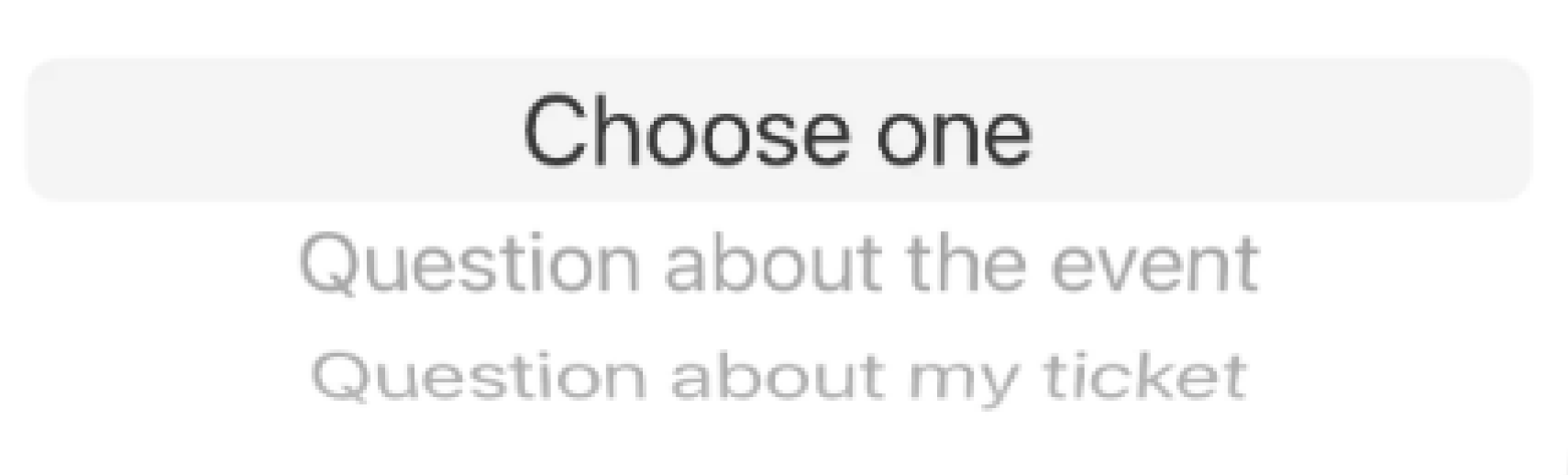
pic 1:
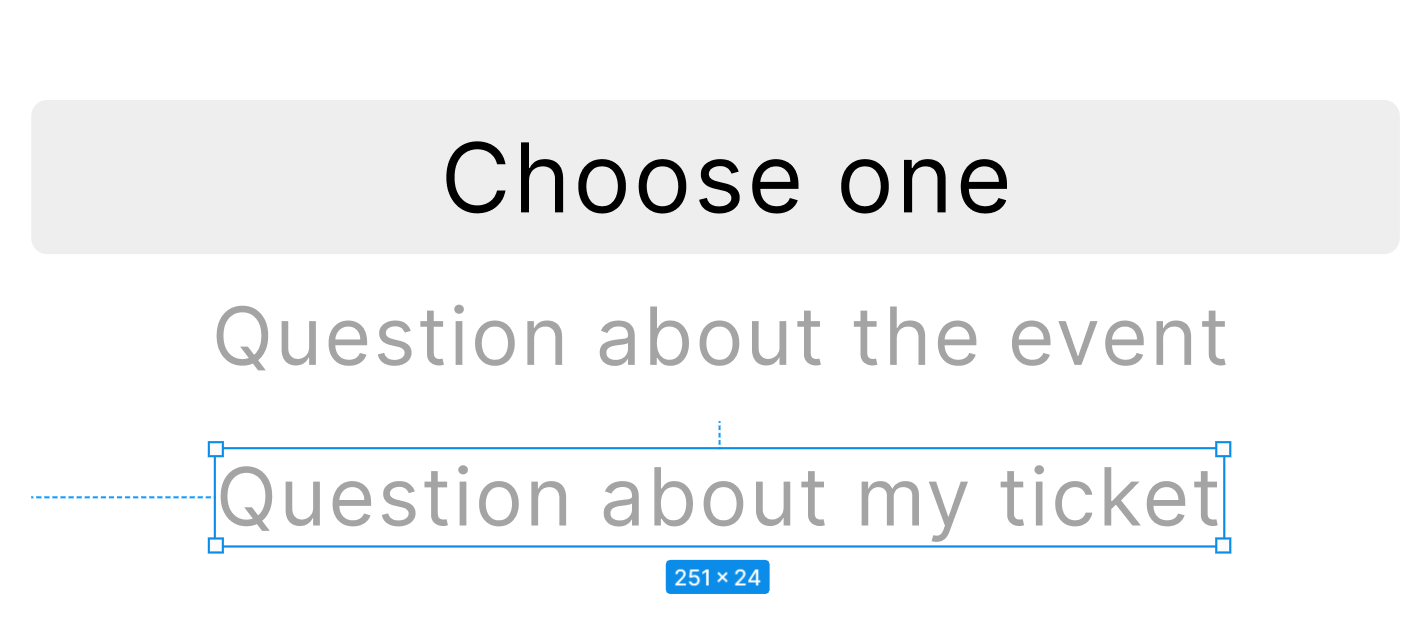
pic 2:
Hi!
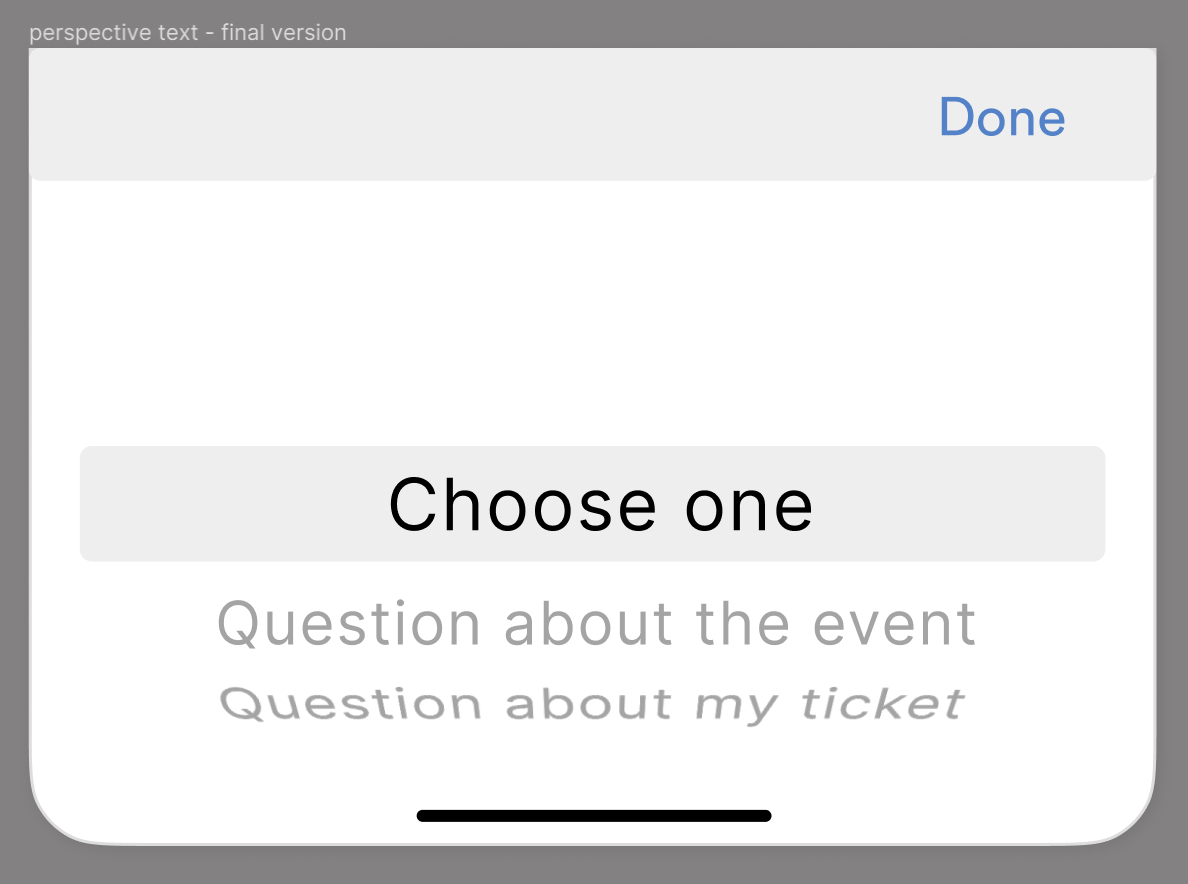
I want to vertically skew the last option of the text field(pic 2) and show the same effect as pic 1. The goal is to indicate that I’m scrolling through the list of options. I guess I can slightly skew the bottom anchor points inwards to indicate the scrolling action, but I can’t find a way to turn the text into a type of component and properly skew the whole text without distorting parts of the letters.
Anyone has suggestions or a better way to do so?