I want to solve the issue where the height value automatically changes from "Fixed" to "Hug" when combining (click create component set) duplicated components to apply a nested instance.
That issue actually occurs even before applying a nested instance—just grouping the components triggers it. When I manually change the height from "Hug" to "Fixed" after combining the group, the size options defined in the original parent component no longer work as intended.
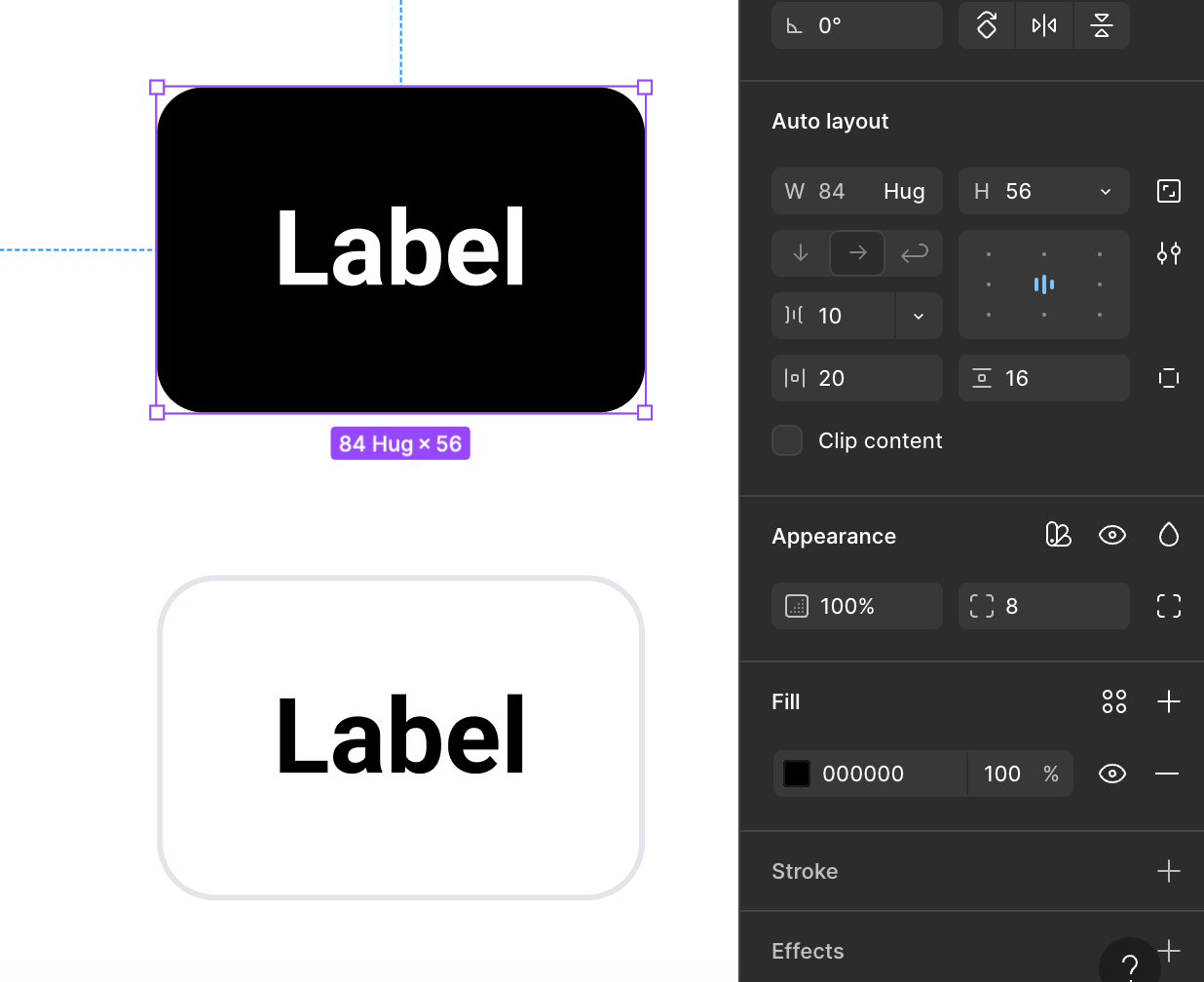
[before combine components]
buttons height is fixed (56)

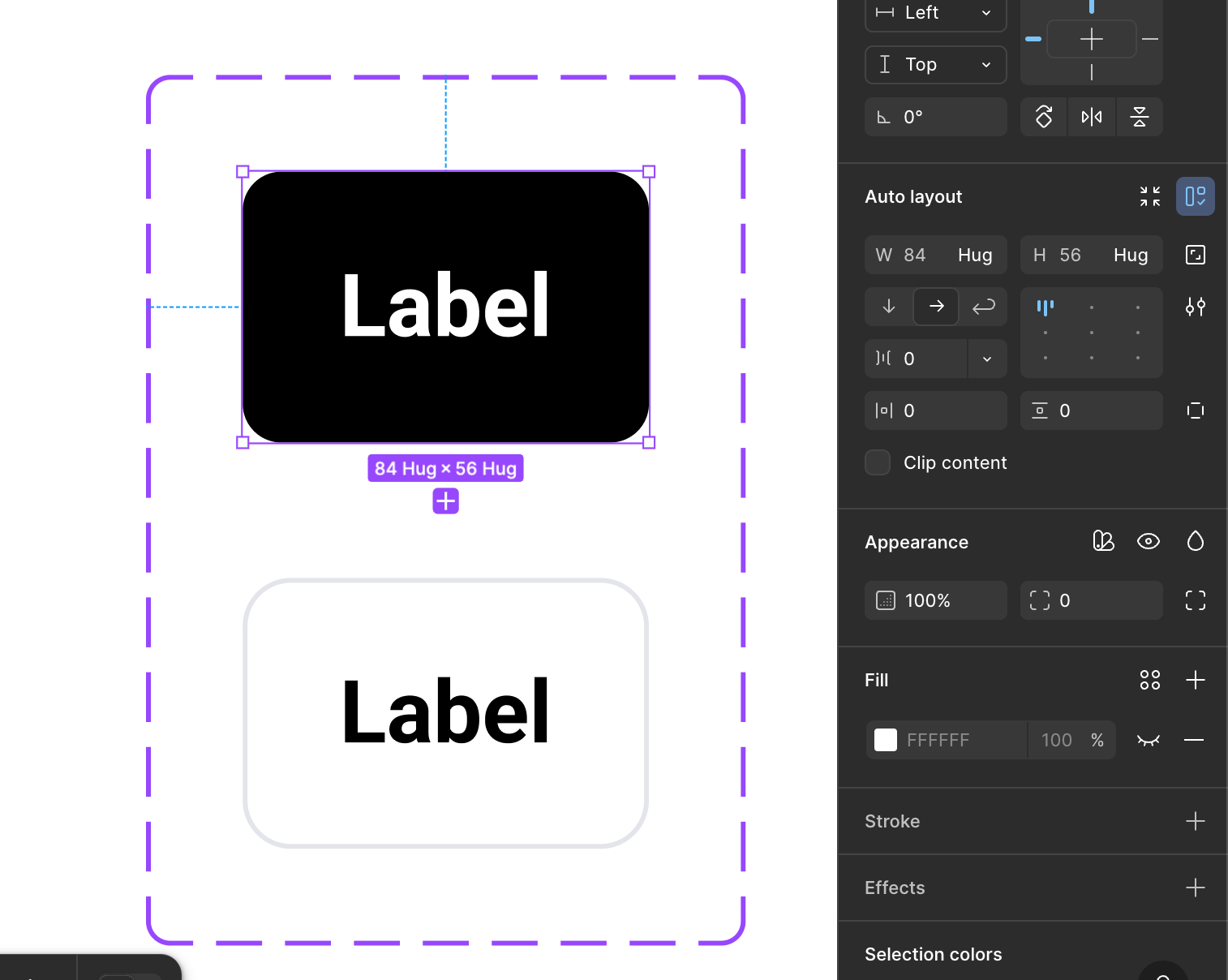
[after combine components]
buttons height state is change with hug