Hi everyone,
I’m currently experimenting to move from S. to Figma our Design System. Looking promising, but I have a question regarding variants and using a “base component” for them.
Let’s take the buttons as an obvious example. If I’m not wrong, the main added value to create a base component is, if we for instance want to change the left and right margins, to be only update the base and the change will be applied to every variant. Cool!
But what I’m afraid is the extra layer / complexity it adds by using the button component after that:
- When I use my button component, I have to click one time more to access the .base component to edit things (change the button label in my example but can be more complex depending of the component). Minor detail but when you do that all the day 😨
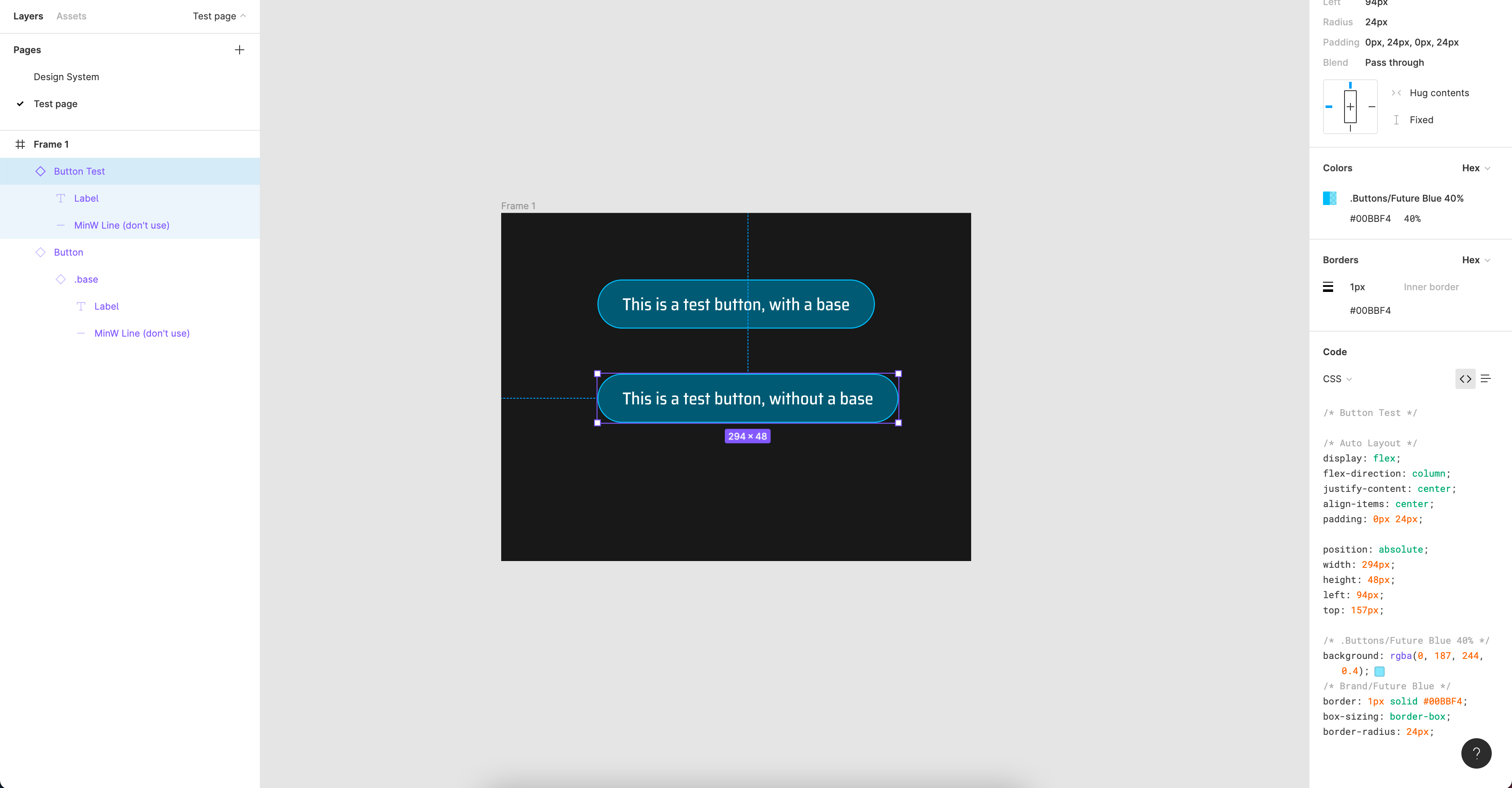
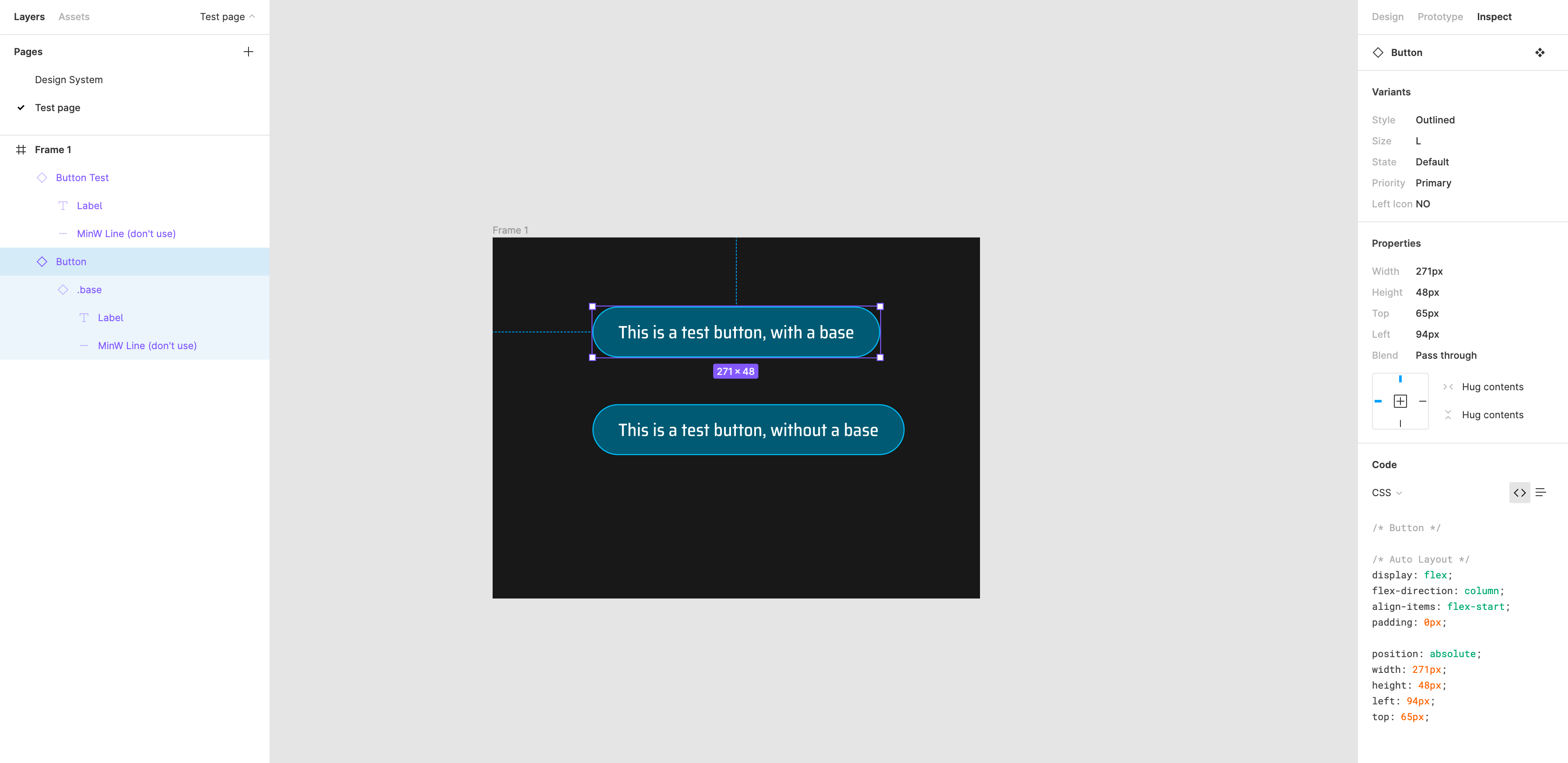
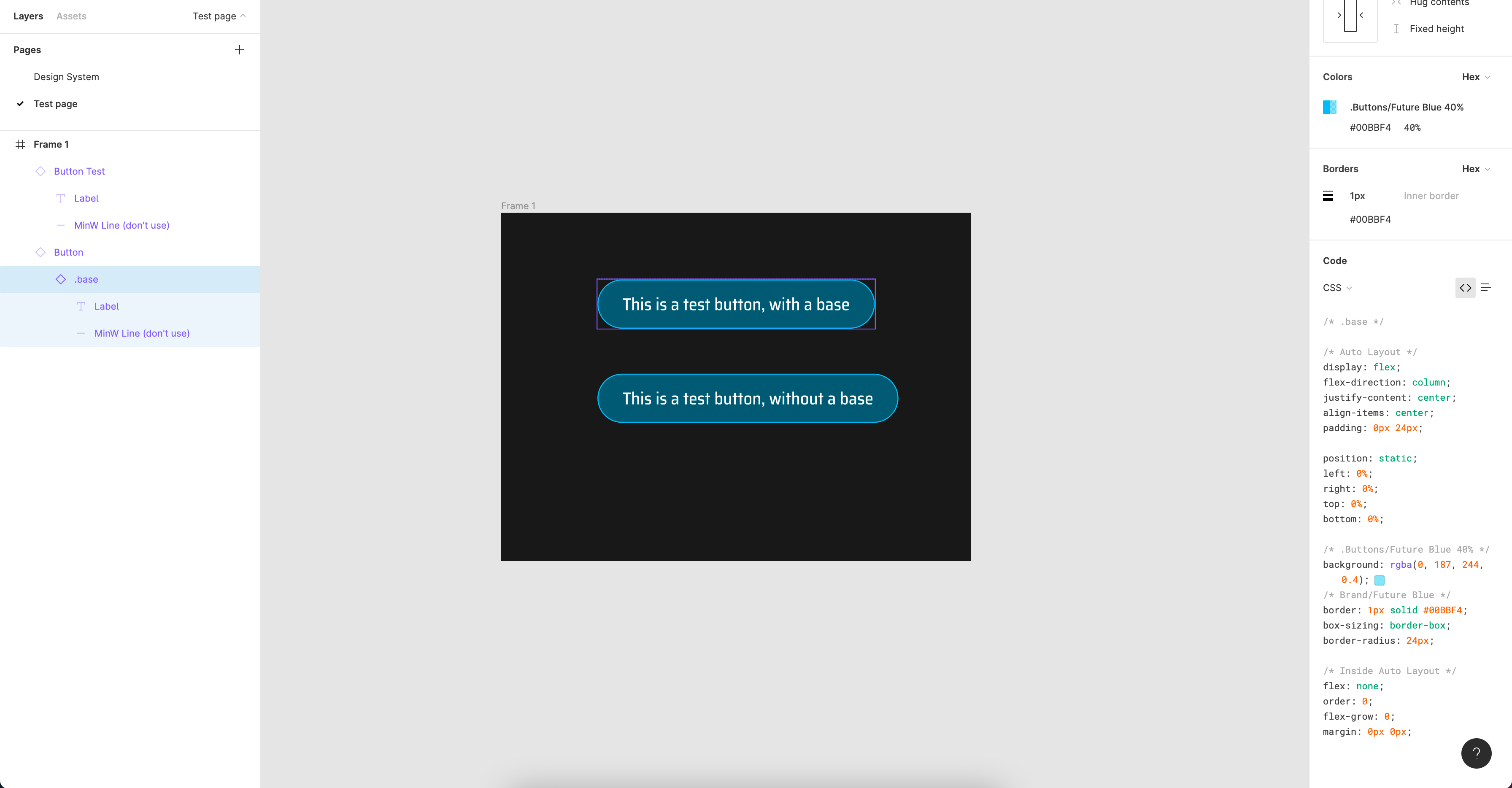
- Much more confusing for the dev’ handoff. Inspect / information are split and mixed between the inspect of the button component and the .base component (see my screens)
Inspect without a .base component; inspect contains every relevant information
Inspect with a .base component; inspect contains partial information and even not relevant one (the .base info)
Am I doing something wrong? Do you have any feedback on this?
Thanks!