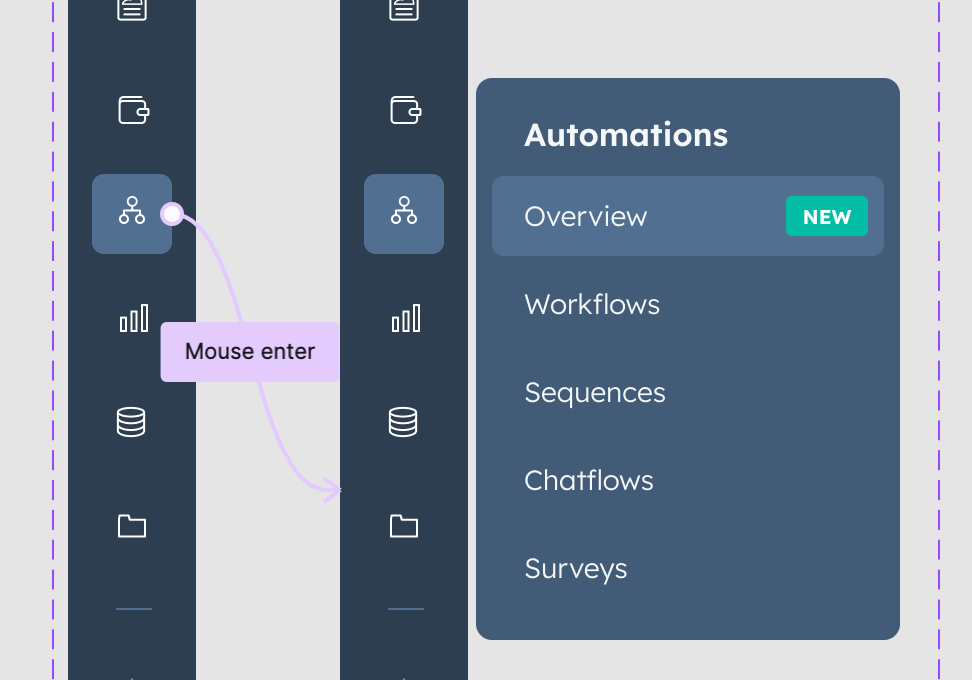
I have a nav component that shows a menu on hover

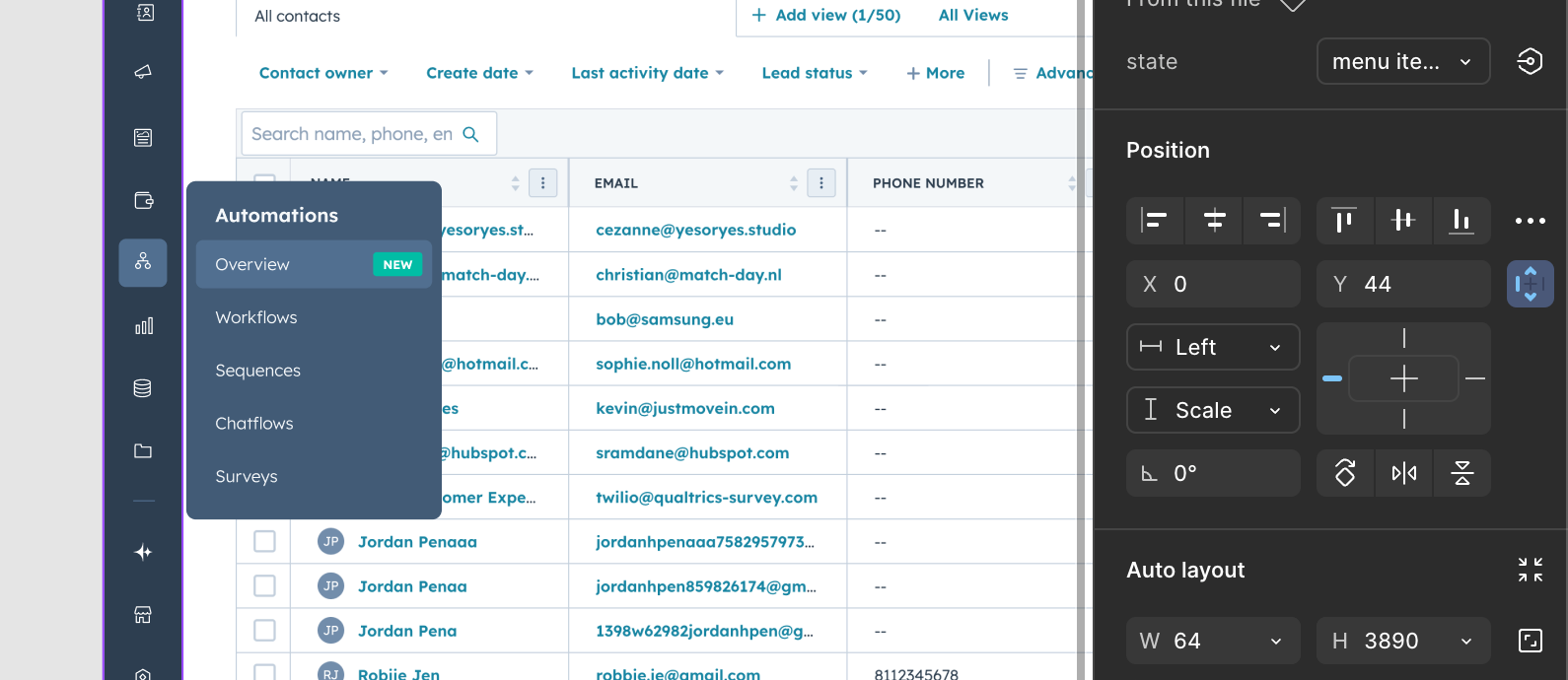
I want to be able to use an instance of this nav component then change the state to show the menu on hover.

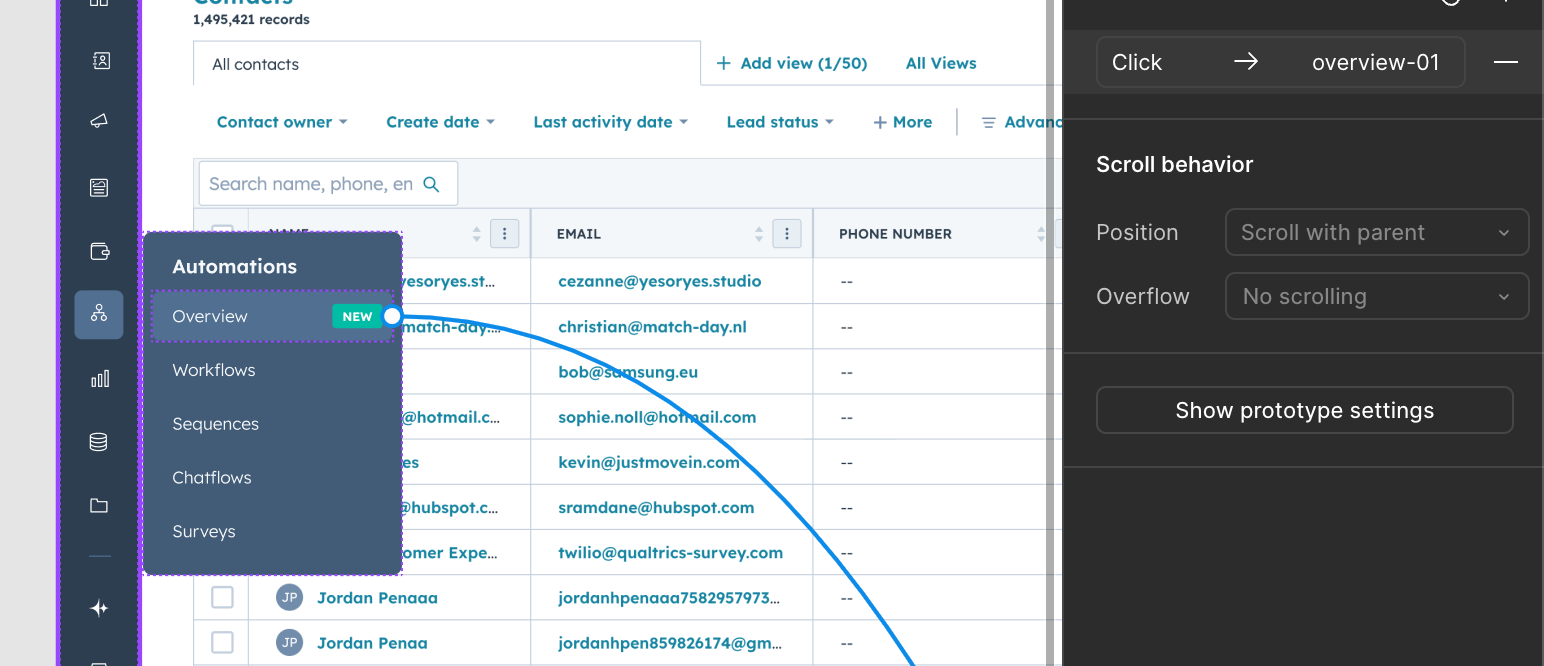
Then in that menu, I want to be able to add click events

However, when I test the prototype the click event doesn’t exist on the menu. I’m assume this is because it’s showing the menu from the main component, instead of the menu from the instance.
Is there a way to do this that maintains the components?
The only way I can think to do this is to not add the menu into the main nav component but that seems unfortunate.
