/// THIS WORKAROUND IS NOT WORKING WELL.
/// I will add a response to this topic with a more accurate workaround.
I just come across this idea and i think is worth sharing.
For years i wanted the hand icon to show while hovering on buttons.
This simple feedback of the cursor makes your designs look much more “real”, and it is easier for the stakeholders to “visualize” your idea.
But for now hovering interactions don’t trigger the hand cursor.
However, if you set an interaction on the hover state such as linking to another component or state variant, it does trigger the cursor.
In fact, until today my workaround was to make an additional button state “press” that woulde be activated with the “while pressing” option.
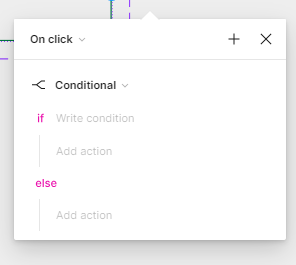
But today i tried another route. I simply set this interaction on the hover state:

An empty conditional.
It does trigger the hand cursor and yet it does not trigger any other action upon pressing.
It is a wrokaround but i think t is pretty clean. isn’t it?
