Hello Everyone,
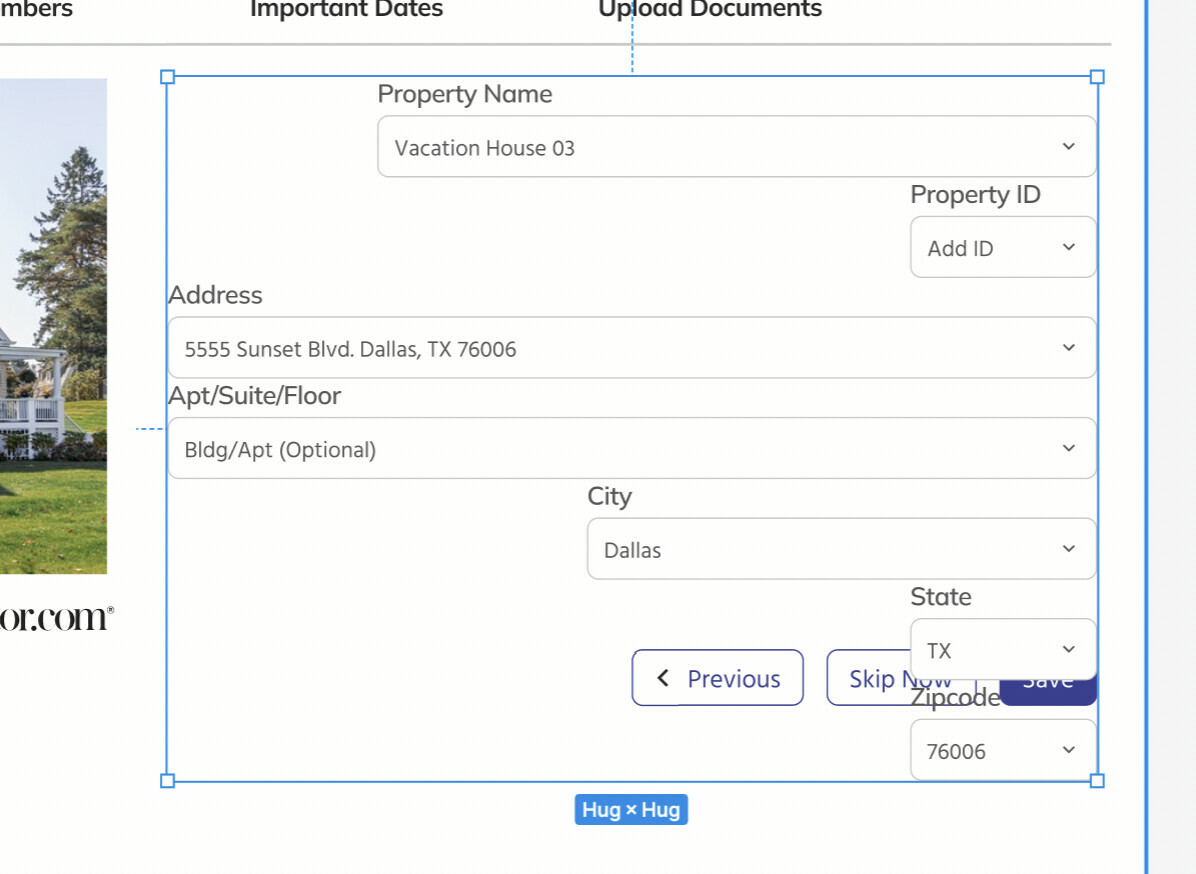
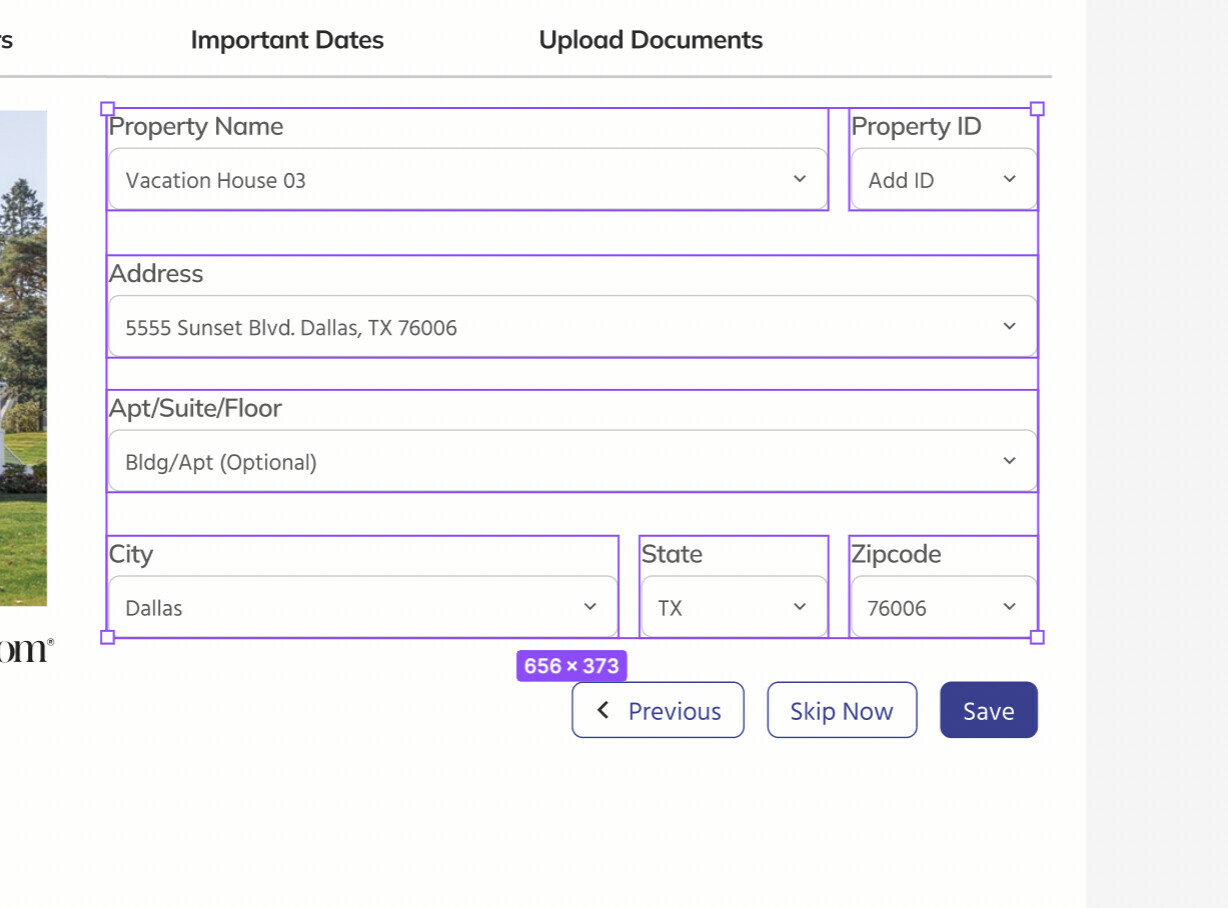
So I am tasked with grouping a couple of input layers and nesting them in an auto layout.
I am having trouble nesting the input layers and not having auto layout completely jumble them.
It’s really taken a lot of my time and brainpower trying to figure this out 🫥