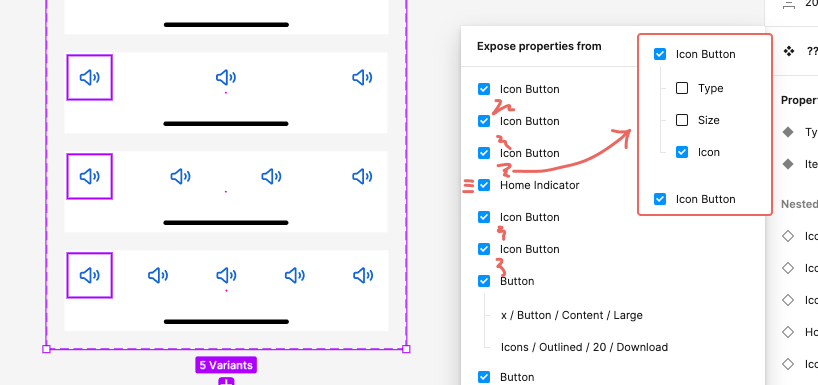
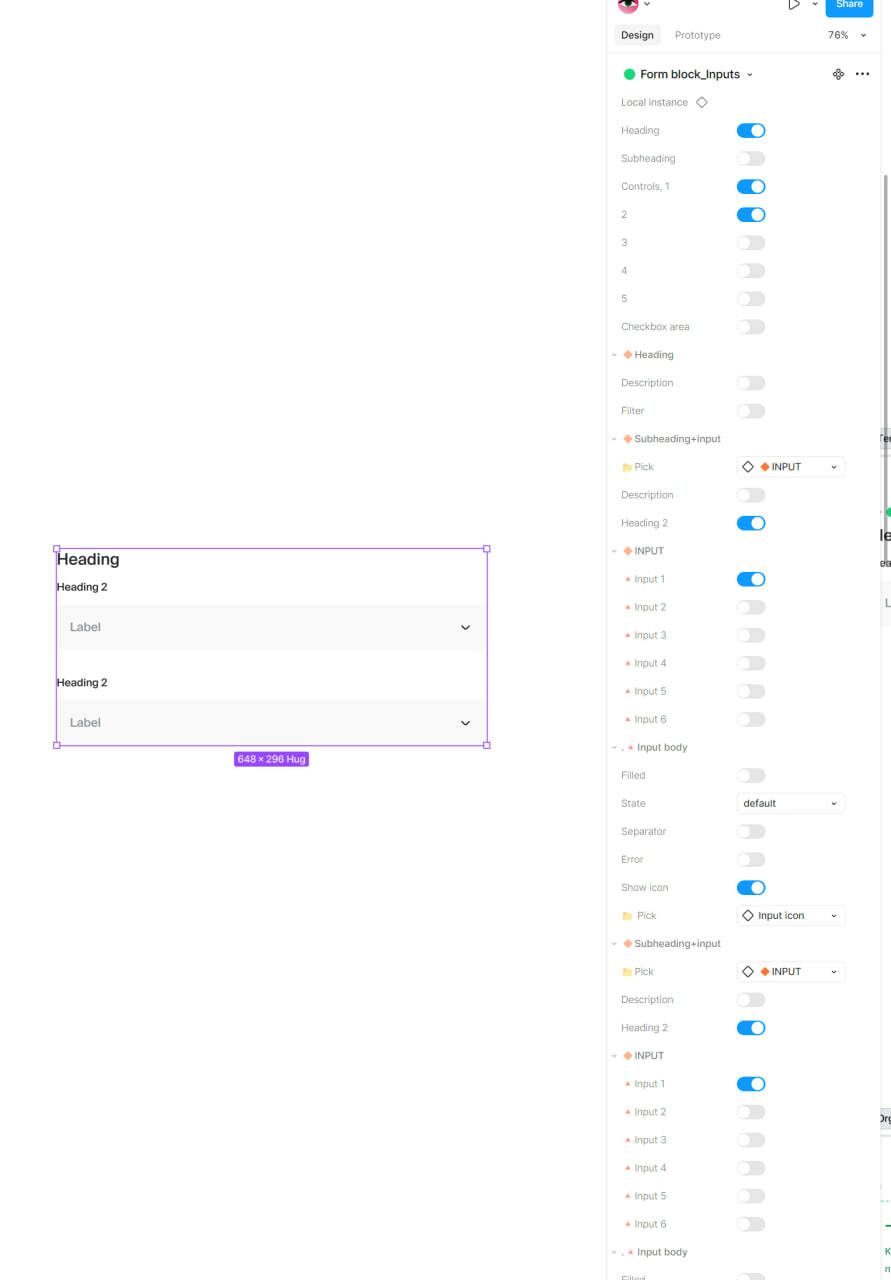
Please make it possible to control which properties of nested components (atoms) can be used in higher components (molecules).
What if I use same nested component in different objects and I don’t need some properties in both of them?
What if I don’t need some booleans which is part of variants of that atom in molecule?
Please fix it, thank you.