SUMMARY:
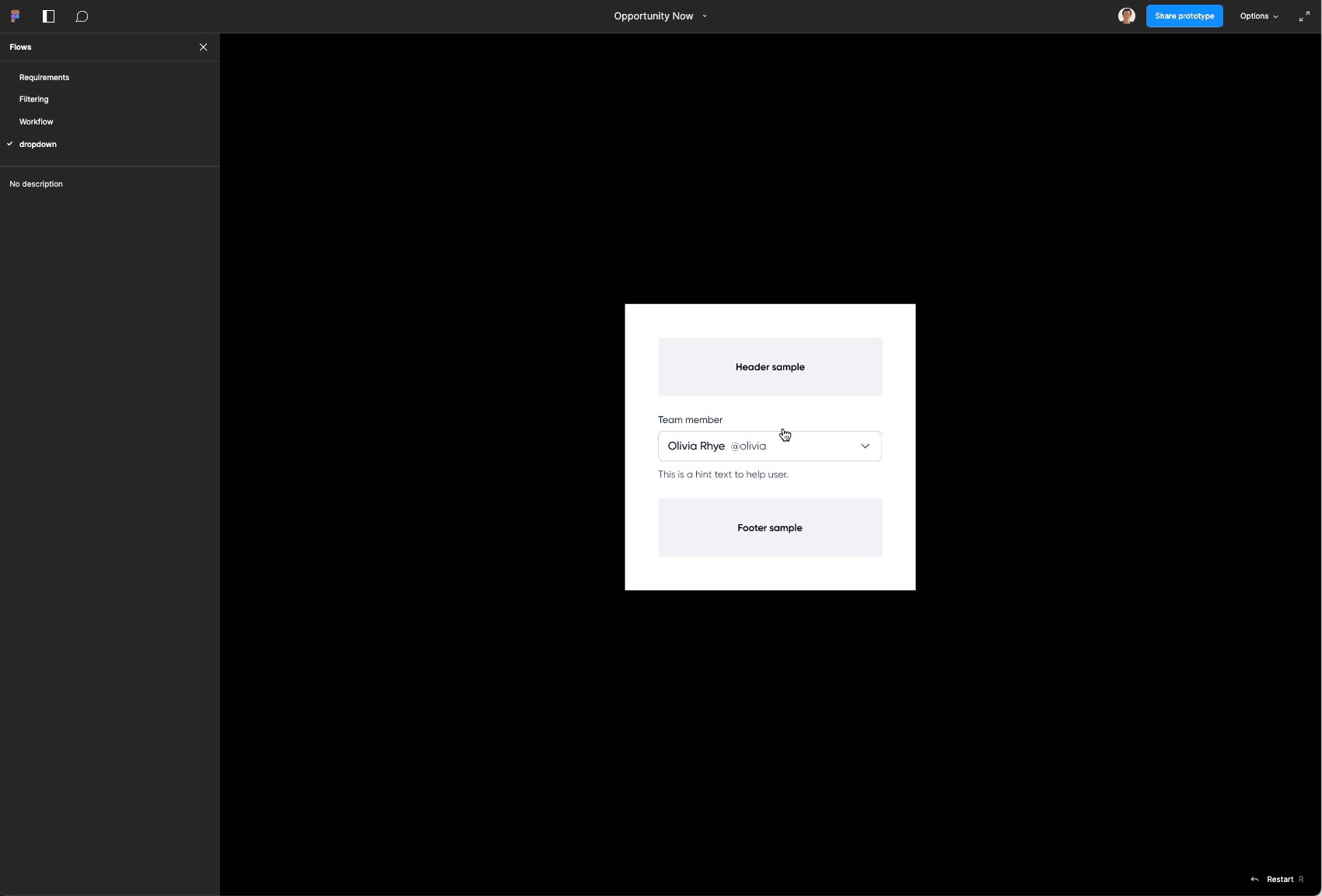
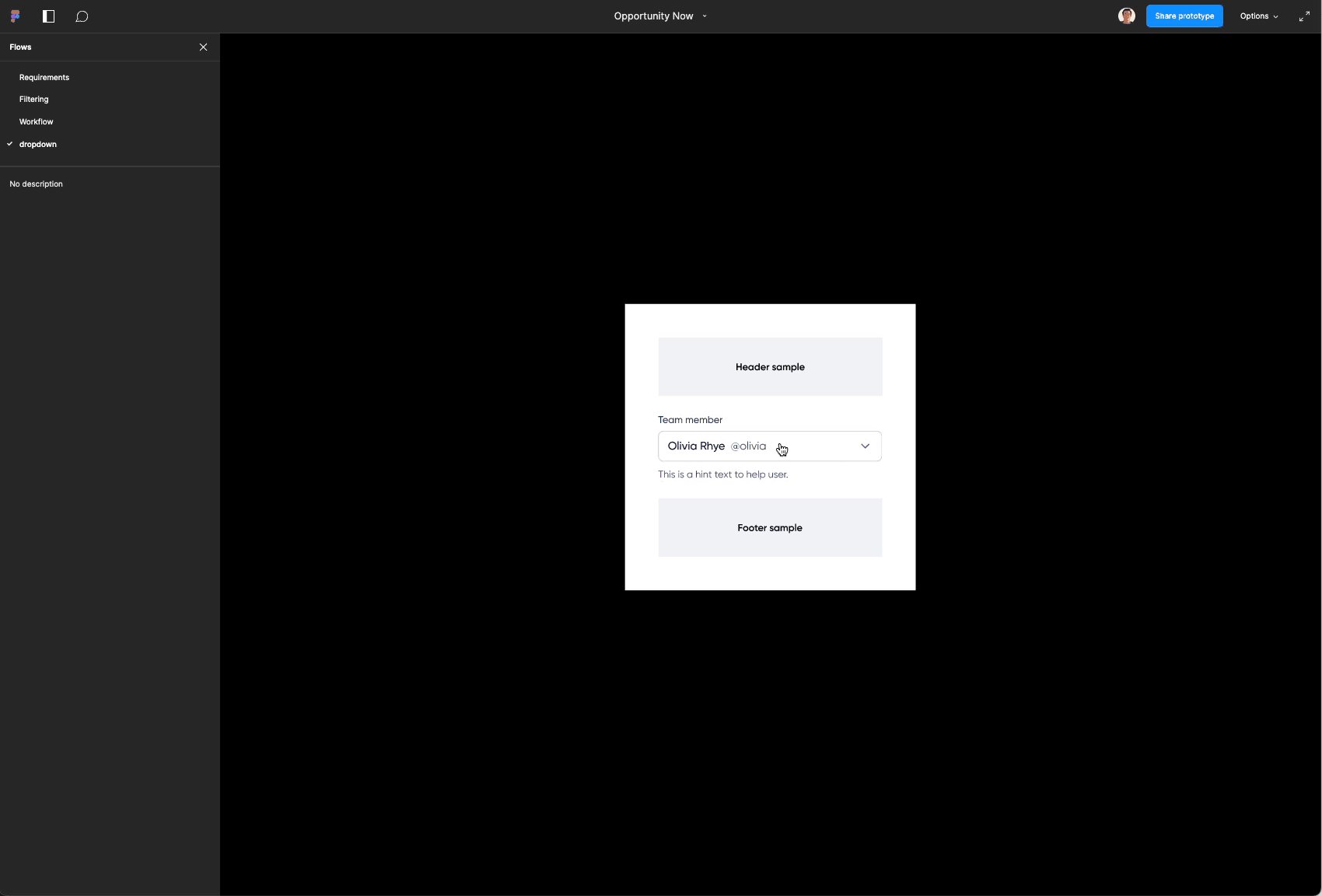
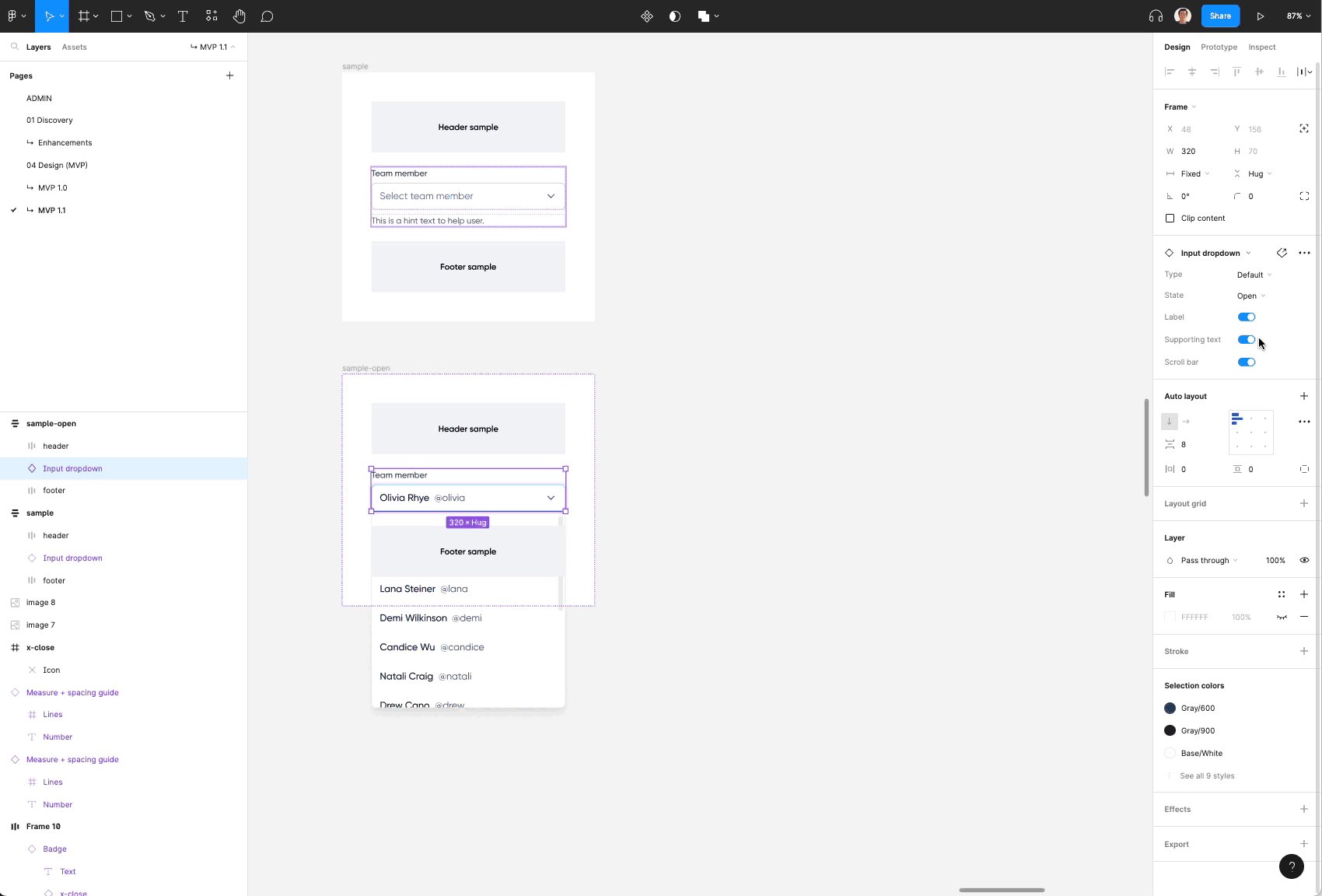
In UntitledUI, the dropdown menus use absolute positioning to position the “Open” state menu that appears. As you can see in the GIF below, when the menu expands (exposing the absolute position dropdown) the menu goes behind the other elements in the auto layout stack. It does not matter if the ❖ input dropdown’s position in the layer stack has no impact on the result.
STEPS TO REPRODUCE:
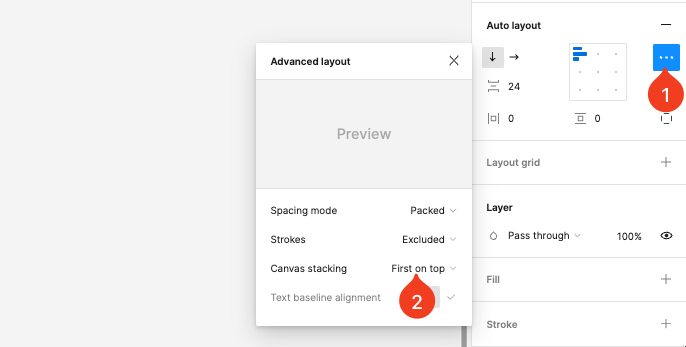
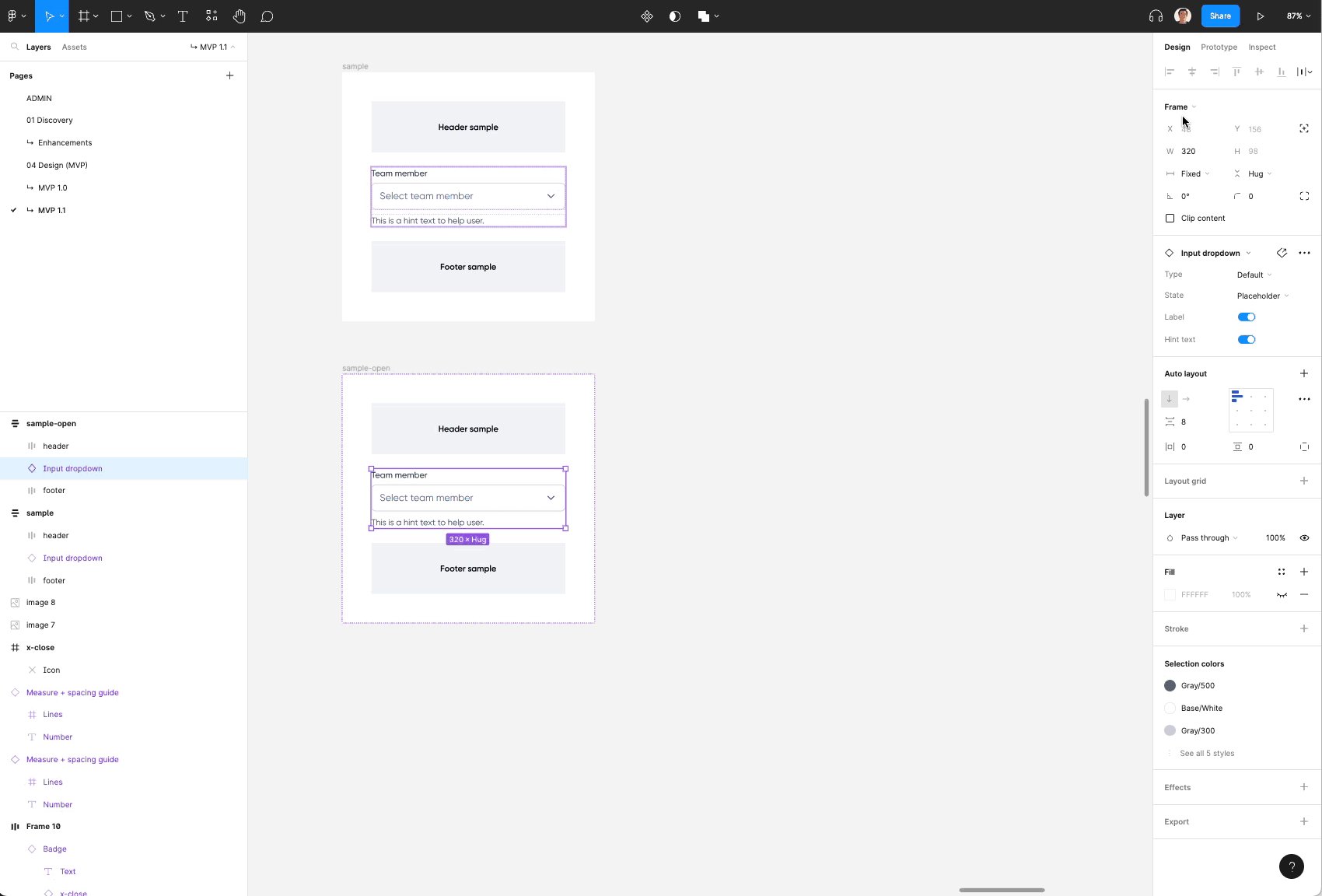
- Create a ❖ component with an absolution position element in side of it
- Add the ❖ component to a frame, and add an item above and below it
- Apply auto layout to the ❖ component and the two other elements
- Make sure the ❖ components absolution position element is shown
EXPECTED RESULT:
I expect the ❖ component and all elements inside of the ❖ component to appear above any element that is below it in the layer stack.
ACTUAL RESULT:
The ❖ component’s absolute position elements are appearing below the other elements in the auto layout stack.
DEMO:

How are you working around this? How can we use Absolute Positioned elements in combination with Auto Layout?