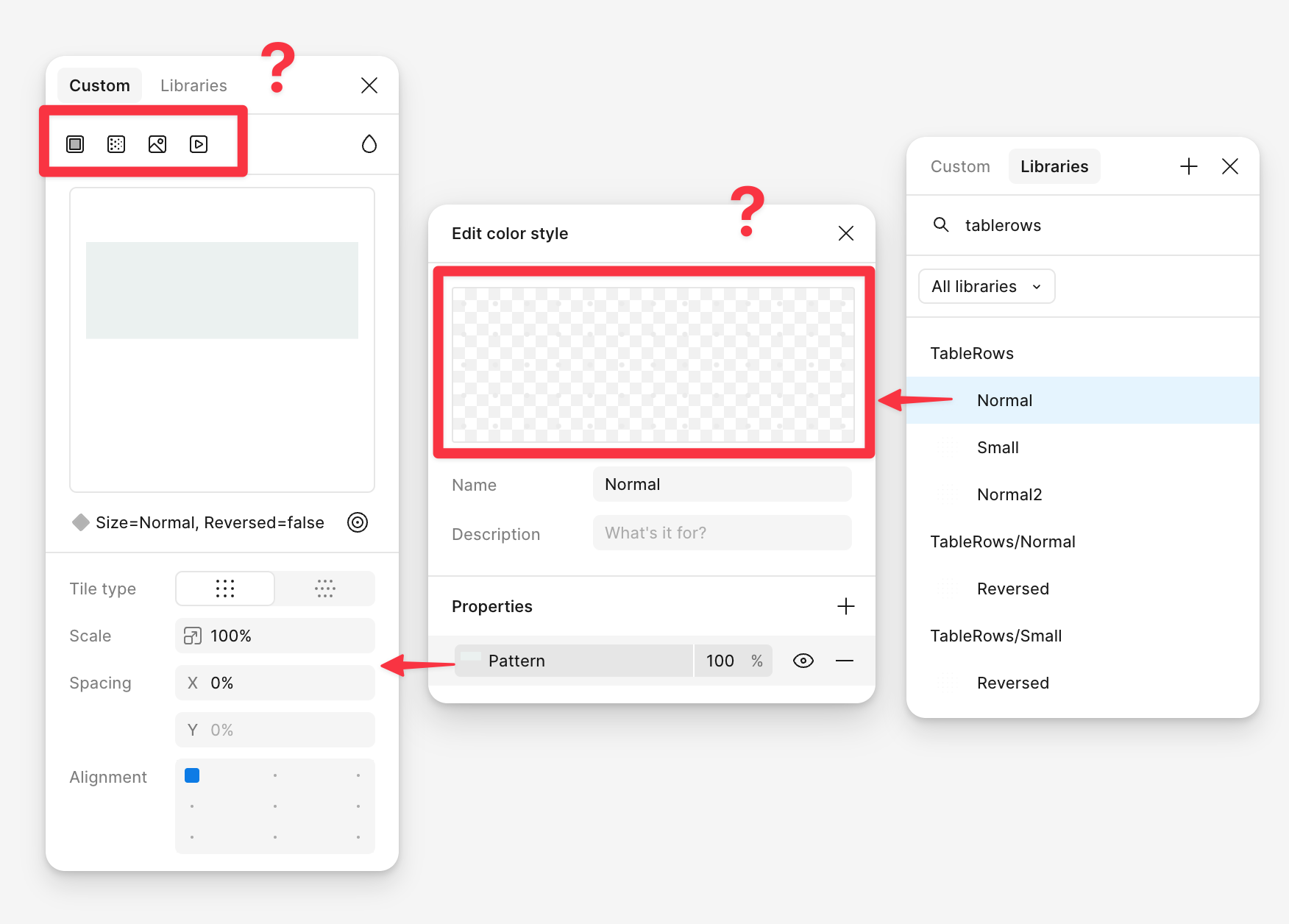
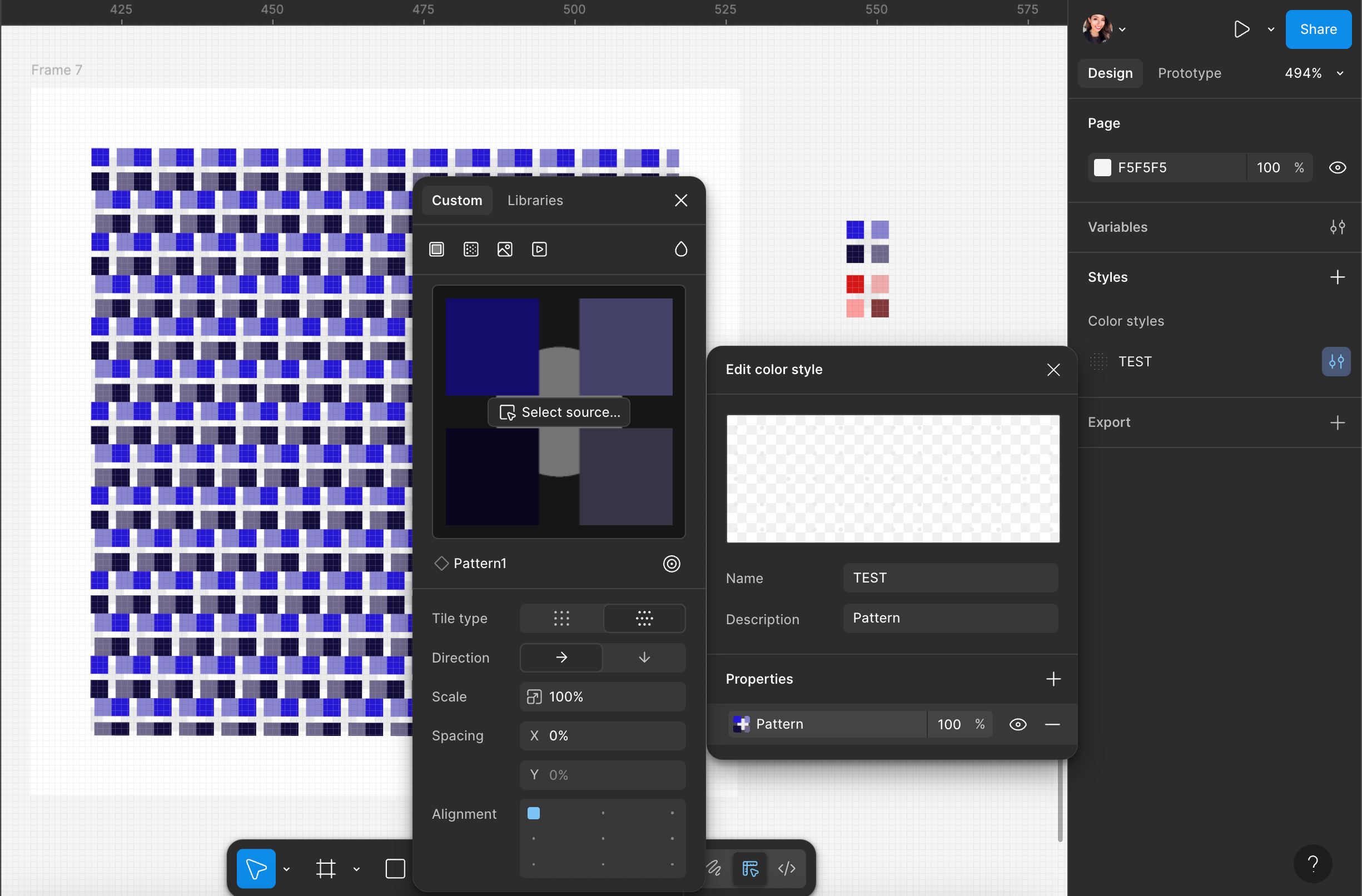
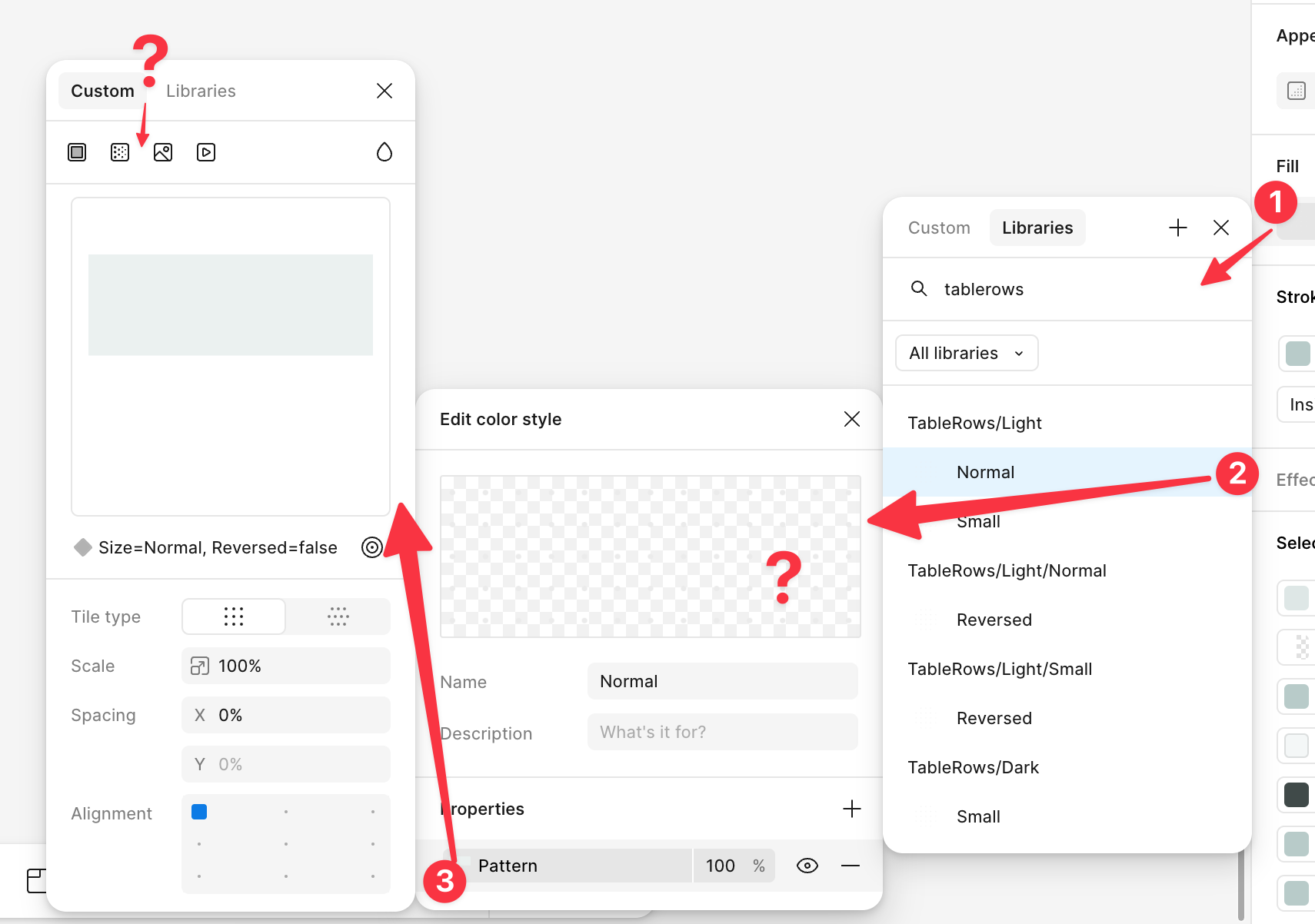
The recently introduced fill patterns do not seem to be correctly saved in styles:
- They are not editable (cannot select a new pattern object, and the toolbar does not show the pattern tab)
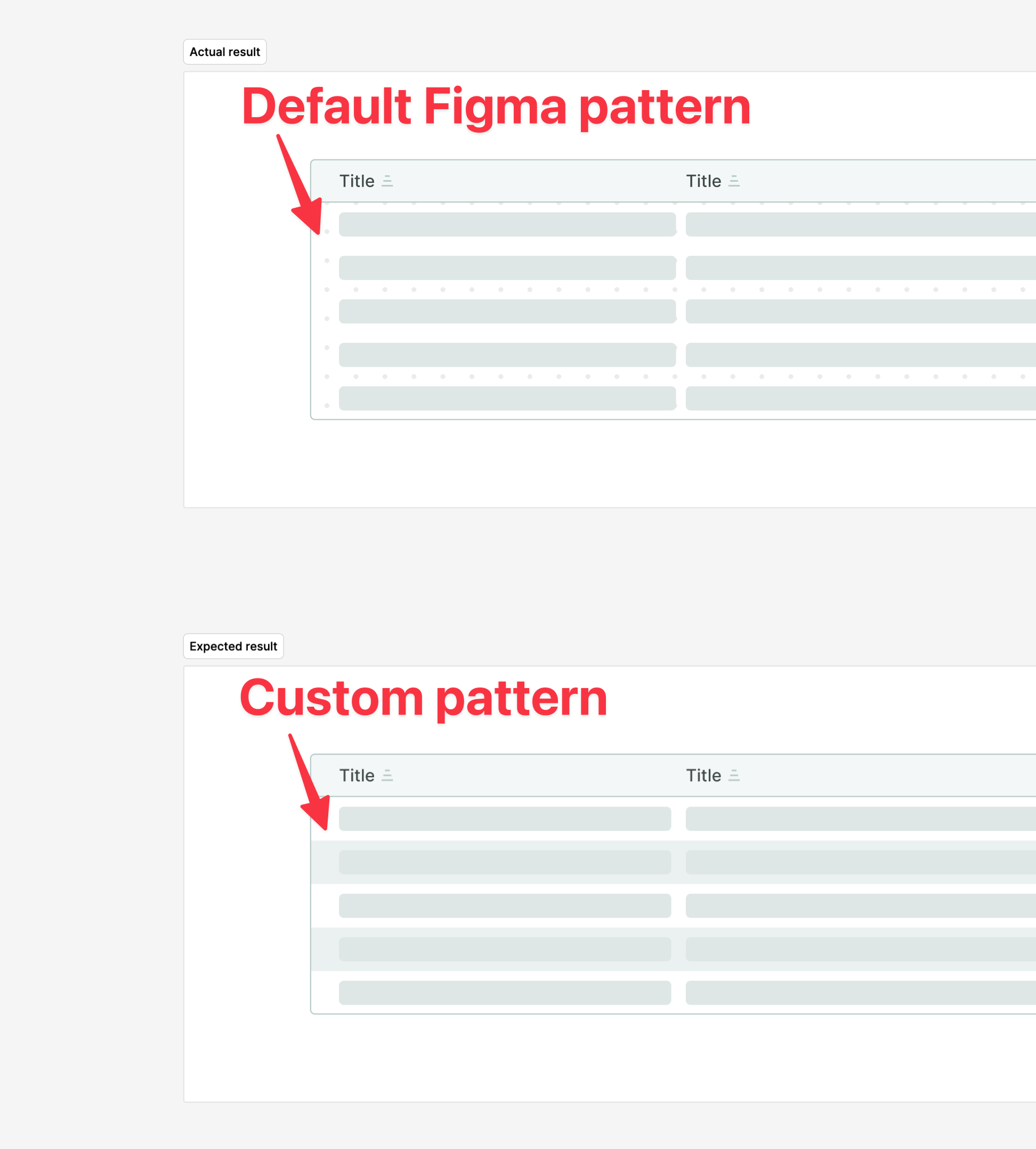
- When exported from a library, using them in another file results in displaying dots (presumably the default pattern)