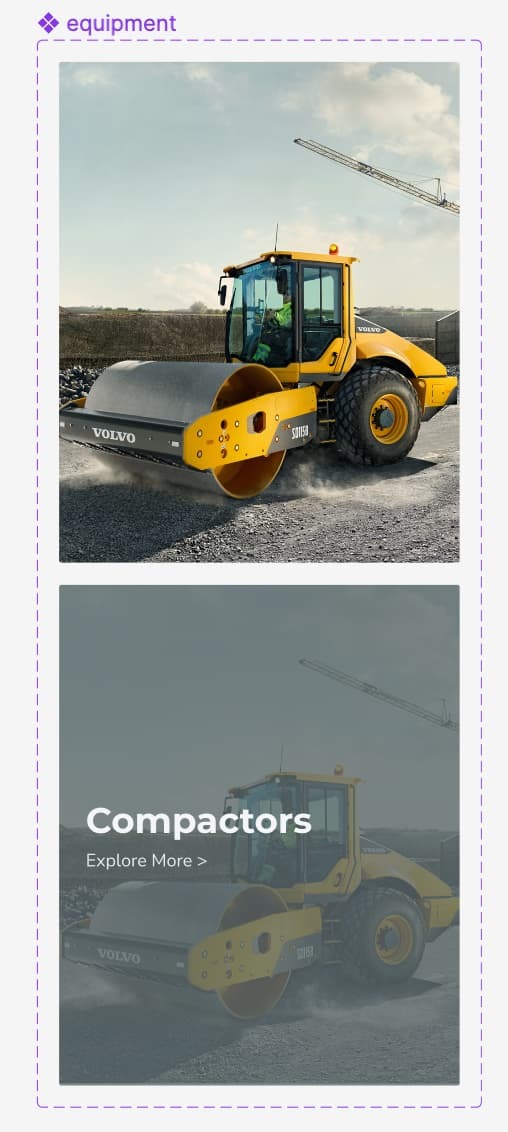
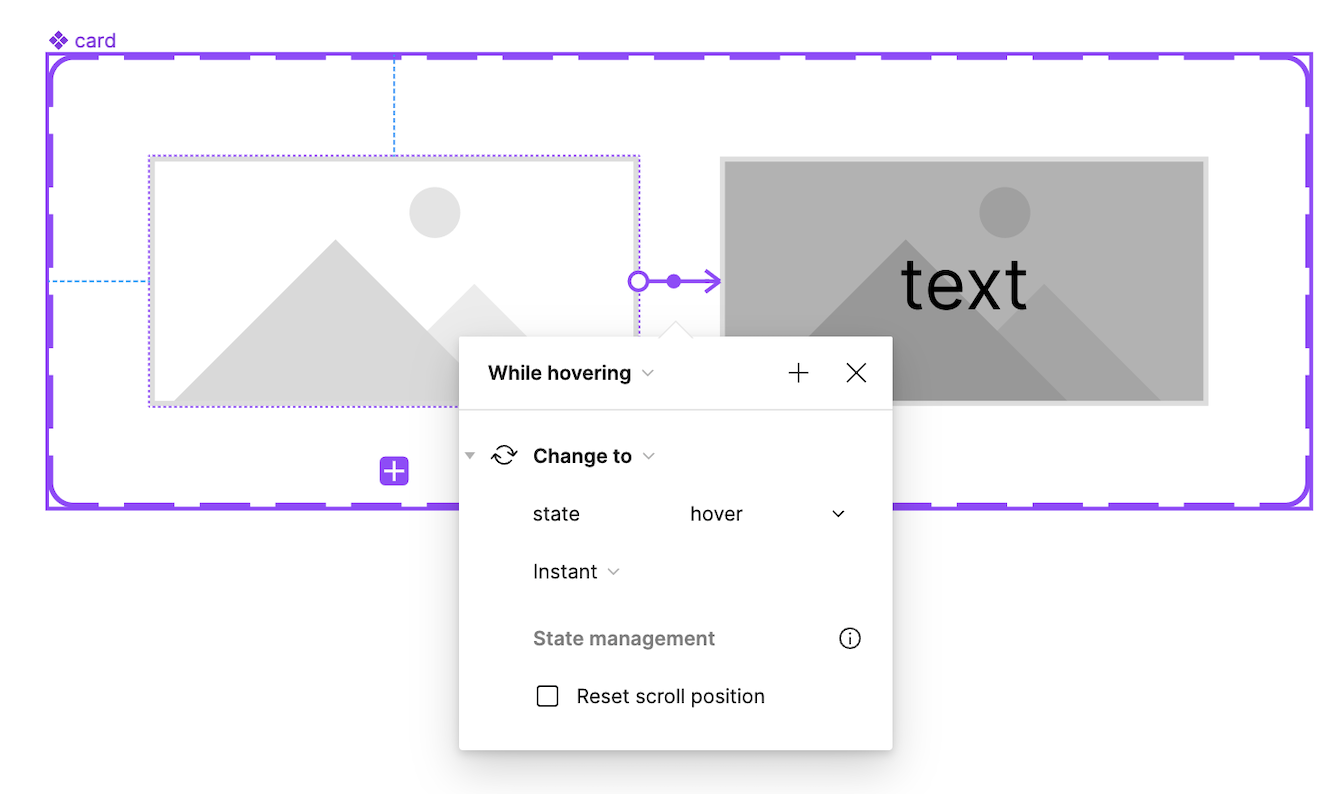
I have created a card component.
The default state is an image, and when you hover over the image it reveals a title and button.
When i update the instances of this component, they still only show the content of the main component when they are in the hover state. How can I resolve or set this up properly?
The hover state always displays what is in the parent: