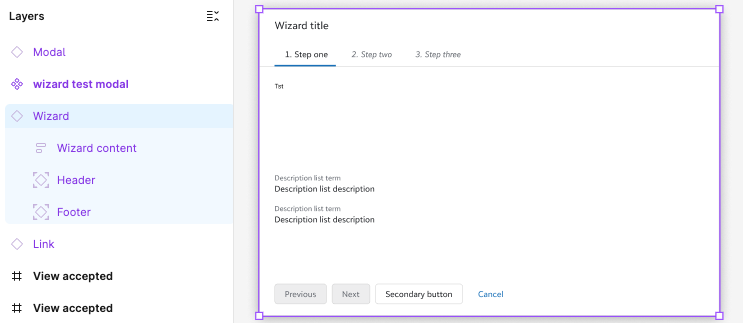
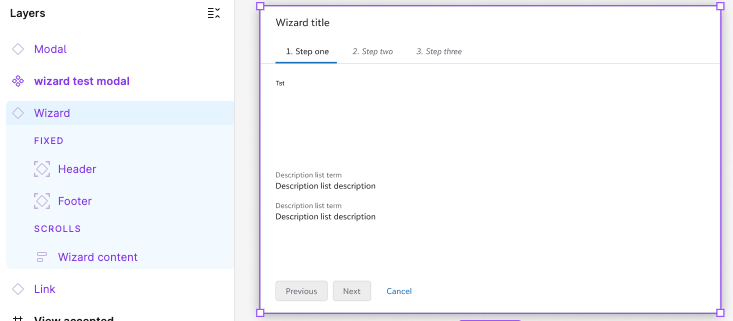
We have a modal wizard component with a header and footer and content section with a slot for scrolling content. The header and footer are nested components and absolutely positioned:

Yet, when the nested footer component property for number of buttons is changed to a different value (e.g., 4 buttons) than what the default is in the parent component (3 buttons), the fixed positioning of the header and footer are removed. This breaks the scrolling Is this a bug or could there be a problem in the construction? The