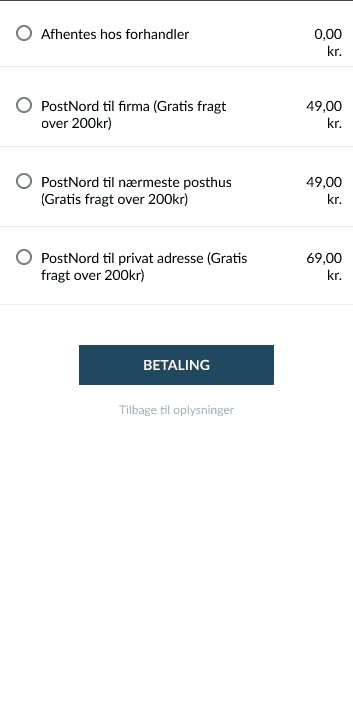
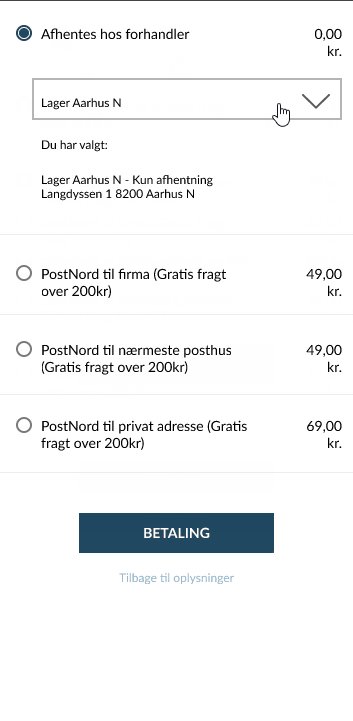
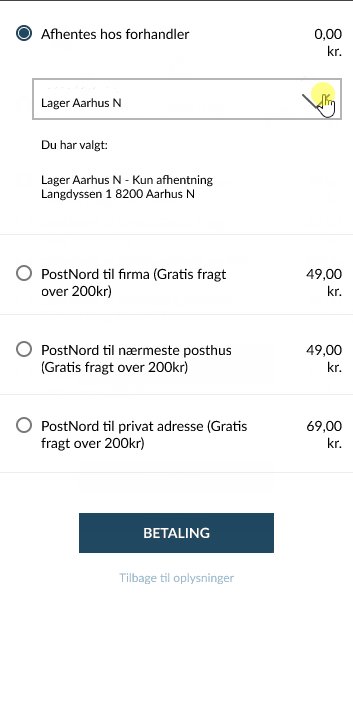
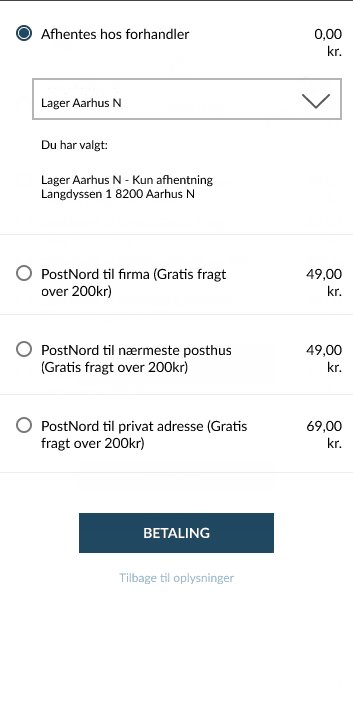
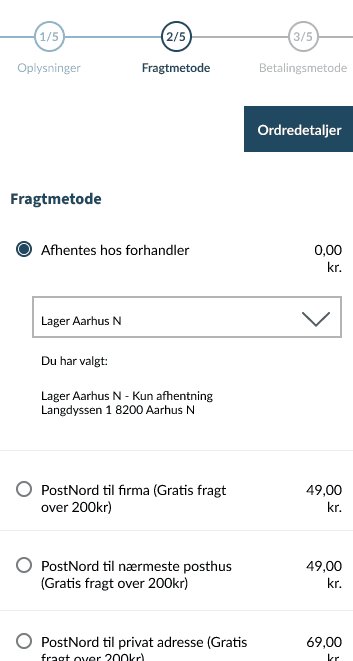
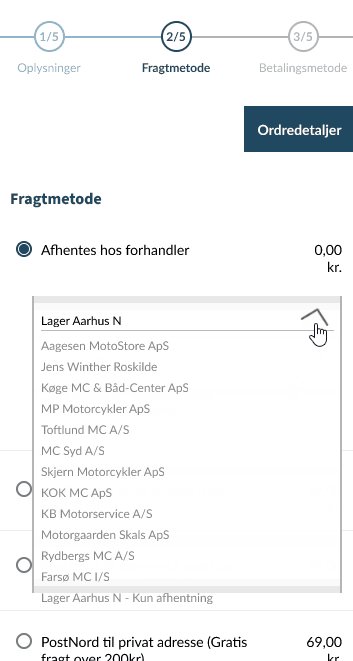
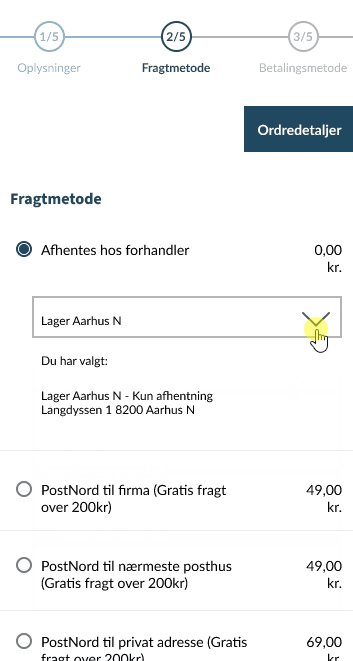
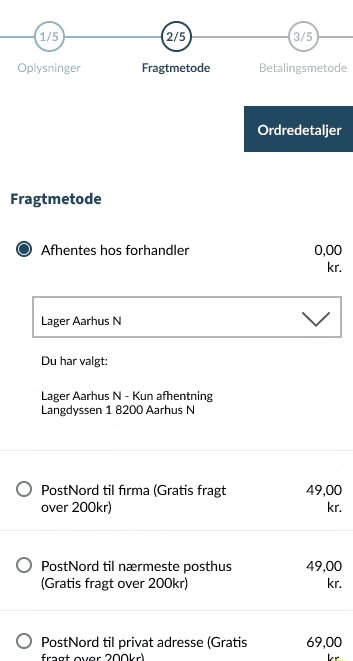
As the title says a dropdown component i made stop working properly after i nest it in another component. Anyone had similar issues and knows the solution?
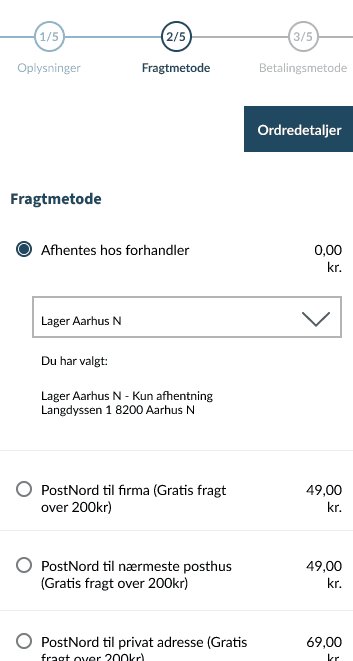
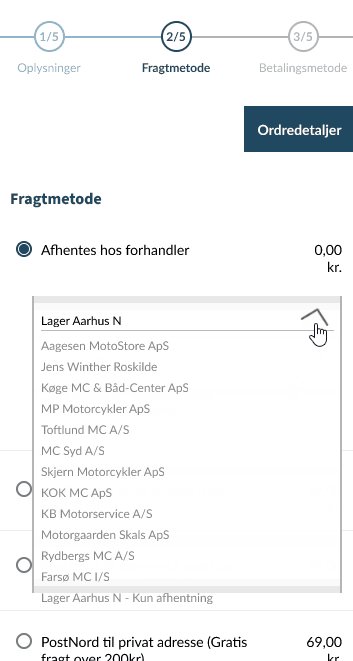
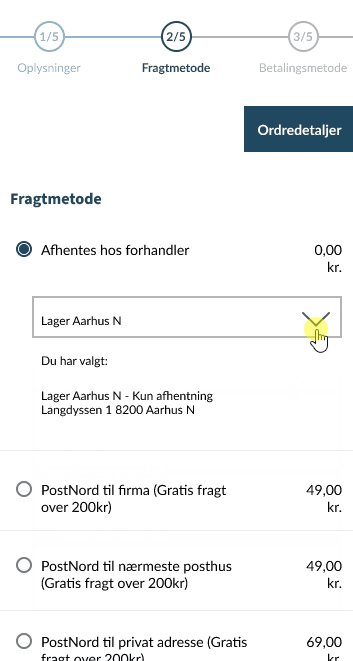
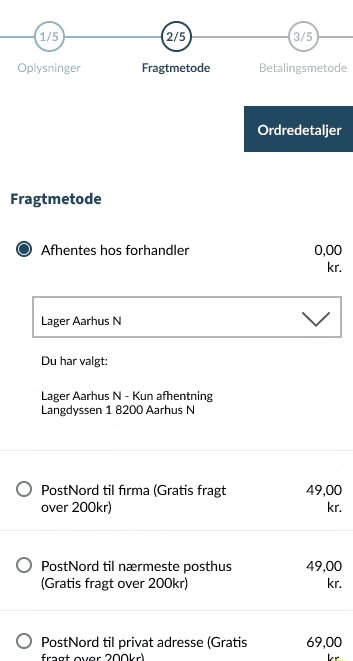
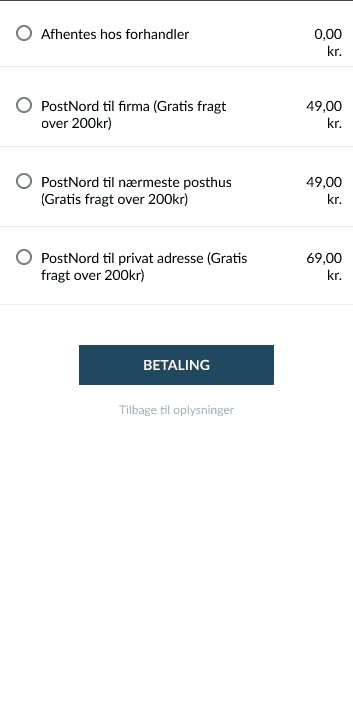
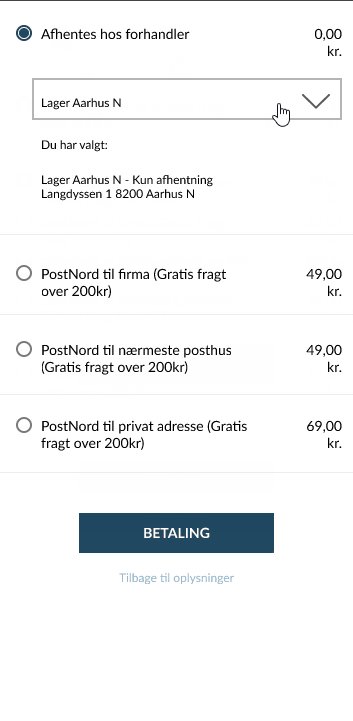
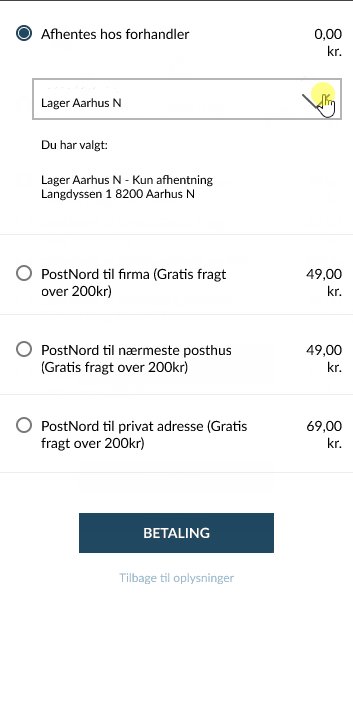
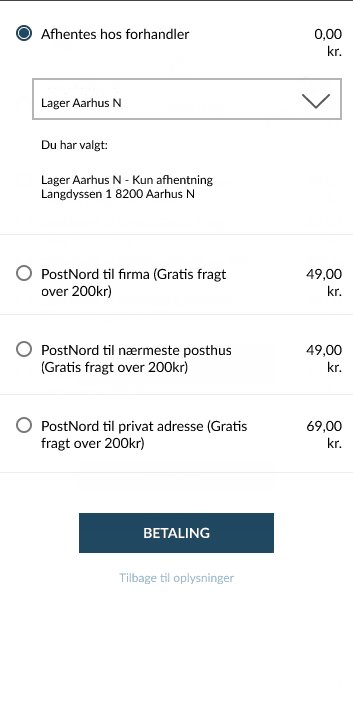
Examples below:


As the title says a dropdown component i made stop working properly after i nest it in another component. Anyone had similar issues and knows the solution?
Examples below:


Best answer by Mads_Emmertsen
Just figured it out.
Some of the elements in my component didnt have constraints configured.
I set all of them to constraint left/top and now it works as intended!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.