Apologies if this is simple or has been asked before but I can’t find a solution.
I have a component that needs to have a fixed width but the height can vary depending on the ratio of the image at the top of the component.
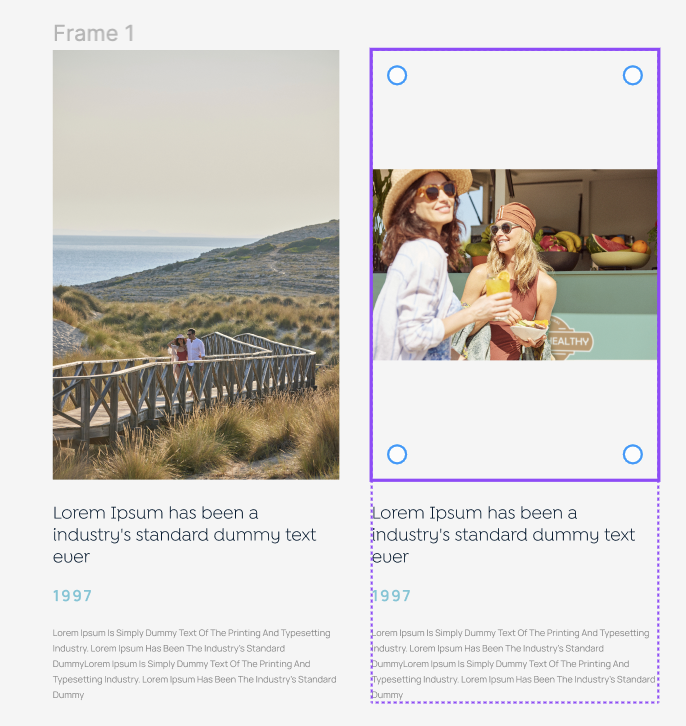
I need the ability for the image to keep the fixed width but adjust the height in proportion to the files ratio. No matter what I do the image container never seems to adjust and there isn’t a hug option on the image. This means if I select a landscape image instead of pulling all the content up the image frame stays the same size with the image flowing in the middle.
Figma – 22 Mar 24