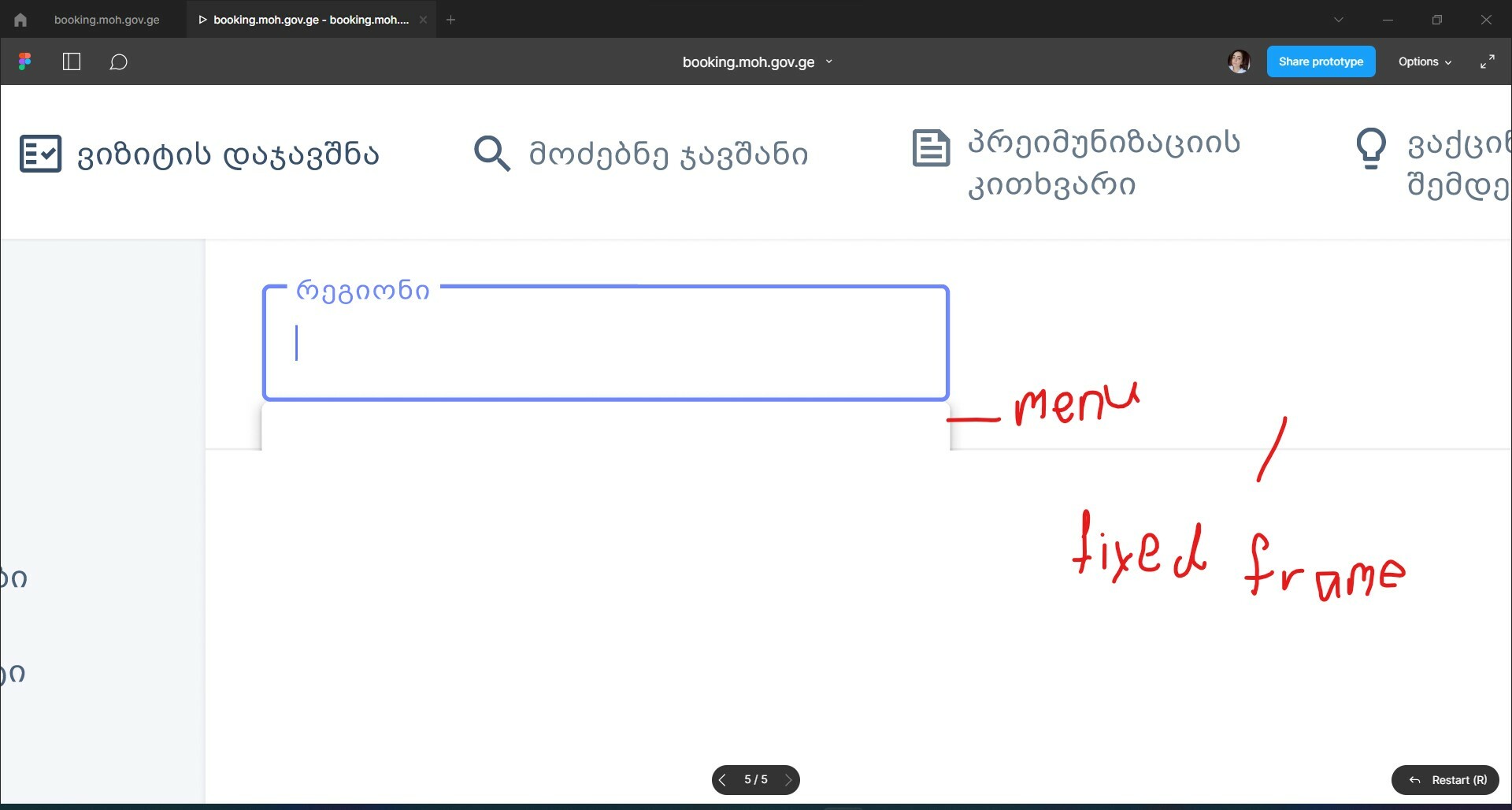
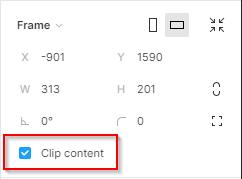
Hello, everyone. Currently I am designing dropdowns using variants and interactive components. When I put dropdown on fixed frame and interacted dropdown, menu was hidden in the fixed frame so I tried to use open overlay interaction and it worked in the way that the dropdown menu was not hidden anymore, but I had another problem. I can not use interaction components like hovering state on the dropdown and inside the menu.
So, can I use Open overlay option to show menu and at the same time interaction components to interact with hovering states? what is the solution?
Thanks for reply in advance and apologies if I made some mistakes in English. I am not native. I hope it was descriptive enough to understand. Looking forward to your feedback