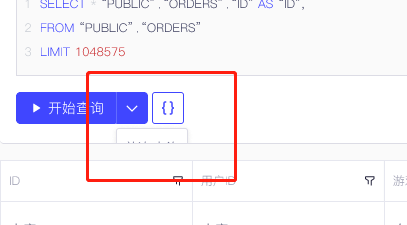
Although absolute positioning is achieved, if used in this way, it will be obscured

Best answer by Denise_Hagenow
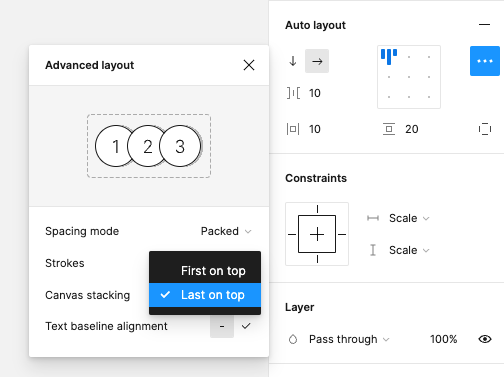
I’m not talking about the layer order. There is a new feature called “Canvas Stacking” within Auto Layout which could solve your issue.
Imagine you have the following Structure
Your Frame
— Your Button
— Your Table
Try to change the Canvas Stacking at “Your Frame”

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.