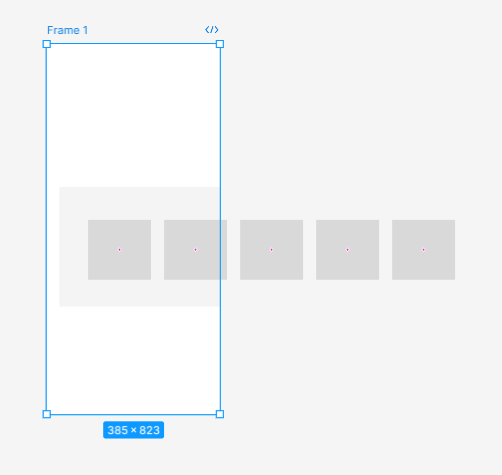
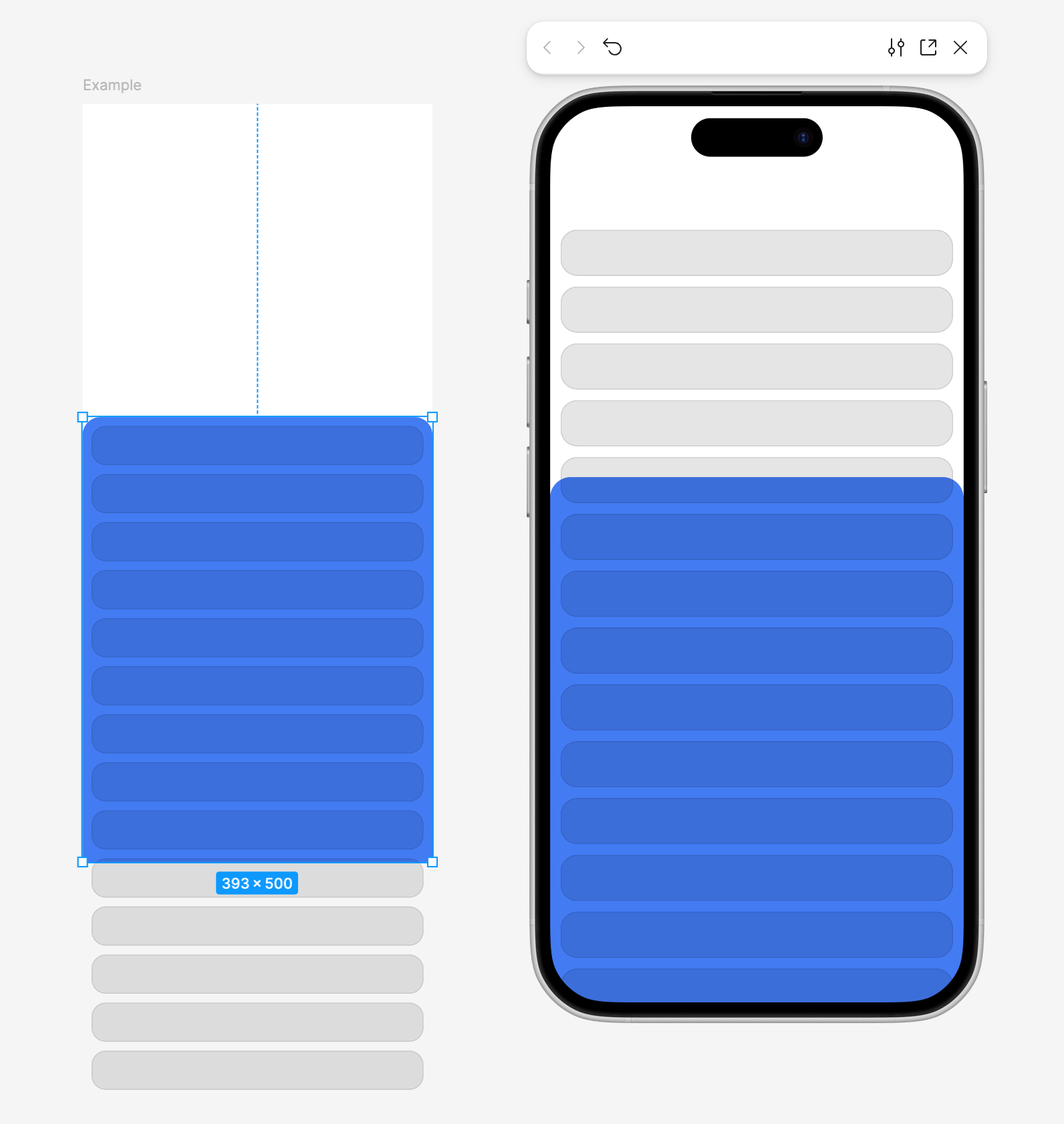
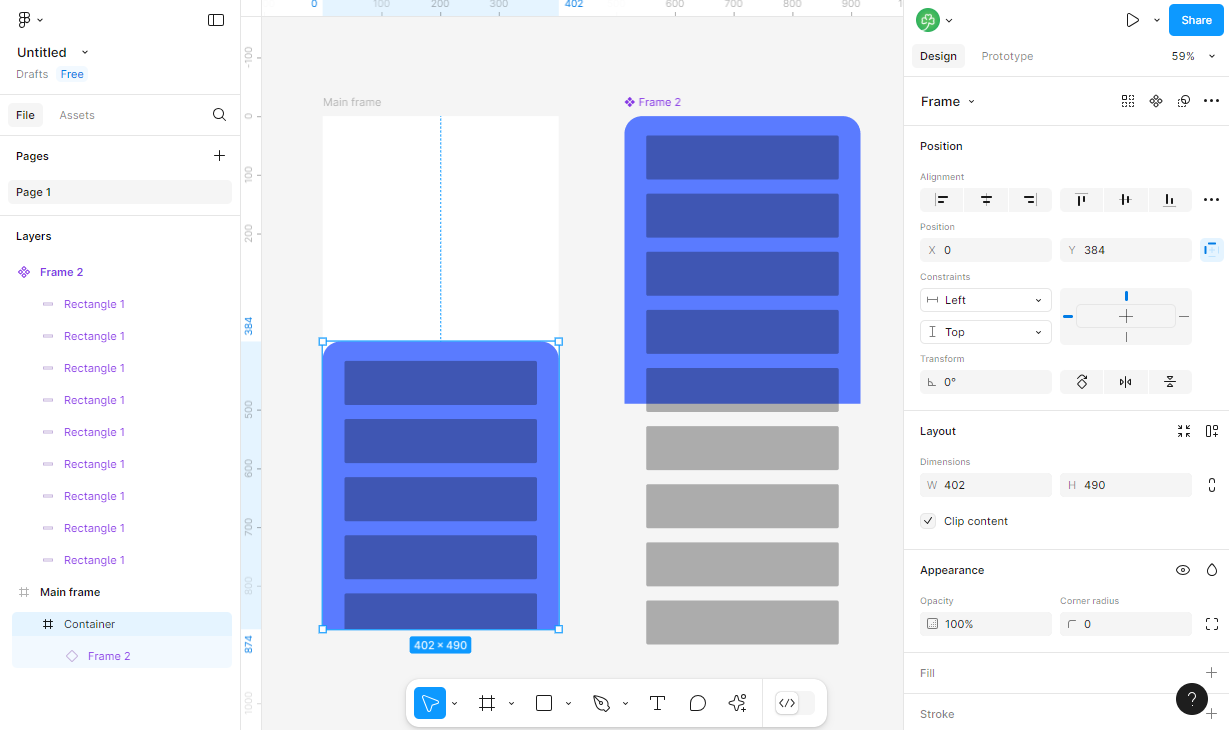
When working on frames containing scrollable content, I often end up having to toggle clipping on and off to switch between editing the content and preparing for prototyping. It would be amazing if we could have an option that made “Clip content” apply only in Prototype mode and not in Design mode.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.