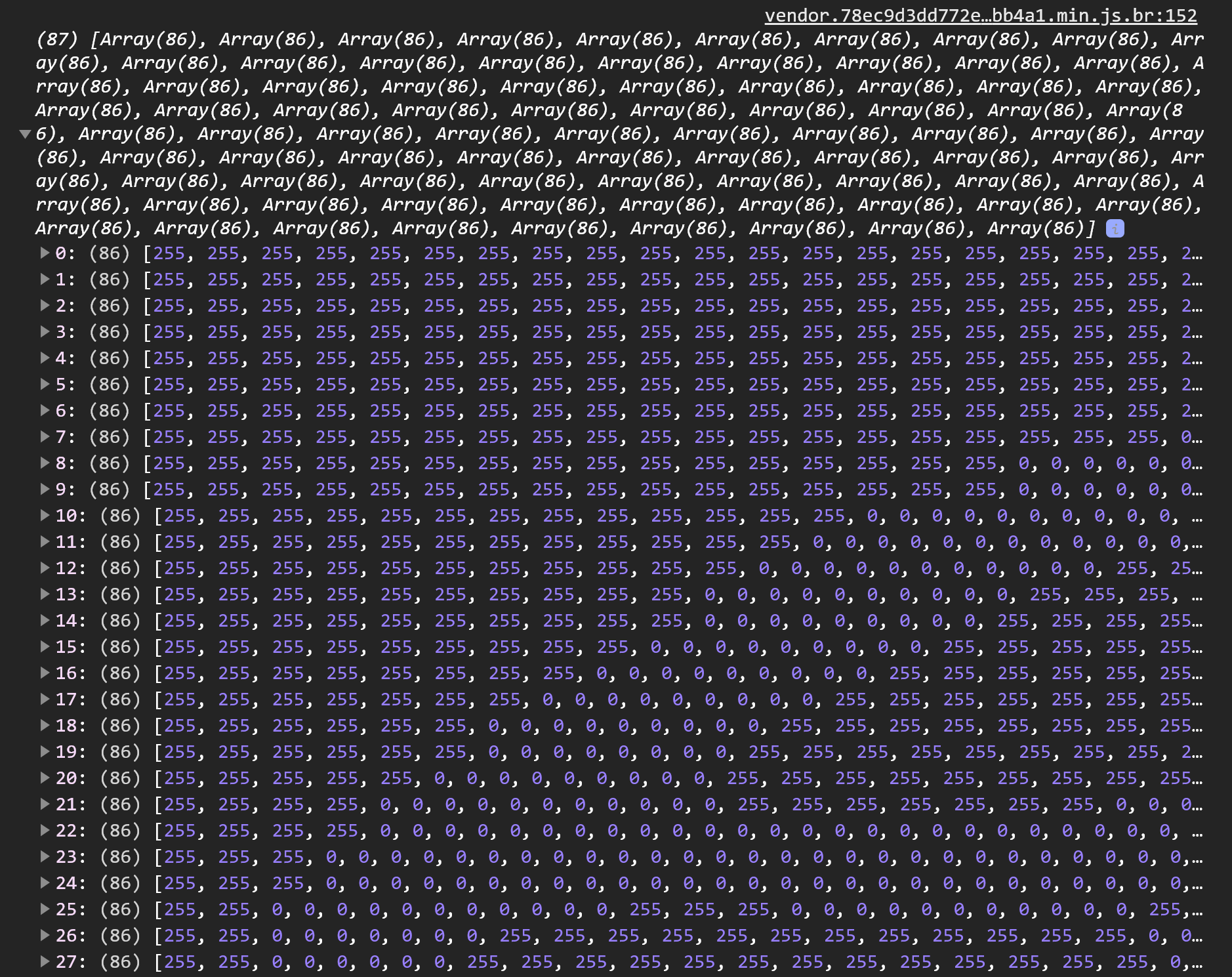
Where the black and white imageArray looks like:
How can I solve this error?