Looking for an answer on why Spread in my drop shadow is disabled, I found a couple mentions of the following functionality:
When you hover it you will see why it’s disabled.
When you hover the disabled spread property, it will tell you why it’s disabled. In this case specifically it will be disabled when your frame/component doesn’t have a solid background and when it doesn’t have clip content checkbox enabled.
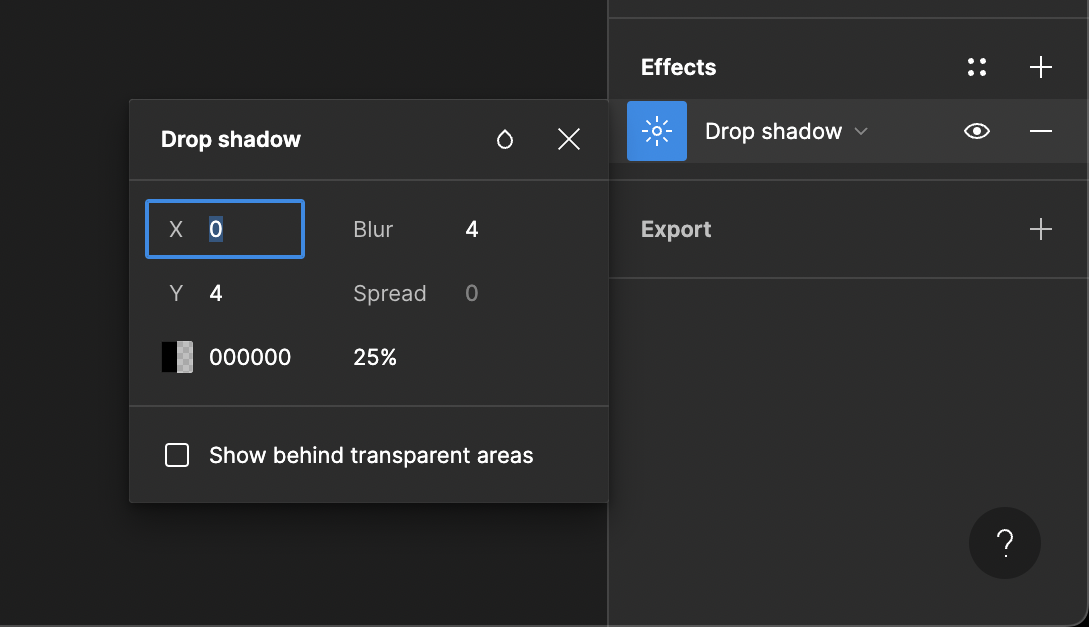
This is great, but this does not work for me for some reason. Hovering over Spread in this screenshot shows nothing in both web or desktop apps.
How can I enable that mysterious helpful tooltip?