How do I connect 1 component/variants to interact with another component/variant? I’ve tried using variables and conditions in prototype and have searched online, but haven’t found what I’m looking for.
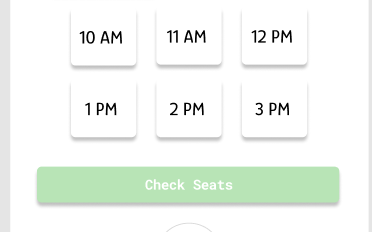
I connected screenshots and a quick recording of what I would like to do.


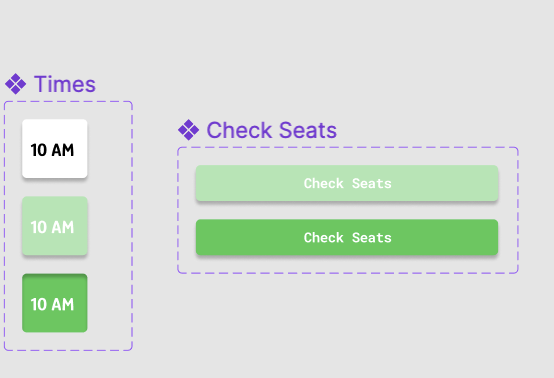
I created variants for "10 AM’ to change when ‘hovering’ and ‘clicked’
I also created a variant for “check seats”
How do I create an interaction or variable/condition or whatever I need to do so that “check seats” which remains disabled, becomes enabled when “10 AM” or another time is selected?
Thanks!

