As of now smart animate take all the elements from one page to another and animates them from 0 to 100% all at the same time.
Of course, multiple separate “after delay” allow to simulate asynchronous animations allowing to trigger multiple animations at a different time.
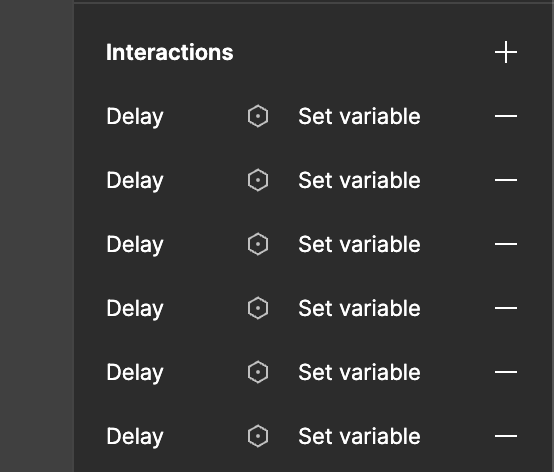
This method, while being effective, is tedious and sometimes difficult to maintain since it’s a bit difficult to read those lists :

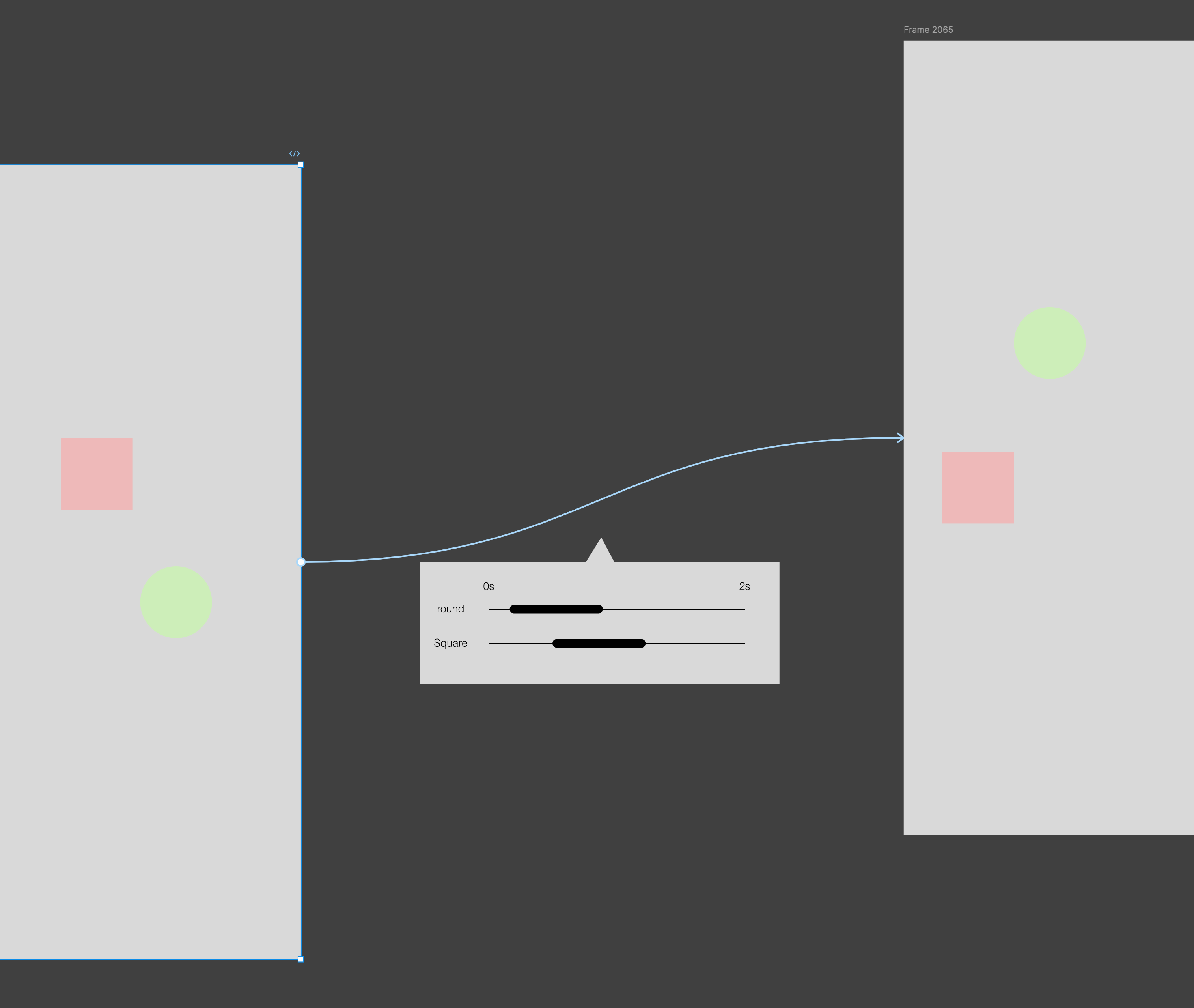
Wouldn’t it be nice to be able to have a window that allows us to animate objects with a timeline.
To keep it simple, only the moving elements would appear, so for example if you only animate a square and a round. They show up in the timeline and you have the possibility of deciding which moves first…