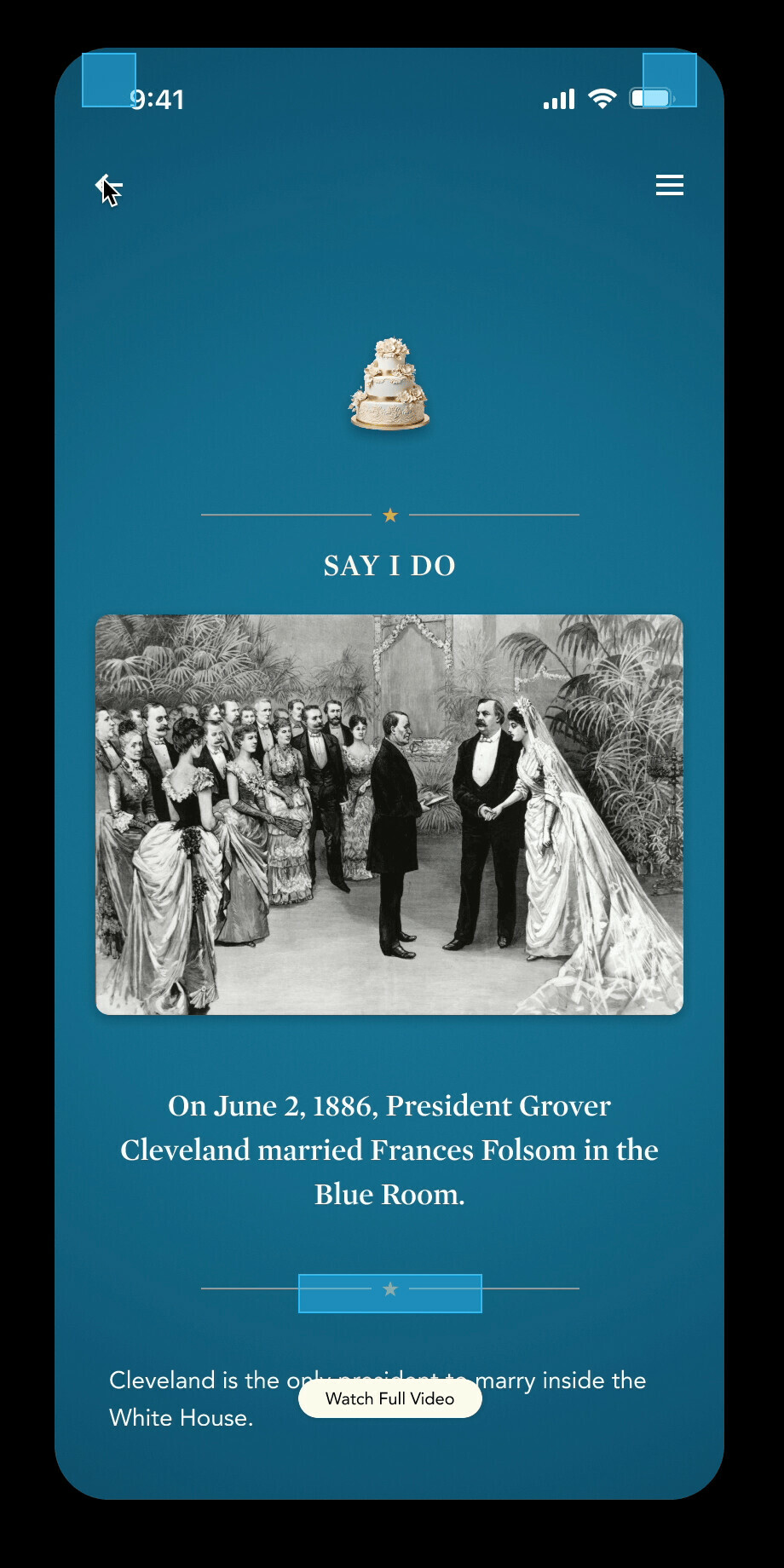
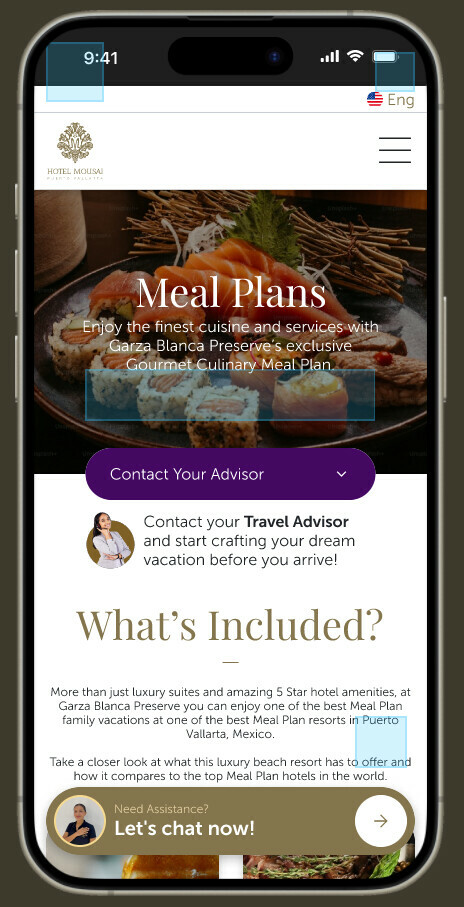
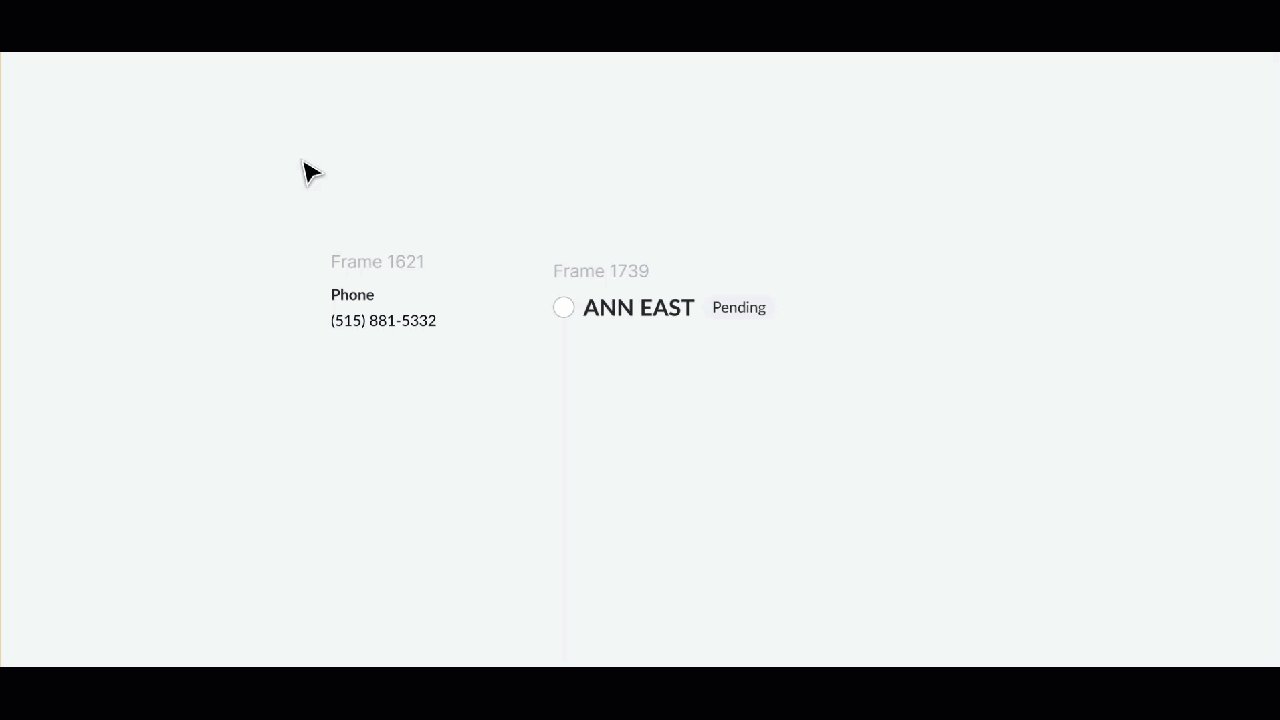
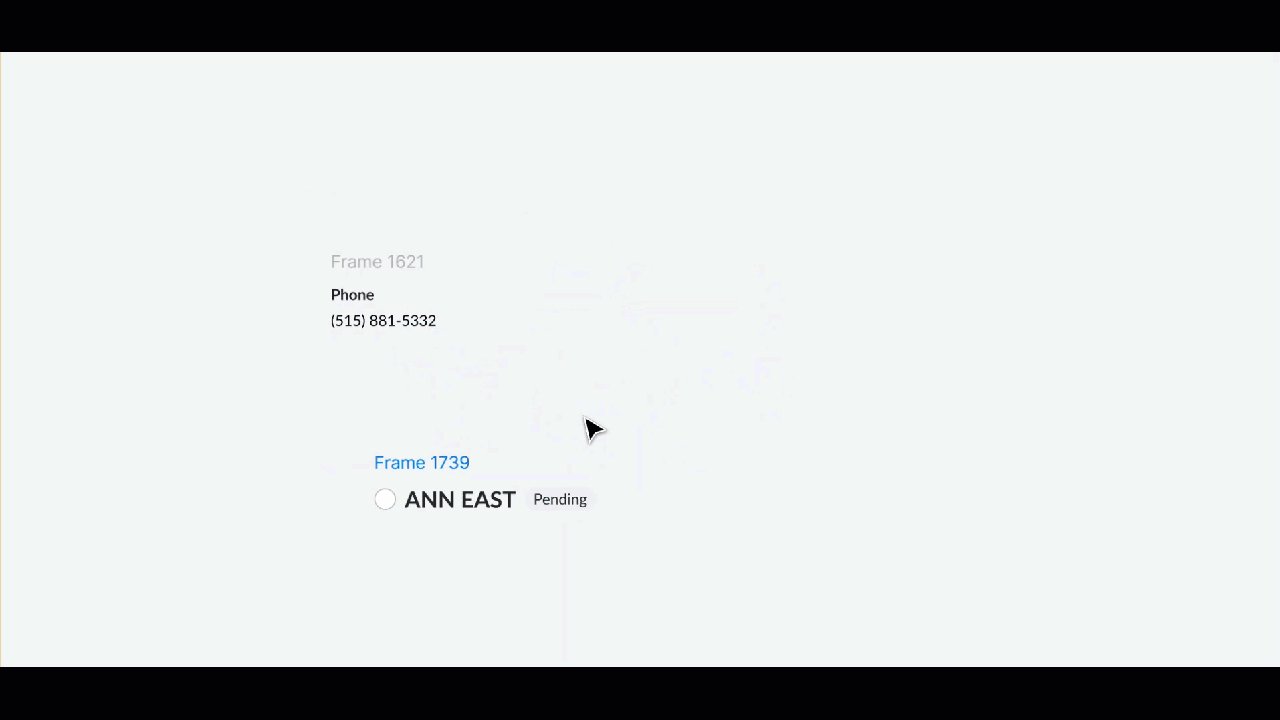
Hi all, I have a prototype with few screens that are scrollable, each screen has buttons that scroll with content and also buttons that are fixed, like the back arrow and menu you see in the screenshot. After using the prototype for a while, the button hit are, for both fixed and scrollable buttons starts to move away from the buttons, as you can see in the screenshot.
If I close the file and reopen it, everything works fine at first, but then it’s just a matter of time until this starts happening again.
Does anyone have an idea why this is happening and how to fix it?