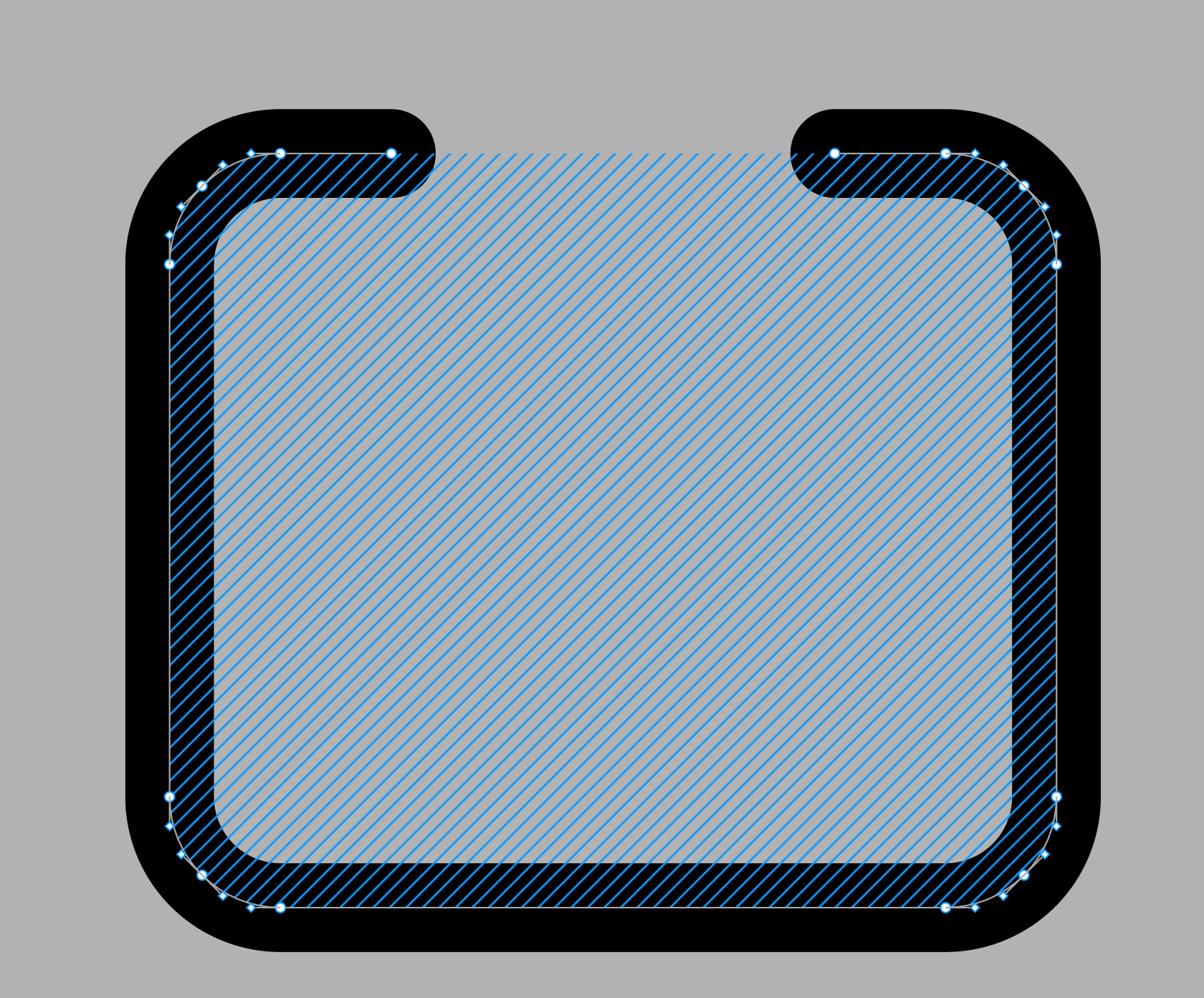
I imported an icon and it looks like this (see link below). How did they achieve a closed shape with a partial stroke? I’ve been asking around and googling, no one seems to have an answer so far, or at least i could not find it. How the hell do you achieve this in Figma?
Figma – 31 Jul 24Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.