Hi guys,
I am experiencing some problems in using the auto layout that I have never had. Some elements are being placed on the x-axis or y-axis with an approximate value to 2 seemingly anomalous decimal numbers.
I give a practical example to clarify.
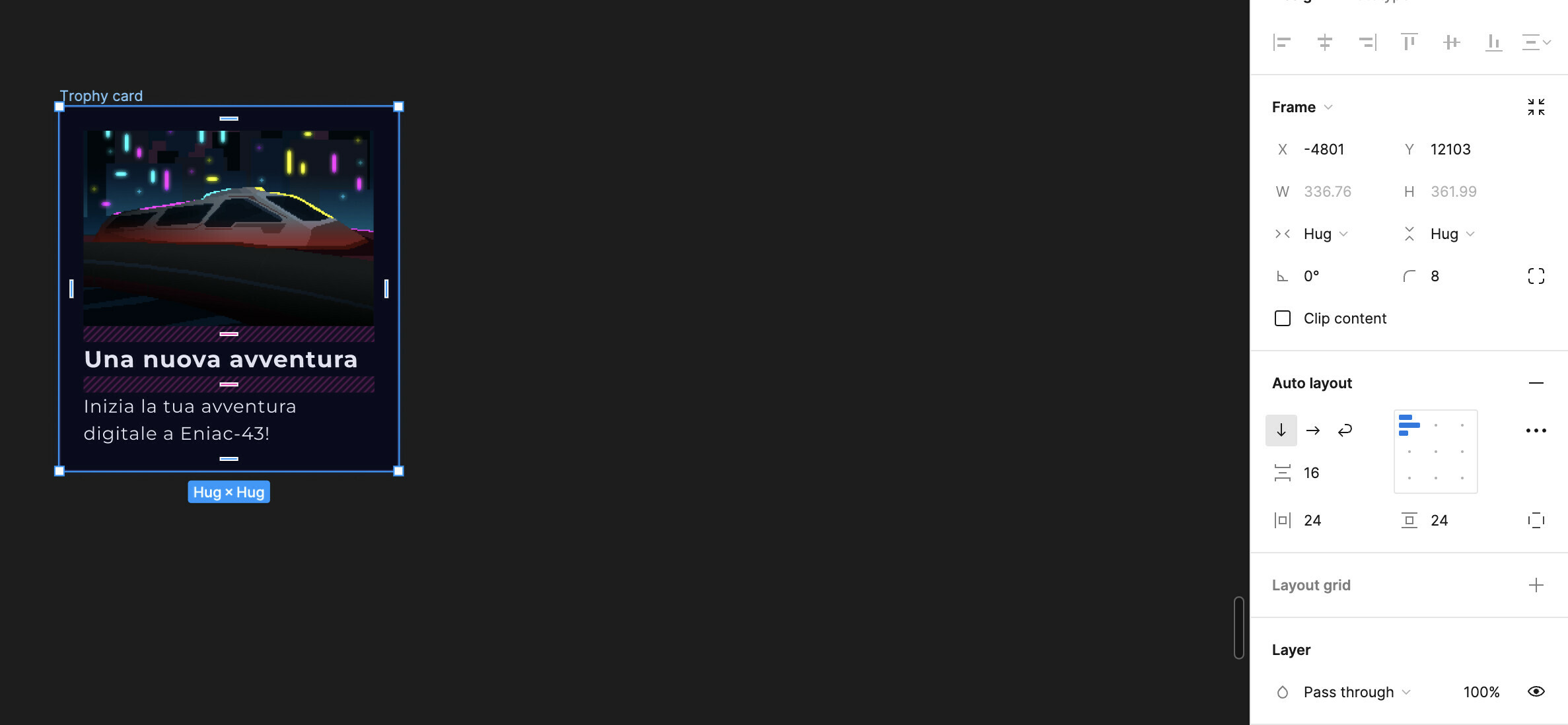
Already from this image it can be seen that the height of the element is not precise. Hence my investigation.
Let’s open the autolayout to see the various elements:
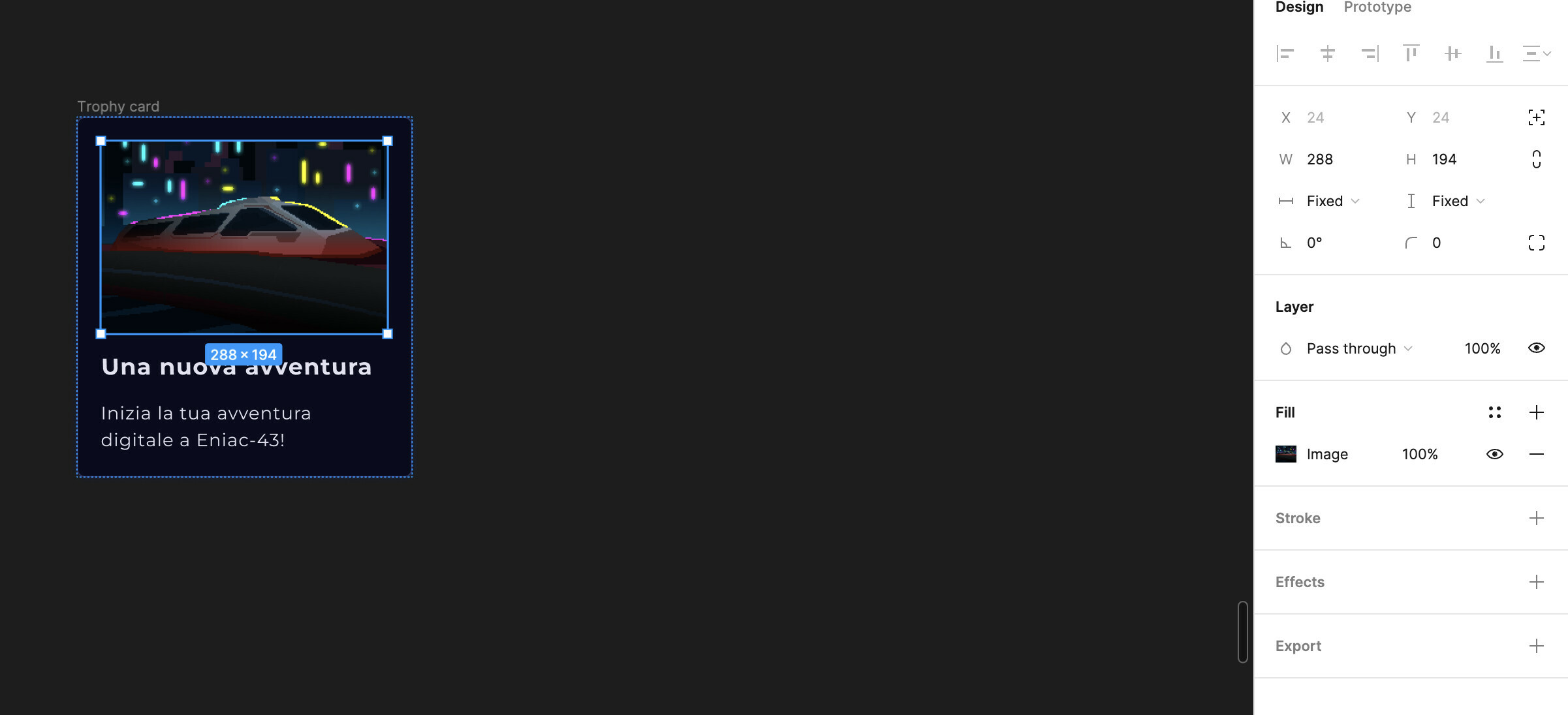
- The image has integer values such as height and width, and the positioning on the x- and y-axis is consistent with the auto layout padding.
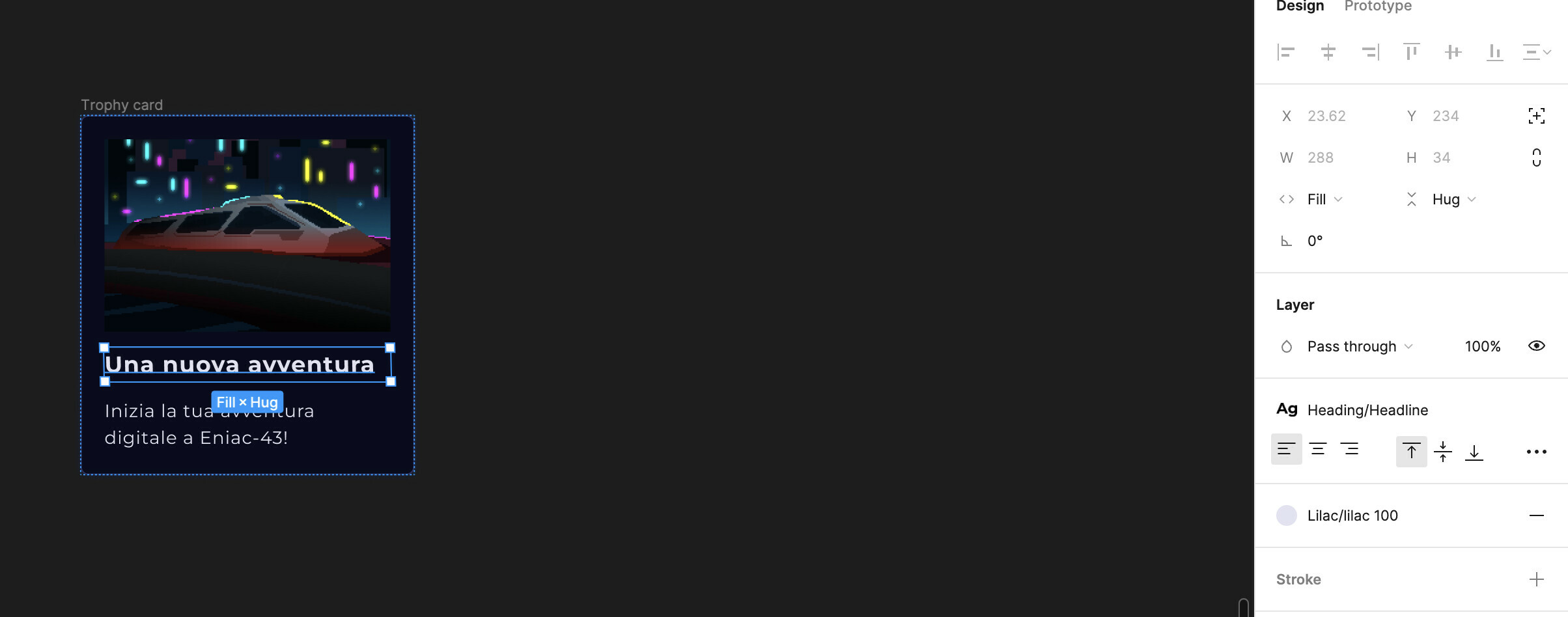
Let’s move on to the next element. - The text has integer values such as height and width but the x-axis positioning has a strange value of 23.62 which does not respect the auto layout padding.
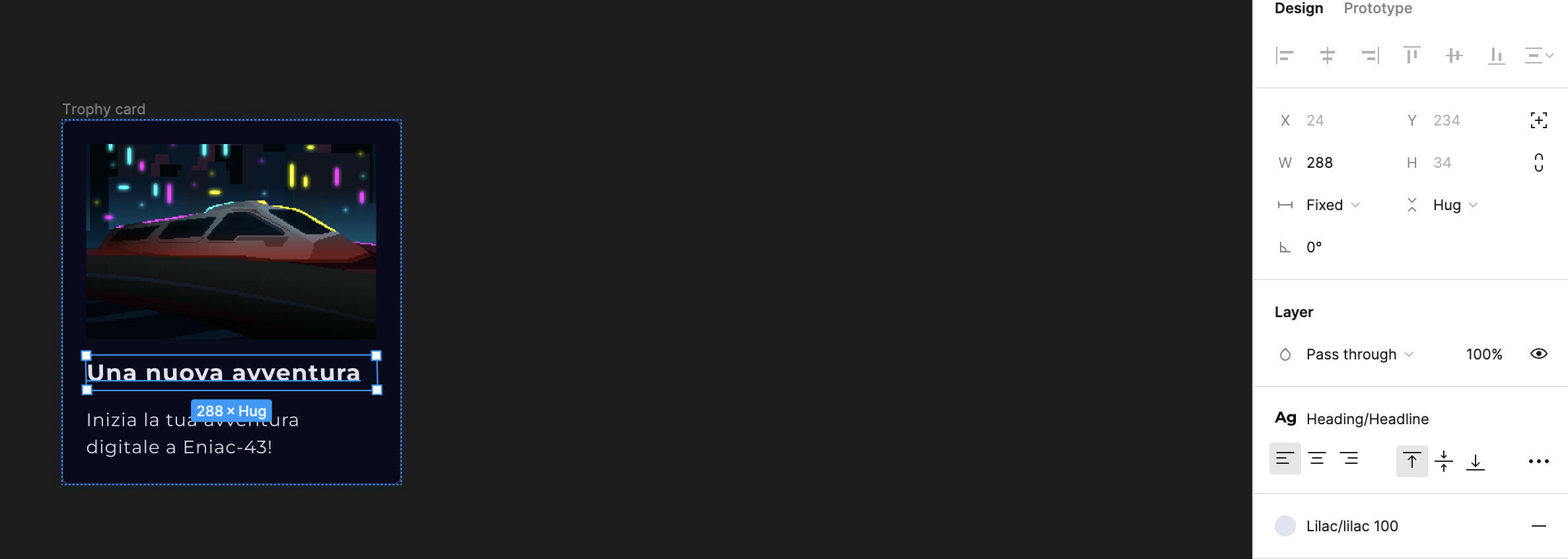
Let’s look at the last element. - The text has integer values such as height and width but the y-axis positioning has a strange value of 283.99 that does not respect the sum of padding, heights of sibling elements, and the gap between elements.
I would only like to understand if it is an error on my part or a Figma problem that could be fixed in the next updates.
I hope I have managed to explain myself and thank you in advance for any answers.