Hello everyone.
I’m currently working on a mobile app where one of the screens has a pill filtering element pinned to the top. The idea is simply that the user swipes left and right to see the multiple options.
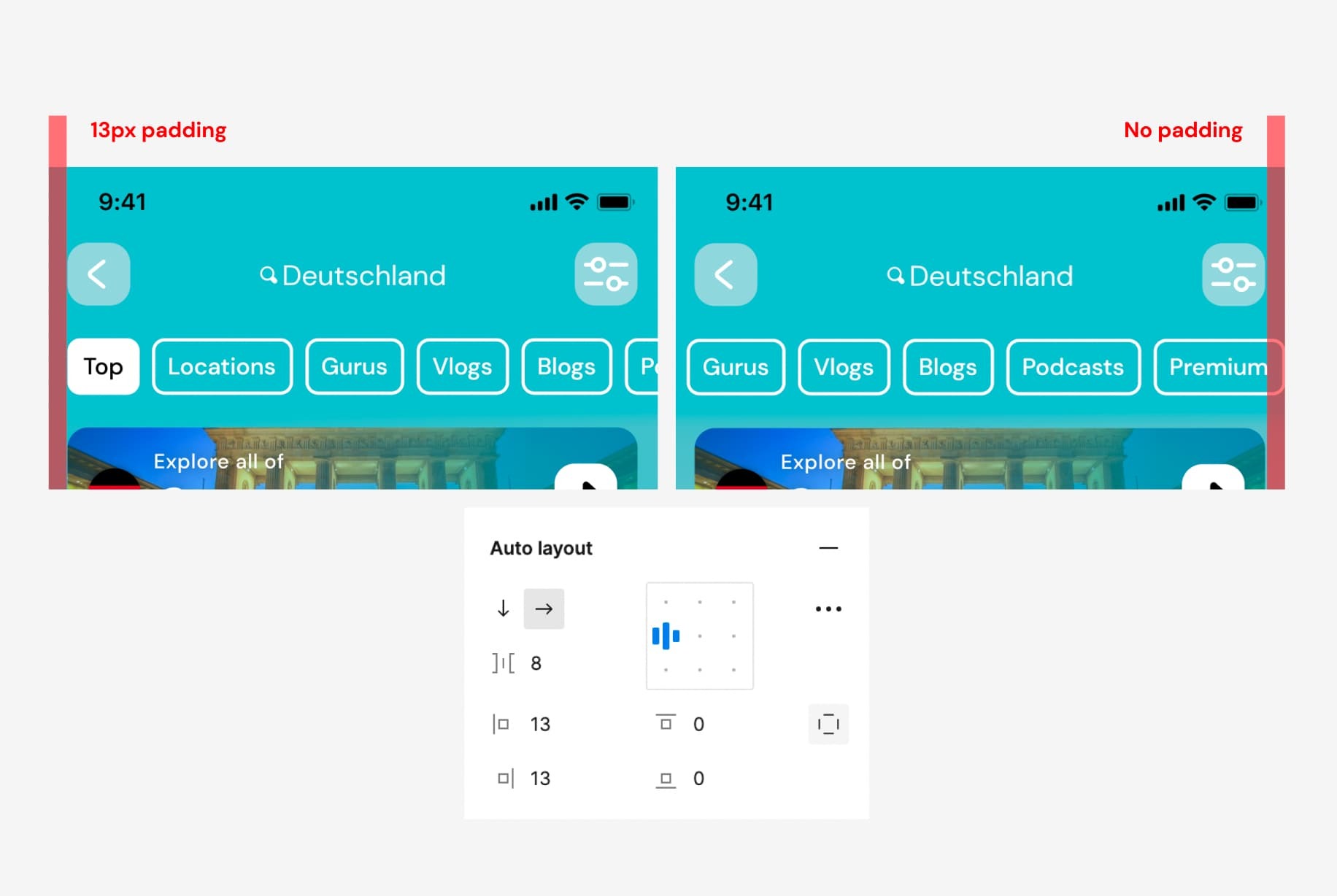
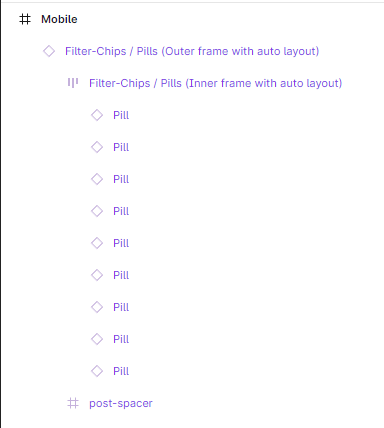
The element is a series of pills (built w/ auto-layout) set in an auto-layout frame. I’ve gotten the element to scroll horizontally with padding, but only to the left. Ideally, I want there to be padding on both the left & right sides.
How do I set up the element so that it displays correctly?
Thank you to anyone willing to help.
Please see the attached image for a visual reference.