This bug only happens rarely but it keeps occurring nevertheless.
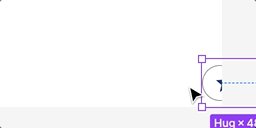
Sometimes when deleting an element and then undoing that deletion (via shortcut or the menu), the element re-appears a few pixels off its original position, and there seems to be no way to tell it to go back to its actual place other than to manually move it there.
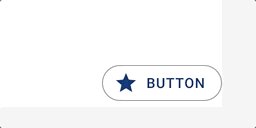
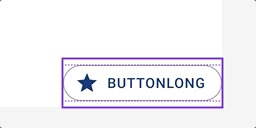
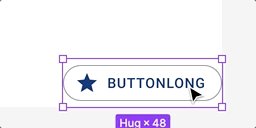
Currently, I can consistently recreate the bug with an instance of a button component. This component’s width grows with its content. The original component’s content is the text “Button”; the misbehaving instance has a different text. The amount by which the instance is miss-placed when hitting undo equals the difference of the two texts’ widths.
At least right now, this only happens when the instance’s horizontal constraint is set to “Right” and when it sits inside a frame or section. When placed outside of those (completely alone or inside a group), i.e. when the constraints have no effect, this bug does not occur.
When copy-pasting the buggy instance, the pasted instance also has the quirk. However, when pasting a new instance of the same component and manually adjusting it to equal the buggy instance, this new instance behaves just fine. When selecting “Reset all changes” for the buggy instance (and then changing the text to a different width again), the bug is still there.
The bug happens both in the Figma Desktop App and the web version. I use a 15 " 2017 MacBook Pro (running macOS Ventura, but it also happened on earlier software versions).

In this GIF you can see how I delete the button and undo the deletion – first with the original text (everything is fine), then with a longer text (the instance is moved to the left) and with a shorter text (the instance is moved to the right).

