Hi everyone
I ran into an auto layout “problem” that makes me doubt what is the expected behaviour.
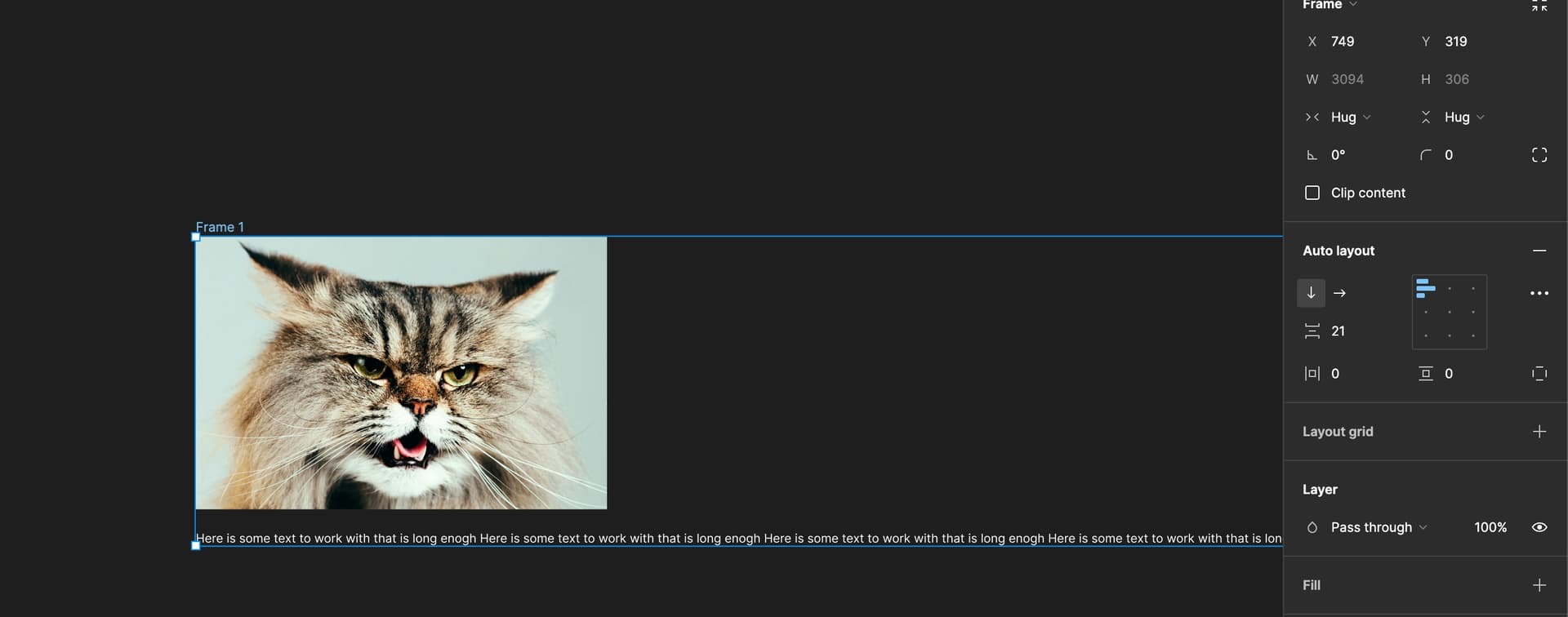
I could swear by that having the following settings resulted in an auto layout hugging the fixed item and the text adapting to the width of the fixed item. Instead the text just runs as wide as it can and the auto-layout adjusts itself after it. The only fix is setting the auto layout to fixed and then adjusting the fixed item to match the size.
Auto layout
Width: hug
Height: hug
Item A Image
Width: fixed
Height: fixed
Item B Text
Width: Fill
Height: Hug