The structure of this app is basically one long scroll with 4 modules one after the other. Each module title can be seen at all times either at the bottom or top of the screen depending on which of the 4 modules we are currently viewing. So basically I'm using sticky top for the module headings and trying to bootleg sticky bottom somehow but it's looking very glitchy.

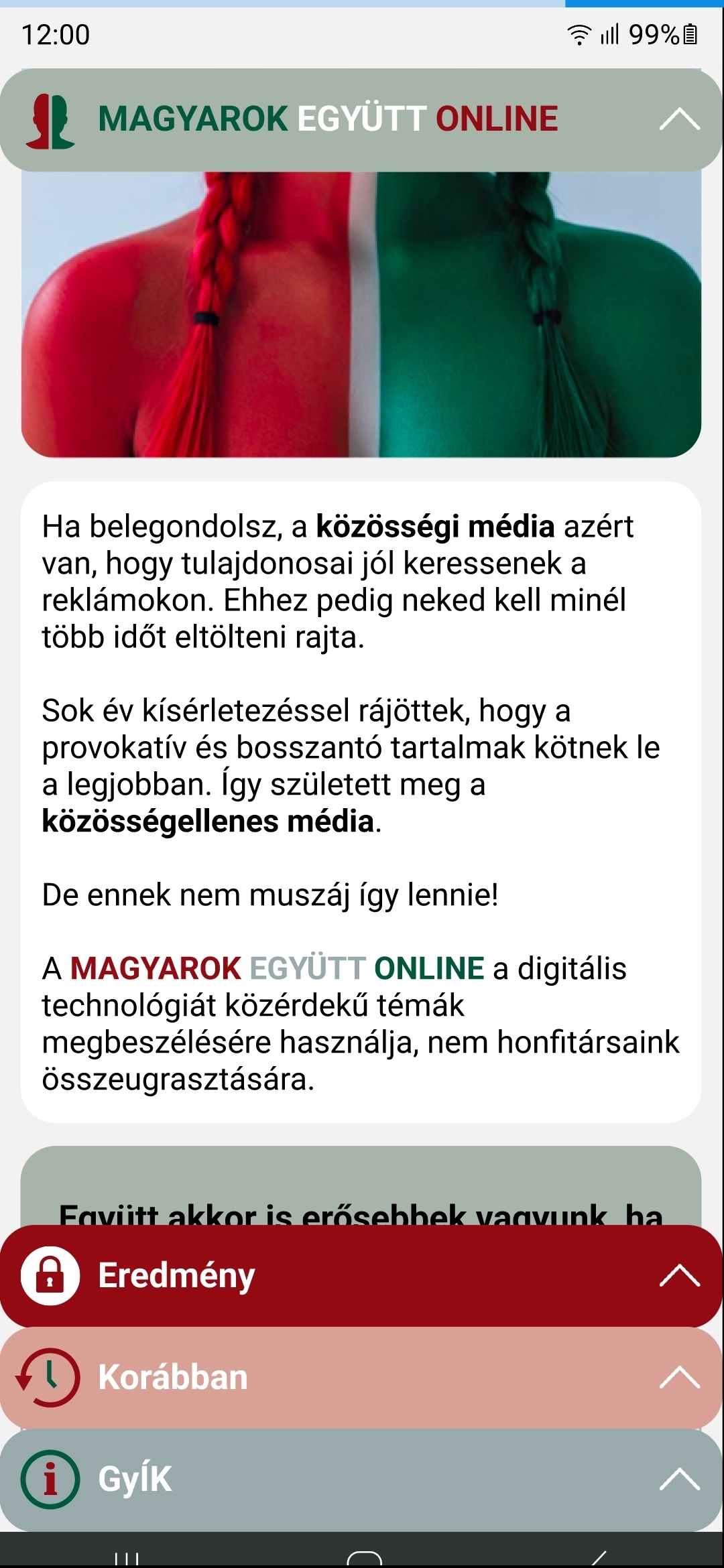
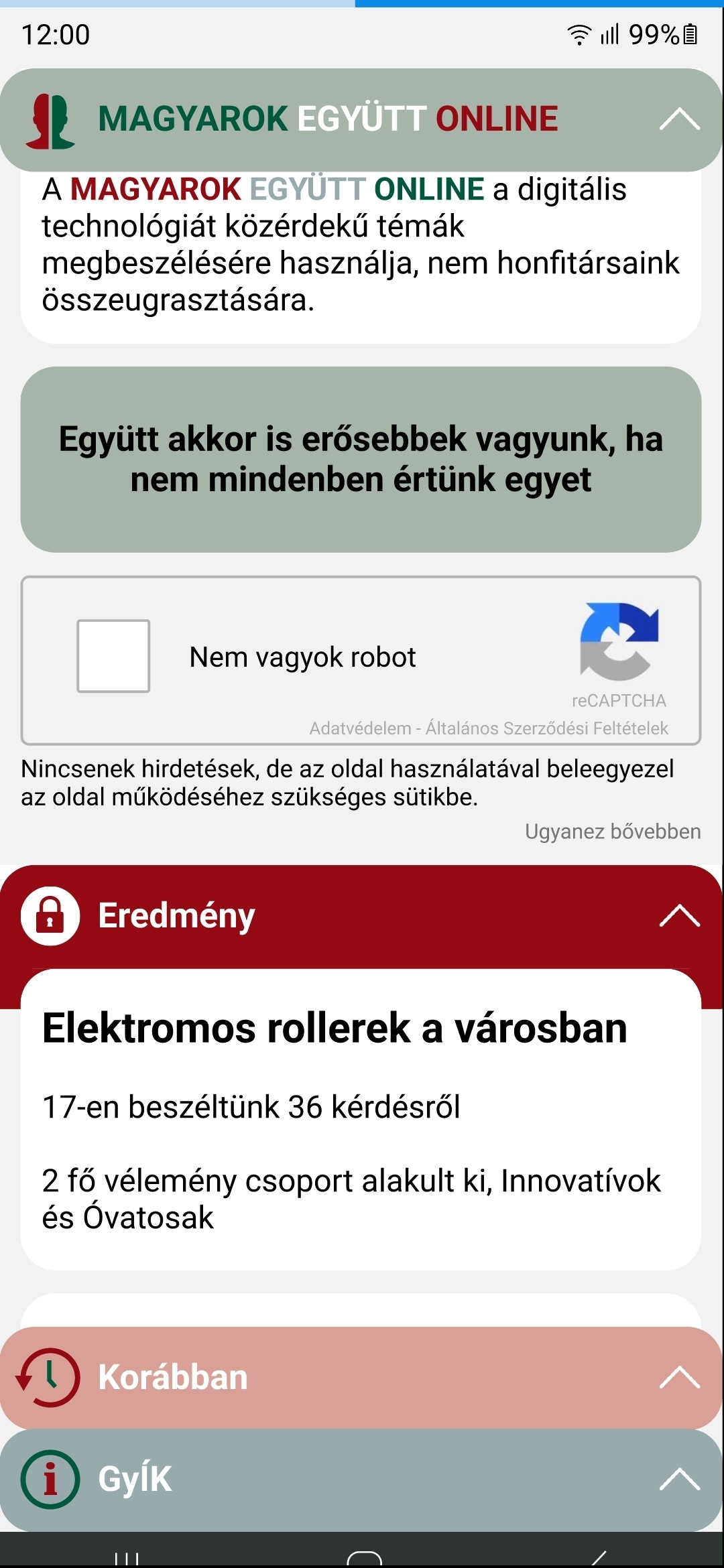
The structure I used to achieve this is: each module has 2 titles, one that moves to the top of the screen with the module and stays there (sticky top) and one at the bottom of the screen. The title at the bottom is a layer behind the module itself so as we scroll up it is overlapped and it looks like it moved to the top of the screen going from sticky bottom to sticky top. Image shows module 2 heading moving up as user scrolls

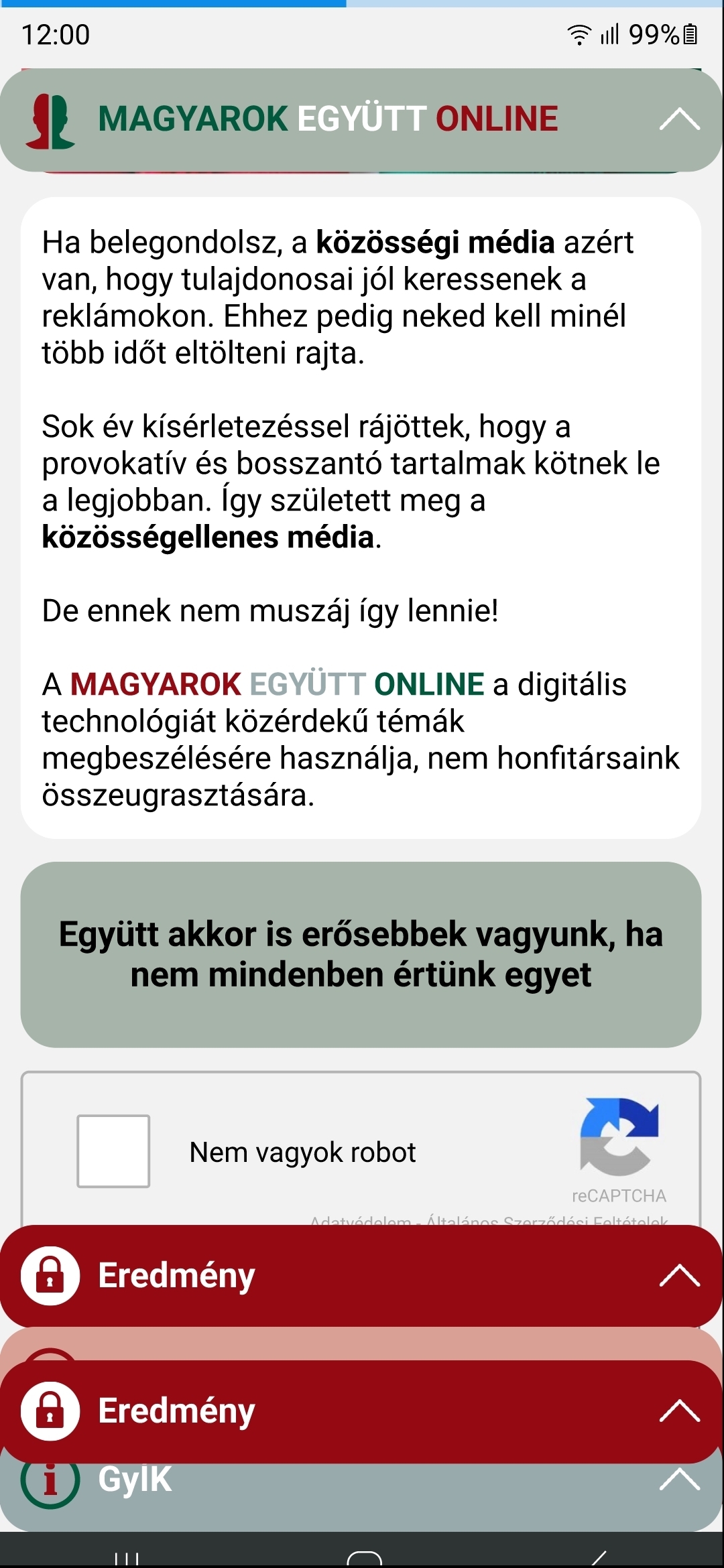
The issue im having is the sticky top module title is in front of the bottom module titles as we scroll up (image 3) the top title has to be in front of the module so when it sticks to the top we can see it, and the module has to be in front of its corresponding bottom title so it hides it... is there any way to work around this and achieve the look I want?

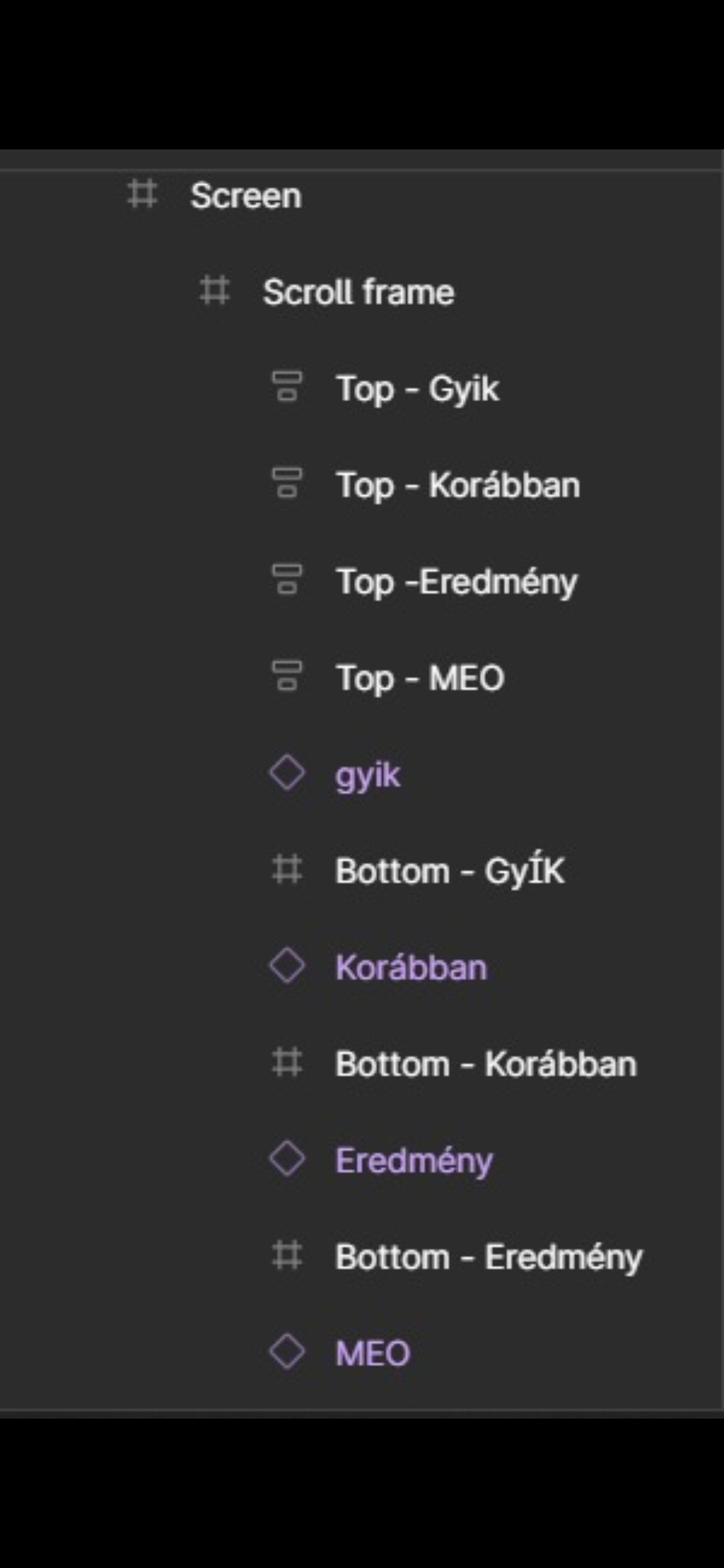
Image 4 - the structure of layers I have in figma

Please help 🙏
