i want to make a component whose width will adjust automatically depending on the text width, but there’s an icon beside the adjustable text, and i want the icon will also automatically adjust depending on the text width. may i get a help? thank you before
Answer
Make a component whose width will adjust automatically depending on the text width
Best answer by pavelsoyfer
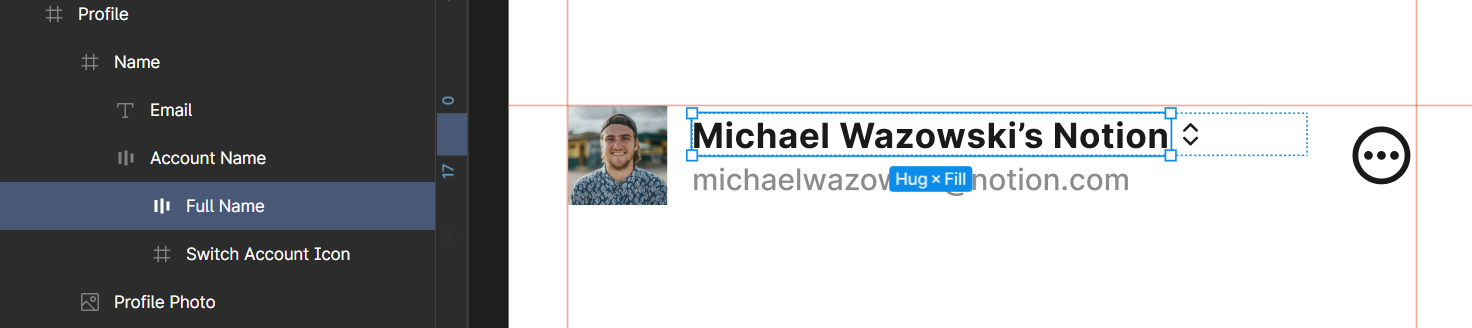
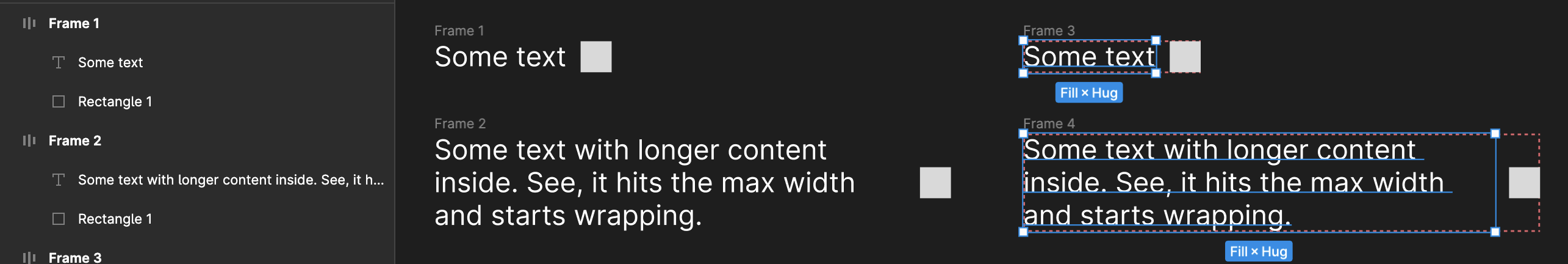
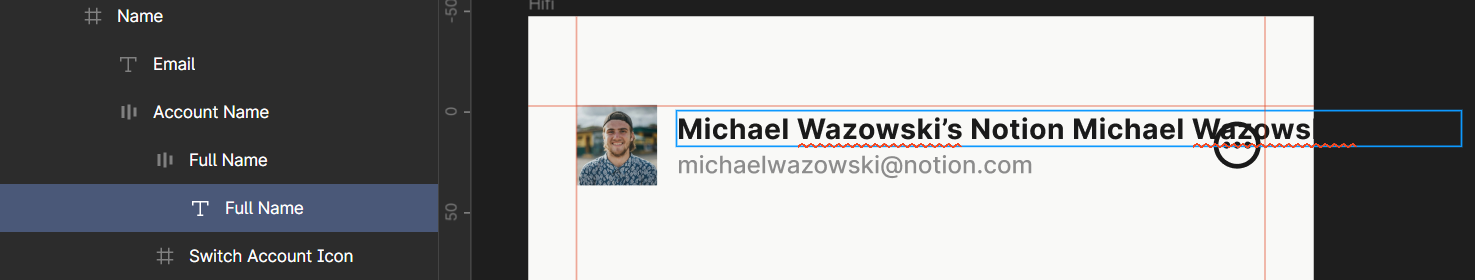
Hi there. I think I get you’re trying to do here — may I suggest you apply Hug contents to both the Account Name frame and the text inside, but also apply a max-width to the Account Name, so that when the text reaches the set size it’ll start wrapping inside? There may still be an extra gap between text and the icon, but it’s pretty much the best you can do I believe. I’m uploading a screenshot, I hope I understood your idea right.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.