Hi all.
I’m fairly new to Figma and have loved it up until the last couple of days.
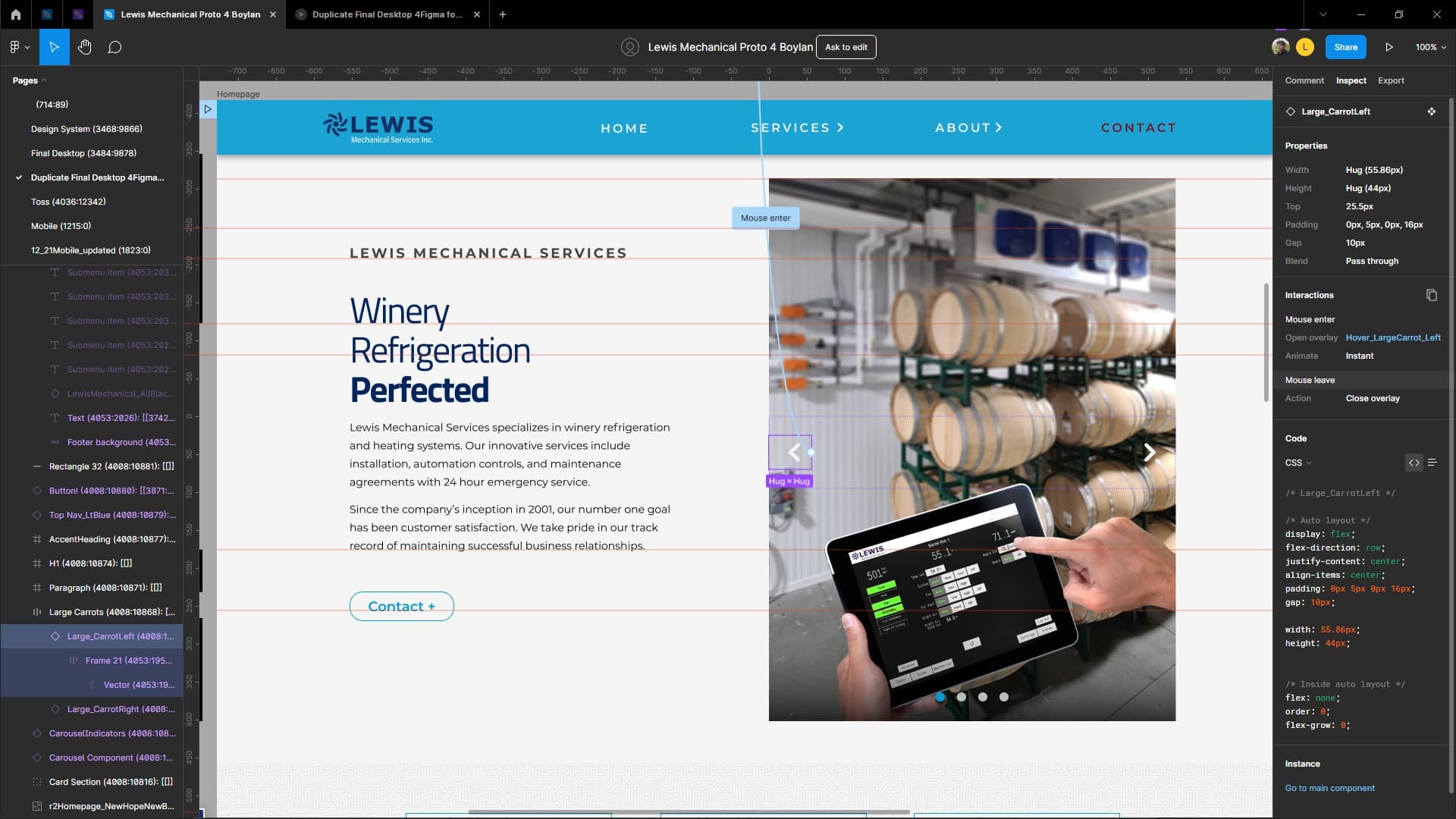
I am trying to get my head around variants. I have several components with variants in my design. Most work. But some of my buttons are not protoyping correctly. (hover, click, loading). The weird thing is that when I make an instance of my button component and just place it in a new empty frame it works perfectly. But when I place it into one of my page designs it does nothing.
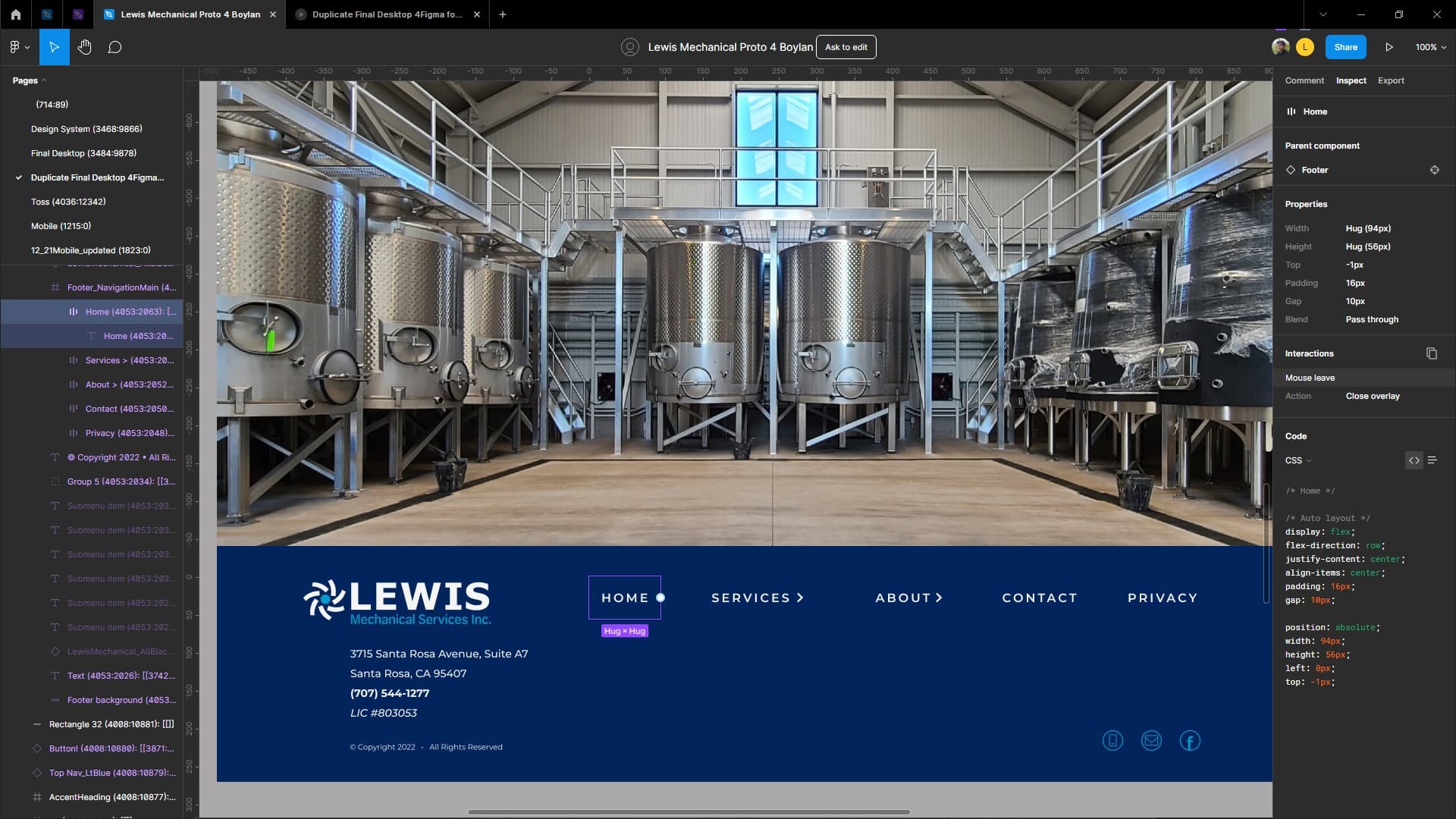
I even asked someone I consider having advanced Figma skills to take a look at my file. And they couldn’t figure out the issue either. They thought it had to do with another component conflicting with it? I’ve tried removing everything on the page and adding back everything one item at a time. The button works fine until I add in either my main navigation header component or the footer component. All bets are off after that. Buttons simply don’t work. Connecting buttons to their rightful page also does not work.
So bummed. Hours and hours wasted trying to figure this out. Unbillable hours. 😦 I’ve finally decided to just move ahead and finish the project without working buttons. I’ll just have to talk through their interactions with the developer.
Has anyone else experienced this? Could it a bug related to the new release? Or did I do something dumb?
Many thanks in advance for any help!