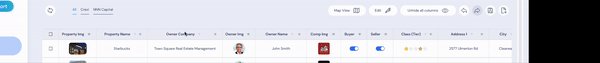
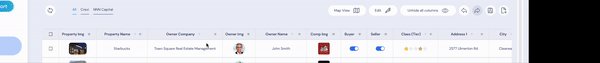
I got a table with lines and the top head of the table I set to Sticky Top
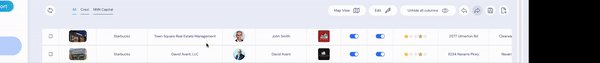
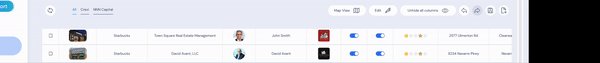
But when scroll the table, instead of go behind the top head it goes on front
And as well it is in autolayout, if I move the layer to top, it goes to the bottom of my table

I know I also could do a hack, create a separated component for the top of the table, but each time that I need to change a column in the table data I would have to match that in the top head in a separated component
Don’t know if it already have this or we should request feature
