Hi all,
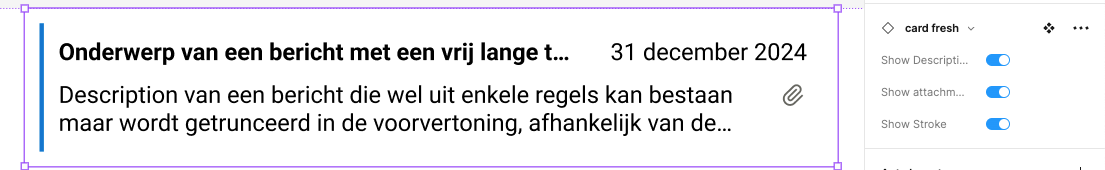
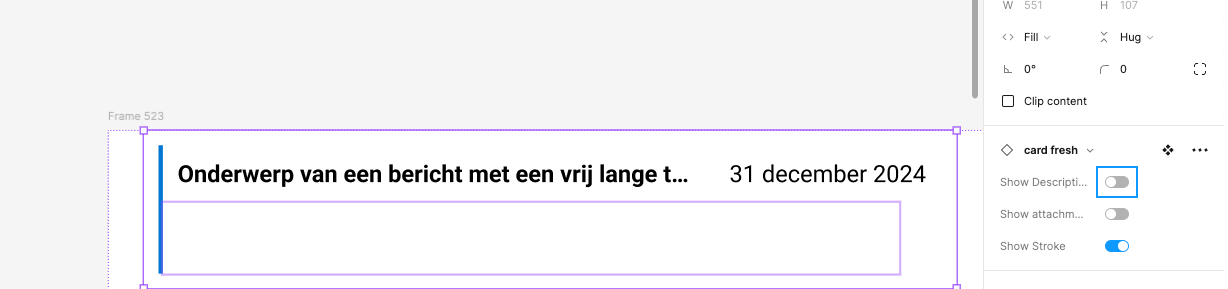
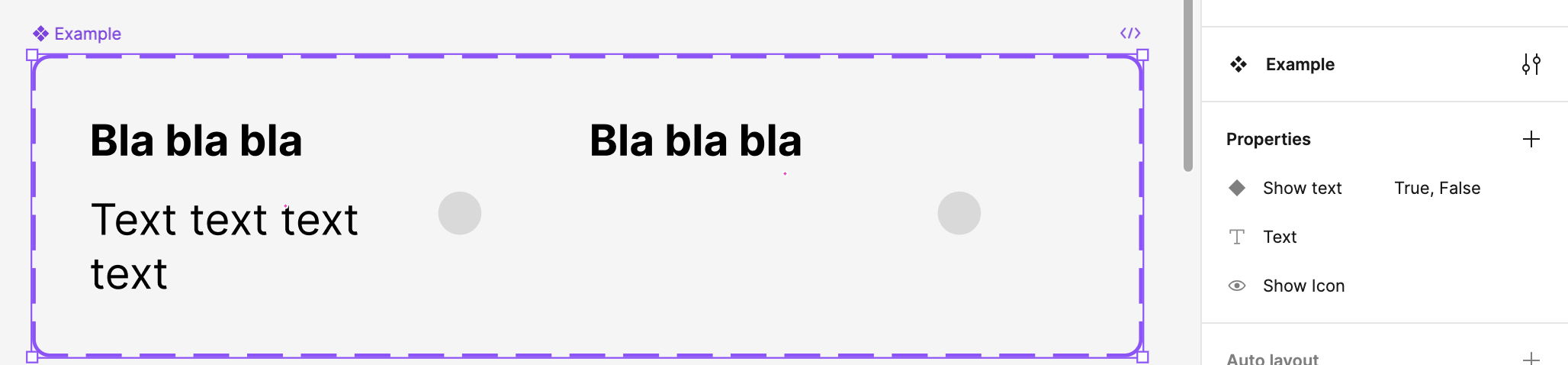
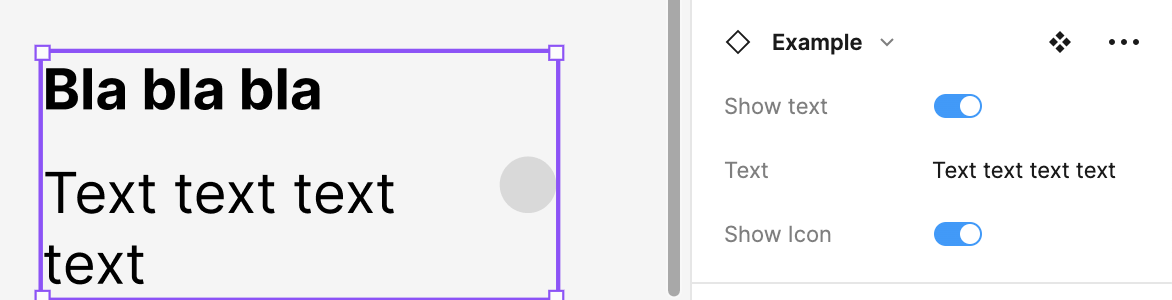
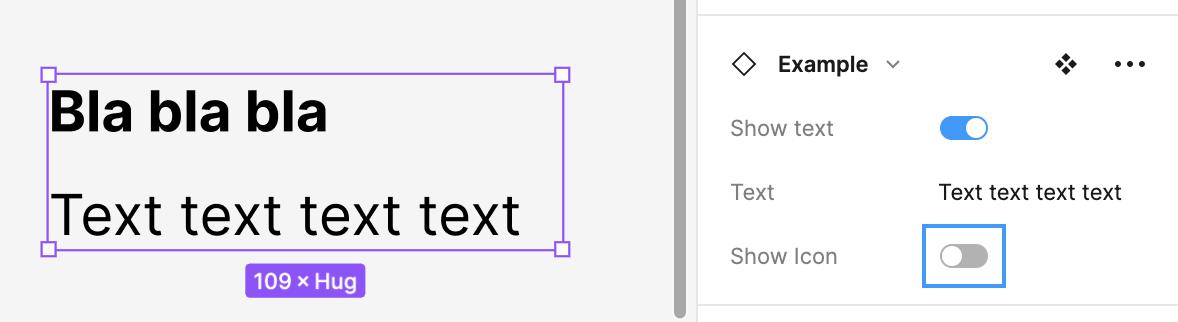
I’m stuck with a problem you can hopefully help me with. I have a component that has several booleans of turning things off and on (see image).
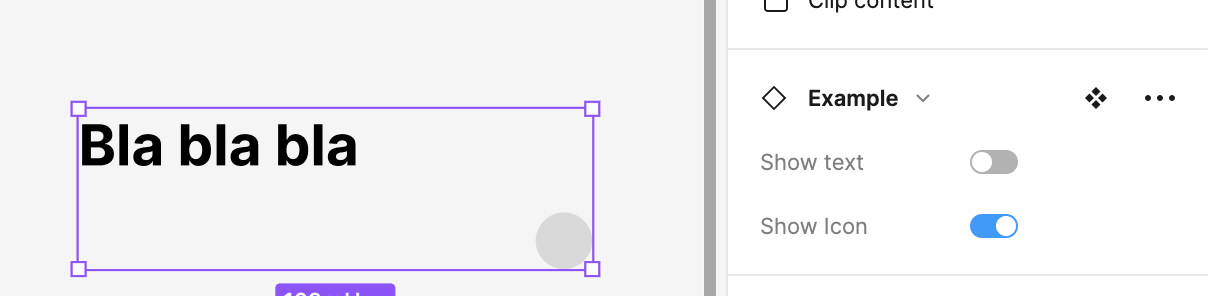
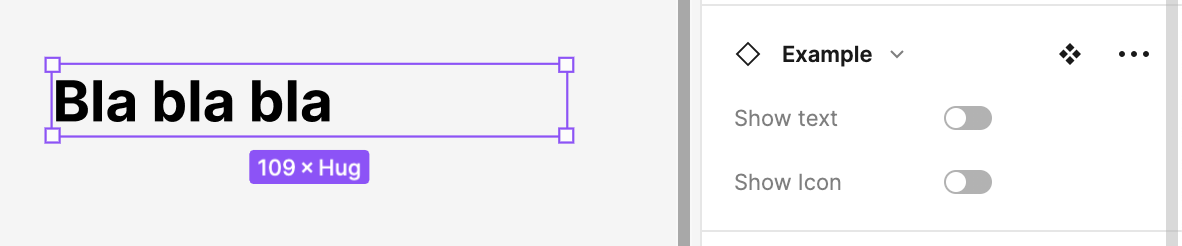
However, the component doesn’t shrink when I turn of both bottom items (text description and attachment. It does shrink when I only remove the description to the height including the attachment icon. I did try several settings and hug on the outer container doesn’t solve the problem. Any ideas?