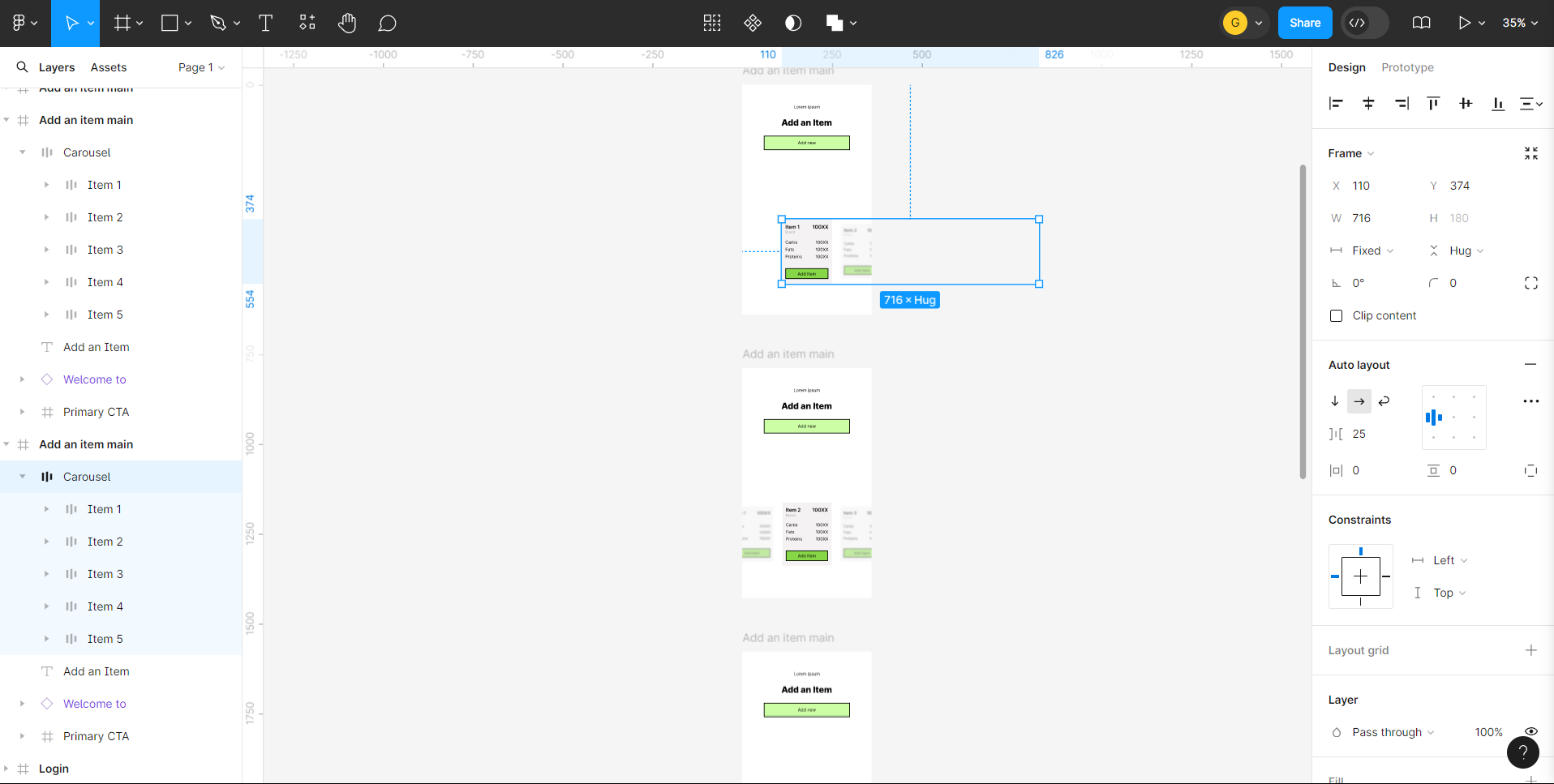
Hi, I’m creating a sliding carousel where the main item is larger and none blurred. I’ve designed 5 frames for the 5 items but I can’t get them to link up on prototype. All of the carousel items and collection of items are set to Auto Layout.
Does anyone have any ideas how I can get this to work?
Let me know if you need more info.