New variables and advanced prototyping are truly amazing. However, I’m encountering some challenges while implementing them with components. Here’s the scenario:
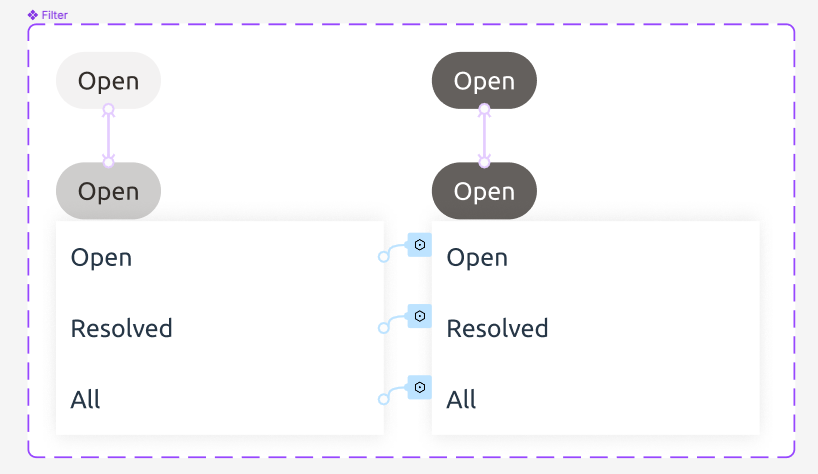
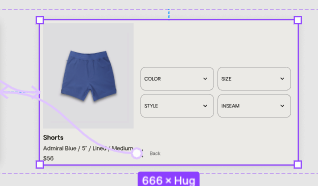
I have a simple filter-like component that includes a trigger and a drop-down menu. The trigger has two states based on the selected value. Before the update, its prototyping looked like this:
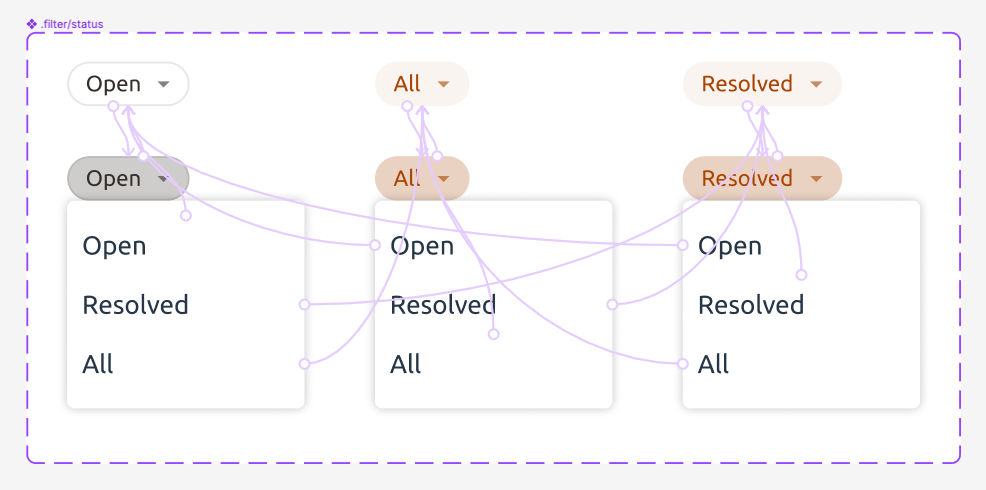
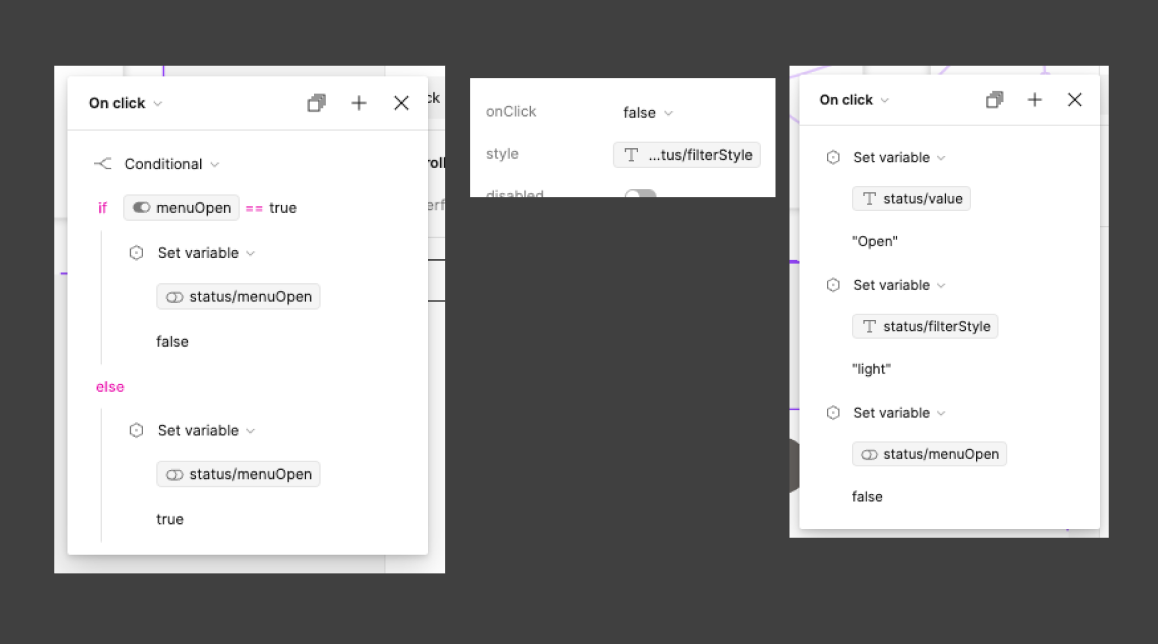
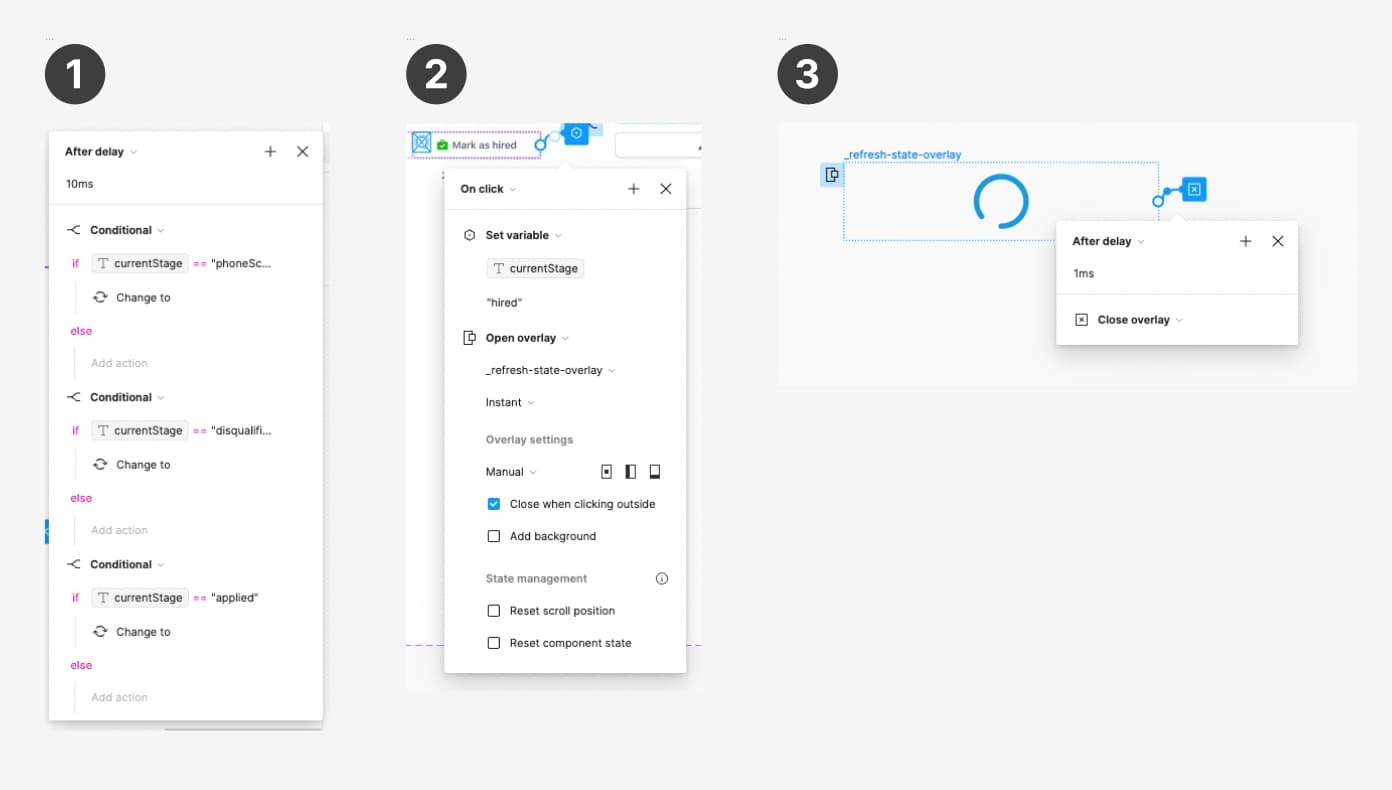
Prototyping with variables allows implementation within a single frame by binding the component status to a variable and changing it based on the menu selection (and controlling the menu state with conditions🤩), which is genuinely incredible!
The problem arises when I try to convert this element into a component. Then, Figma notifies me that the variant binding has been removed from instances.
![]()
Naturally, there’s a workaround: controlling the component state using a component set as before, it saves some duplication still.
But I’m curious if I might be missing something. Is it indeed possible to accomplish this using only variables? Does anyone have any suggestions?